동시성을 제어하기 위해 노드에서 비동기를 사용하는 방법
이번에는 노드에서 비동기를 사용하여 동시성을 제어하는 방법과 노드에서 비동기를 사용하여 동시성을 제어할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
Goal
Lesson5 프로젝트를 만들고 코드를 작성해 보세요.
코드 진입점은 app.js입니다. node app.js가 호출되면 CNode 커뮤니티 홈페이지(https://cnodejs.org)에 모든 주제의 제목, 링크 및 첫 번째 댓글이 출력됩니다. /).json 형식입니다.
참고: 이전 강의와 달리 동시 연결 수를 5개로 제어해야 합니다.
출력 예:
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]Knowledge points
async 사용법을 알아보세요(https://github.com/caolan/async). 다음은 자세한 비동기 데모입니다: https://github.com/ alsotang/async_demo
비동기를 사용하여 동시 연결 수를 제어하는 방법을 알아보세요.
강의 내용
lesson4의 코드는 실제로 완벽하지 않습니다. 이렇게 말하는 이유는 4강에서 한 번에 40개의 동시 요청을 보냈기 때문입니다. CNode를 제외한 다른 웹사이트에서는 동시 연결을 너무 많이 보내 IP를 차단하면 악의적인 요청으로 간주될 수 있다는 점을 알아야 합니다. .
크롤러를 작성할 때 크롤링할 링크가 1,000개라면 동시에 1,000개의 링크를 보내는 것은 불가능하겠지요? 동시성 수(예: 10개 동시성)를 제어한 다음 천천히 이 1,000개 링크를 캡처해야 합니다.
이 작업은 비동기식으로 수행하기 쉽습니다.
이번에는 async의 mapLimit(arr, Limit, iterator, callback) 인터페이스를 소개하겠습니다. 또한 동시 연결 수를 제어하기 위해 일반적으로 사용되는 또 다른 인터페이스가 있습니다: queue(worker, concurrency). https://github.com/caolan/async#queueworker-concurrency로 이동할 수 있습니다. 지침을 위해. mapLimit(arr, limit, iterator, callback) 接口。另外,还有个常用的控制并发连接数的接口是 queue(worker, concurrency),大家可以去 https://github.com/caolan/async#queueworker-concurrency 看看说明。
这回我就不带大家爬网站了,我们来专注知识点:并发连接数控制。
对了,还有个问题是,什么时候用 eventproxy,什么时候使用 async 呢?它们不都是用来做异步流程控制的吗?
我的答案是:
当你需要去多个源(一般是小于 10 个)汇总数据的时候,用 eventproxy 方便;当你需要用到队列,需要控制并发数,或者你喜欢函数式编程思维时,使用 async。大部分场景是前者,所以我个人大部分时间是用 eventproxy 的。
正题开始。
首先,我们伪造一个 fetchUrl(url, callback)
에 사용되지 않나요?
내 대답은:
여러 소스(보통 10개 미만)로 이동해야 할 때 데이터를 요약하려면 대기열을 사용해야 하거나 동시성 수를 제어해야 하거나 함수형 프로그래밍 사고를 좋아할 때 비동기를 사용하는 것이 편리합니다. 대부분의 시나리오는 전자이므로 개인적으로 대부분의 경우 eventproxy를 사용합니다.
시작해 보세요. 
fetchUrl(url, callback) 함수를 위조합니다. 이 함수의 기능은
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
}; 그런 다음 링크 세트를 위조합니다
그런 다음 링크 세트를 위조합니다var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}이 링크 세트는 다음과 같습니다.
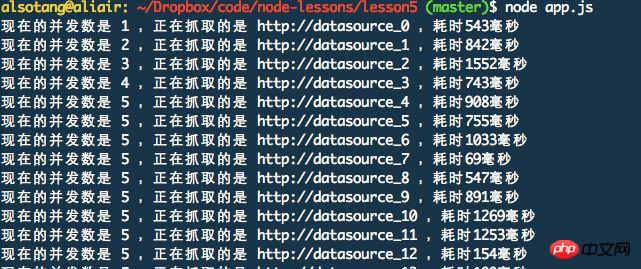
그런 다음 async.mapLimit를 사용하여 동시에 크롤링하고 결과를 얻습니다.async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
});처음에는 동시 링크 수가 1개부터 증가하기 시작하고, 5개로 증가하면 더 이상 증가하지 않는 것을 볼 수 있습니다. 작업 중 하나가 완료되면 가져오기를 계속합니다. 동시 연결 수는 항상 5개로 제한됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
위 내용은 동시성을 제어하기 위해 노드에서 비동기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 95
95
 PHP를 이용한 카메라 제어 : 접속부터 촬영까지 전 과정 분석
Jul 30, 2023 pm 03:21 PM
PHP를 이용한 카메라 제어 : 접속부터 촬영까지 전 과정 분석
Jul 30, 2023 pm 03:21 PM
PHP를 사용하여 카메라 제어: 연결부터 촬영까지 전체 프로세스를 분석합니다. 화상 통화, 감시 시스템 등 카메라 애플리케이션이 점점 더 널리 보급되고 있습니다. 웹 애플리케이션에서는 PHP를 통해 카메라를 제어하고 작동해야 하는 경우가 많습니다. 이 기사에서는 PHP를 사용하여 카메라 연결부터 촬영까지 전체 과정을 구현하는 방법을 소개합니다. 카메라의 연결 상태를 확인하세요. 카메라 작동을 시작하기 전에 먼저 카메라의 연결 상태를 확인해야 합니다. PHP는 카메라 작동을 위한 확장 라이브러리 비디오를 제공합니다. 다음 코드를 전달할 수 있습니다
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
![미디어 볼륨 조절 팝업을 [영구적으로] 비활성화하는 방법](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) 미디어 볼륨 조절 팝업을 [영구적으로] 비활성화하는 방법
May 24, 2023 pm 10:50 PM
미디어 볼륨 조절 팝업을 [영구적으로] 비활성화하는 방법
May 24, 2023 pm 10:50 PM
해당 단축키를 이용해 볼륨 레벨을 미세 조정하면 화면에 미디어 볼륨 조절 팝업이 나타납니다. 이는 짜증스러울 수 있으므로 미디어 볼륨 제어 팝업을 영구적으로 비활성화하는 다양한 방법을 알아보려면 계속 읽어보세요. 미디어 볼륨 조절 팝업을 비활성화하는 방법은 무엇입니까? 1. 구글 크롬 작업 표시줄의 윈도우 아이콘을 클릭하고, 상단 검색창에 chrome을 입력한 후, 해당 검색 결과를 선택하면 구글 크롬이 실행됩니다. 주소 표시줄에 다음을 입력하거나 복사하여 붙여넣고 키를 누릅니다. 상단 검색 상자에 chrome://flags 유형 미디어 키를 입력하고 하드웨어 미디어 키 처리 드롭다운 목록에서 비활성화를 선택합니다. 이제 Google Chrome 앱을 종료하고 다시 시작하세요. Google
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.




