이번에는 @angular/cli V6.0을 사용하여 PWA 애플리케이션을 개발하는 방법을 보여드리겠습니다. @angular/cli V6.0을 사용하여 PWA 애플리케이션을 개발할 때 주의사항은 무엇인가요? 바라보다.
PWA란 무엇입니까
PWA(프로그레시브 웹 앱)는 TLS, 웹 앱 매니페스트 및 서비스 작업자를 활용하여 애플리케이션을설치하고 오프라인에서 사용할 수 있도록 합니다. 즉, PWA는 휴대폰의 기본 앱과 같지만 HTML5, JavaScript 및 CSS3와 같은 웹 기술을 사용하여 구축되었습니다. 올바르게 구축되면 PWA는 기본 앱과 구별할 수 없습니다.
PWA의 주요 특징은 다음 세 가지를 포함합니다:1단계: @angular/cli V6.0 설치
컴퓨터에 이전 버전이 있는 경우 먼저 제거하세요. 터미널을 열고 다음을 실행하세요.npm install -g @angular/cli

2단계: 빈 프로젝트 만들기
실행:ng new test-ng-pwa
ng serve --open

3단계: PWA 지원 추가
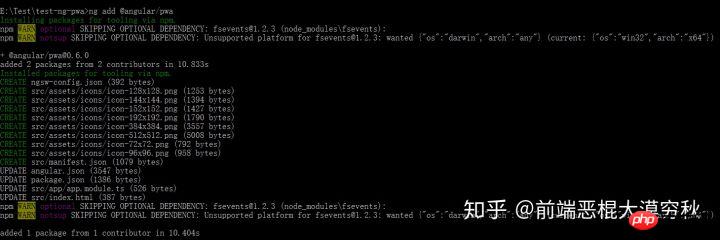
프로젝트를 중지하고 엽니다. 터미널 실행:ng add @angular/pwa

https://npmjs.com/package/lite-server, 실행하십시오:
npm install lite-server --save-dev npm install lite-server --global
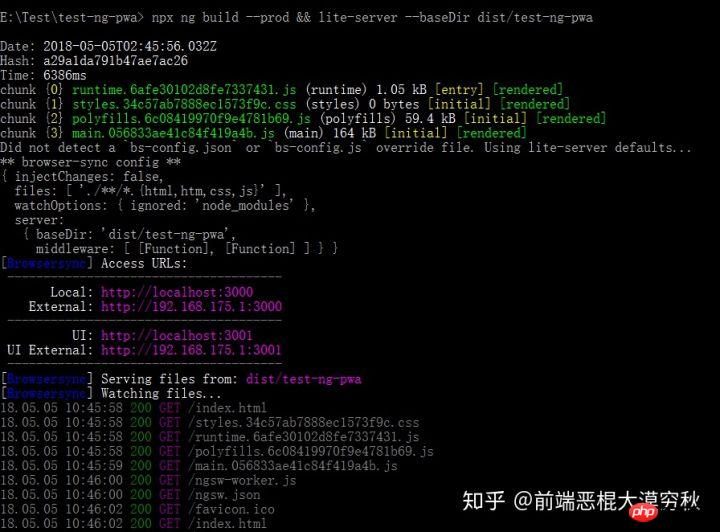
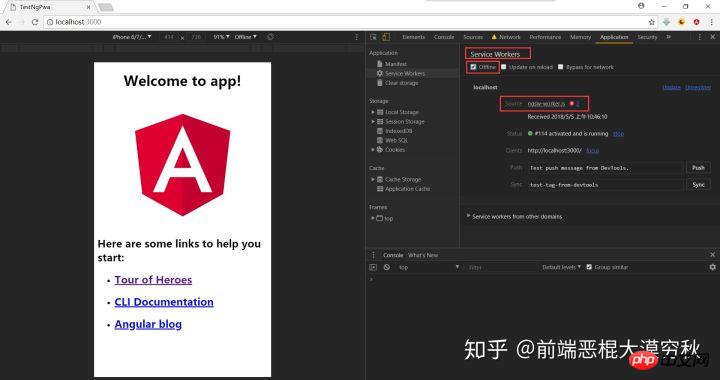
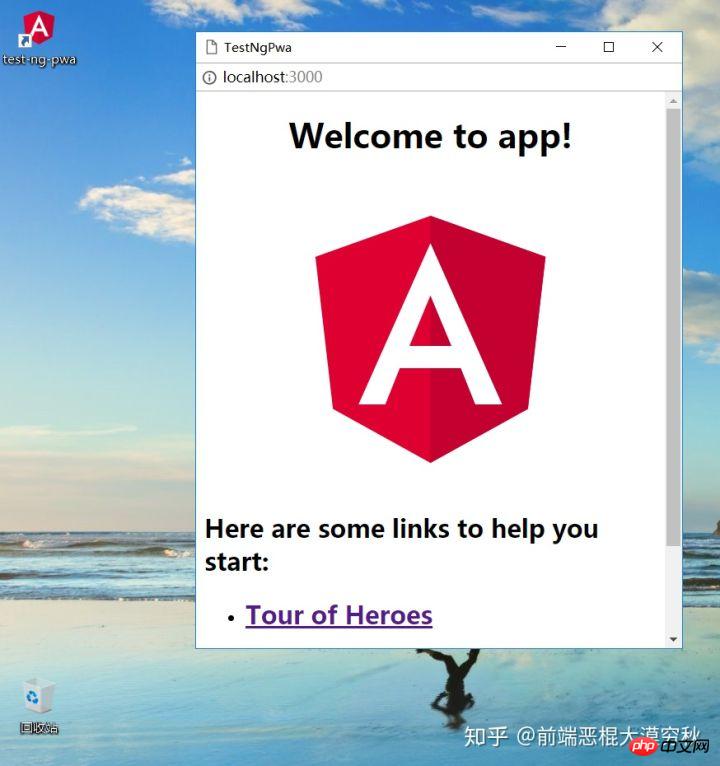
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa




Android 최신 버전의 ChromeOS를 완벽하게 지원합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:위 내용은 @angular/cli V6.0을 사용하여 PWA 애플리케이션을 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!