Vue 데이터 응답성을 구현하는 방법
이번에는 Vue 데이터 응답성을 구현하는 방법과 Vue 데이터 응답성을 구현하기 위한 노트가 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
Foreword
Vue의 데이터 응답은 주로 Object.defineProperty()에 의존하는데, 전체 프로세스는 어떤가요? 우리 자신의 아이디어로 Vue의 길을 걷는다는 것은 실제로 Vue의 원칙을 최종점으로 삼는 것을 의미합니다.
이 문서의 코드는 모두 로우 프로파일 버전이며 많은 부분이 엄격하지 않습니다. 예를 들어 if(typeof obj === 'object')는 obj가 객체일 수도 있지만 obj가 객체인지 여부를 결정하는 것입니다. array 및 기타 유형. 그러나 단순화를 위해 이 기사에서는 판단 대상을 나타내기 위해 직접 작성합니다. Array.isArray()를 사용합니다.
데이터 변환
먼저 객체를 변환하는 함수를 작성해 보겠습니다. 왜 이 함수를 먼저 작성해야 할까요? 데이터 변환은 가장 기본적이고 중요한 단계이므로 이후의 모든 단계는 이 단계에 따라 달라집니다.// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}Process Discussion
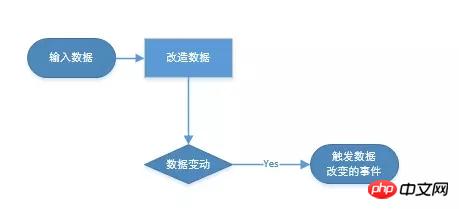
검증 결과 실제로 이 함수를 사용할 수 있는 것으로 확인되었습니다. 그런 다음 응답 프로세스에 대해 논의해 보겠습니다. 데이터 입력
데이터 입력
데이터 변환(defineReactive())
데이터가 변경되면 => 이벤트 트리거
세 번째 단계를 살펴보겠습니다. 1, 데이터 변경이 후속 이벤트를 어떻게 트리거합니까? 데이터를 변경하려면 먼저 데이터를 설정해야 합니다. 그런 다음 set()에 메서드를 추가하기만 하면 괜찮을 것입니다.
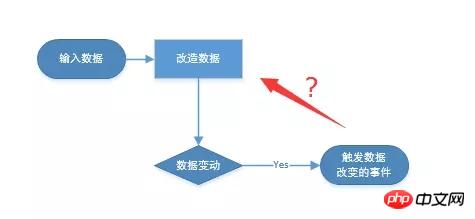
그리고 또 다른 중요한 질문이 있습니다.
 Dependency Collection
Dependency Collection
데이터 변경 후 어떤 이벤트가 트리거될지 어떻게 알 수 있나요? Vue에서: 데이터 사용 => 뷰를 렌더링하는 데 데이터가 사용되므로 데이터를 얻을 때 종속성을 수집하는 것이 가장 좋습니다. Vue는 종속성을 수집하기 위해 데이터 속성을 변환할 때 Dep 인스턴스를 생성합니다.
// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;Code 1.2는 Dep의 코드의 일부입니다. 당분간은 두 가지 메서드의 기능만 알면 됩니다.
dependent() --- 다른 측면을 수집하는 것으로 이해될 수 있습니다. 고려되지 않으면 이 함수는 addSub ()
notify() --- 이 메서드는 더 직관적이며 모든 종속 update() 메서드를 실행합니다. 나중에 보기를 변경하면 됩니다.
이 글에서는 주로 데이터 응답 과정을 다루며 Watcher 클래스에 대해서는 심도 깊게 다루지 않으므로 Dep.2에서 메소드의 기능만 알면 됩니다.
그럼 이제 코드 1.1을 변경할 시간
//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}이 코드에 의문점이 있는데 Dep.target이 무엇인가요? 종속성을 수집하기 위해 Dep.target이 필요한 이유는 무엇입니까?
Dep은 클래스이고 Dep.target은 dep 인스턴스의 속성이 아닌 클래스의 속성입니다.
Dep 클래스는 전역적으로 사용 가능하므로 Dep.target은 전역적으로 액세스할 수 있으며 해당 값을 임의로 변경할 수 있습니다.
get 메소드는 매우 일반적이며 데이터 값을 얻기 위해 사용할 때마다 dep.dependent()를 호출하는 것은 불가능합니다.
dep.dependent()는 실제로 dep.addSub(Dep.target)입니다.
그럼 가장 좋은 방법은 사용하기 전에 Dep.target을 객체로 설정하고 구독이 완료된 후에 Dep.target = null을 설정하는 것입니다.
- 검증
이제 코드 웨이브의 사용성을 검증할 시간입니다 此时浏览器上的界面是这样的 然后在下打开了控制台开始调试,输入: 然后就发现,按下回车的那一瞬间,奇迹发生了,页面变成了 结尾 Vue数据响应的设计模式和订阅发布模式有一点像,但是不同,每一个dep实例就是一个订阅中心,每一次发布都会把所有的订阅全部发布出去。 Vue的响应式原理其实还有很大一部分,本文主要讨论了Vue是如何让数据进行响应,但是实际上,一般的数据都是很多的,一个数据被多处使用,改变数据之后观察新值,如何观察、如何订阅、如何调度,都还有很大一部分没有讨论。主要的三个类Dep(收集依赖)、Observer(观察数据)、Watcher(订阅者,若数据有变化通知订阅者),都只提了一点点。 之前写有一篇Vue响应式----数组变异方法,针对Vue中对数组的改造进行讨论。当然之后有更多其他的文章,整个数据响应流程还有很多内容,三个主要的类都还没有讨论完。 其实阅读源码不仅仅是为了知道源码是如何工作的,更重要的是学习作者的思路与方法,我写的文章都不长,希望自己能够每次专注一个点,能够真真实实领悟到这一个点的原理。当然也想控制阅读时间,免得大家看到一半就关闭了。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读://代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;
obj.html = 'I am fine thank you'

위 내용은 Vue 데이터 응답성을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
DDREASE는 하드 드라이브, SSD, RAM 디스크, CD, DVD 및 USB 저장 장치와 같은 파일 또는 블록 장치에서 데이터를 복구하기 위한 도구입니다. 한 블록 장치에서 다른 블록 장치로 데이터를 복사하여 손상된 데이터 블록은 남겨두고 양호한 데이터 블록만 이동합니다. ddreasue는 복구 작업 중에 간섭이 필요하지 않으므로 완전히 자동화된 강력한 복구 도구입니다. 게다가 ddasue 맵 파일 덕분에 언제든지 중지하고 다시 시작할 수 있습니다. DDREASE의 다른 주요 기능은 다음과 같습니다. 복구된 데이터를 덮어쓰지 않지만 반복 복구 시 공백을 채웁니다. 그러나 도구에 명시적으로 지시된 경우에는 잘릴 수 있습니다. 여러 파일이나 블록의 데이터를 단일 파일로 복구
 오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
0. 이 글은 어떤 내용을 담고 있나요? 우리는 다재다능하고 빠른 최첨단 생성 단안 깊이 추정 모델인 DepthFM을 제안합니다. DepthFM은 전통적인 깊이 추정 작업 외에도 깊이 인페인팅과 같은 다운스트림 작업에서 최첨단 기능을 보여줍니다. DepthFM은 효율적이며 몇 가지 추론 단계 내에서 깊이 맵을 합성할 수 있습니다. 이 작품을 함께 읽어보아요~ 1. 논문 정보 제목: DepthFM: FastMoncularDepthEstimationwithFlowMatching 저자: MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
지연이 발생하고 iPhone의 모바일 데이터 연결 속도가 느립니까? 일반적으로 휴대폰의 셀룰러 인터넷 강도는 지역, 셀룰러 네트워크 유형, 로밍 유형 등과 같은 여러 요소에 따라 달라집니다. 더 빠르고 안정적인 셀룰러 인터넷 연결을 얻기 위해 할 수 있는 일이 몇 가지 있습니다. 수정 1 – iPhone 강제 다시 시작 때로는 장치를 강제로 다시 시작하면 셀룰러 연결을 포함한 많은 항목이 재설정됩니다. 1단계 – 볼륨 높이기 키를 한 번 눌렀다가 놓습니다. 그런 다음 볼륨 작게 키를 눌렀다가 다시 놓습니다. 2단계 - 프로세스의 다음 부분은 오른쪽에 있는 버튼을 누르는 것입니다. iPhone이 다시 시작되도록 하세요. 셀룰러 데이터를 활성화하고 네트워크 속도를 확인하세요. 다시 확인하세요 수정 2 – 데이터 모드 변경 5G는 더 나은 네트워크 속도를 제공하지만 신호가 약할 때 더 잘 작동합니다
 초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
세상은 미친 듯이 큰 모델을 만들고 있습니다. 인터넷의 데이터만으로는 충분하지 않습니다. 훈련 모델은 '헝거게임'처럼 생겼고, 전 세계 AI 연구자들은 이러한 데이터를 탐식하는 사람들에게 어떻게 먹이를 줄지 고민하고 있습니다. 이 문제는 다중 모드 작업에서 특히 두드러집니다. 아무것도 할 수 없던 시기에, 중국 인민대학교 학과의 스타트업 팀은 자체 새로운 모델을 사용하여 중국 최초로 '모델 생성 데이터 피드 자체'를 현실화했습니다. 또한 이해 측면과 생성 측면의 두 가지 접근 방식으로 양측 모두 고품질의 다중 모드 새로운 데이터를 생성하고 모델 자체에 데이터 피드백을 제공할 수 있습니다. 모델이란 무엇입니까? Awaker 1.0은 중관촌 포럼에 최근 등장한 대형 멀티모달 모델입니다. 팀은 누구입니까? 소폰 엔진. 런민대학교 힐하우스 인공지능대학원 박사과정 학생인 Gao Yizhao가 설립했습니다.
 다섯 개의 유연한 손가락과 초인적인 속도를 갖춘 인간 작업을 자율적으로 완료하는 최초의 로봇 등장, 가상 공간 훈련을 지원하는 대형 모델
Mar 11, 2024 pm 12:10 PM
다섯 개의 유연한 손가락과 초인적인 속도를 갖춘 인간 작업을 자율적으로 완료하는 최초의 로봇 등장, 가상 공간 훈련을 지원하는 대형 모델
Mar 11, 2024 pm 12:10 PM
이번 주, 오픈AI(OpenAI), 마이크로소프트(Microsoft), 베조스(Bezos), 엔비디아(Nvidia)가 투자한 로봇 회사인 FigureAI는 약 7억 달러의 자금 조달을 받았으며 내년 내에 독립적으로 걸을 수 있는 휴머노이드 로봇을 개발할 계획이라고 발표했습니다. 그리고 Tesla의 Optimus Prime은 계속해서 좋은 소식을 받았습니다. 올해가 휴머노이드 로봇이 폭발하는 해가 될 것이라는 데는 누구도 의심하지 않는다. 캐나다에 본사를 둔 로봇 회사인 SanctuaryAI는 최근 새로운 휴머노이드 로봇인 Phoenix를 출시했습니다. 관계자들은 이 로봇이 인간과 같은 속도로 자율적으로 많은 작업을 완료할 수 있다고 주장한다. 인간의 속도로 자동으로 작업을 완료할 수 있는 세계 최초의 로봇인 Pheonix는 각 물체를 부드럽게 잡고 움직이며 우아하게 왼쪽과 오른쪽에 배치할 수 있습니다. 자동으로 물체를 식별할 수 있습니다.
 미 공군이 주목할만한 최초의 AI 전투기를 선보였습니다! 전 과정에 걸쳐 장관이 직접 간섭 없이 테스트를 진행했고, 10만 줄의 코드를 21차례 테스트했다.
May 07, 2024 pm 05:00 PM
미 공군이 주목할만한 최초의 AI 전투기를 선보였습니다! 전 과정에 걸쳐 장관이 직접 간섭 없이 테스트를 진행했고, 10만 줄의 코드를 21차례 테스트했다.
May 07, 2024 pm 05:00 PM
최근 군계는 미군 전투기가 이제 AI를 활용해 완전 자동 공중전을 완수할 수 있다는 소식에 충격을 받았다. 네, 얼마 전 미군의 AI 전투기가 최초로 공개되면서 그 미스터리가 드러났습니다. 이 전투기의 정식 명칭은 VISTA(Variable Stability Flight Simulator Test Aircraft)로 미 공군 장관이 직접 조종해 일대일 공중전을 모의 실험한 것이다. 5월 2일, 미 공군 장관 프랭크 켄달(Frank Kendall)이 X-62AVISTA를 타고 에드워드 공군 기지에서 이륙했습니다. 1시간의 비행 동안 모든 비행 작업은 AI에 의해 자동으로 완료되었습니다. Kendall은 "지난 수십 년 동안 우리는 자율 공대공 전투의 무한한 잠재력에 대해 생각해 왔지만 항상 도달할 수 없는 것처럼 보였습니다."라고 말했습니다. 그러나 지금은,




