Vue 3계층 중첩 라우팅을 사용하는 방법
이번에는 Vue 3레이어 중첩 라우팅 사용법과 Vue 3레이어 중첩 라우팅 사용 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
Vue 중첩 라우팅:
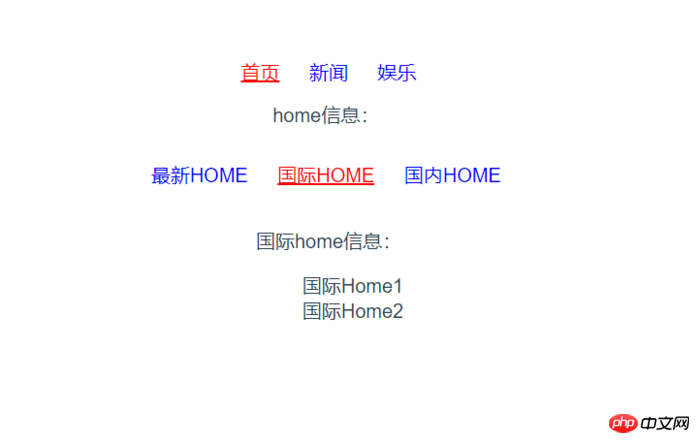
효과 달성(라우팅은 세 개의 레이어에 중첩되어 있습니다. 첫 번째 수준 탭을 클릭하면 두 번째 수준 탭 효과가 표시되고, 두 번째 수준 탭을 클릭하면 해당 콘텐츠가 전환됩니다. , 전환 시 탭 영역에 없는 콘텐츠는 반복적으로 렌더링되지 않습니다. ):
데모 액세스 경로: http://IP:port/#/routers/

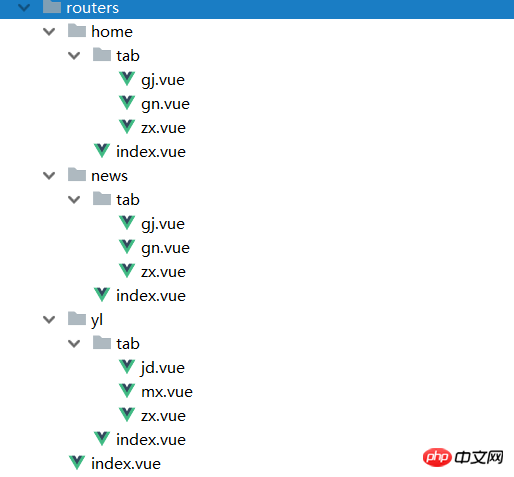
1. 사례 폴더 페이지/routers/를 만듭니다.

1 라우터/index.vue
<template>
<p>
<router-link :to="{name: 'rindex_rhome'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">首页</router-link>
<router-link :to="{name: 'rindex_rnews'}" class="rlink" class="{active:selected == 2}" @click.native="tabck(2)">新闻</router-link>
<router-link :to="{name: 'rindex_ryl'}" class="rlink" class="{active:selected == 3}" @click.native="tabck(3)">娱乐</router-link>
<!-- 二级子路由页面 -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
<style>
.rlink {
padding: 5px;
margin: 5px;
margin-bottom: 10px;
display: inline-block;
text-decoration: none;
color: blue;
}
.rlink.active {
color: red;
text-decoration: underline;
}
</style>1-1-1 라우터/home/index.vue
<template>
<p>
HOME页面信息:<br/>
<router-link :to="{name: 'rindex_rhome_Rhomezx'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegj'}" class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">国际HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegn'}" class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">国内HOME</router-link>
<!-- 子路由(三层) -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index) {
this.selected = index; //设置选中tab
}
}
}
</script>
<style>
</style>1-1-2 라우터/home/tab/gj.vue,gn.vue,zx .vue
gj.vue:
<template>
<p>
国际HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际HOME'},
{name:'国际HOME'},
{name:'国际HOME'}
]
}
}
}
</script>gn.vue:
<template>
<p>
国内HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内HOME'},
{name:'国内HOME'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新HOME'}
]
}
}
}
</script>1-2 routers/news/index.vue
<template>
<p>
新闻页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @cllick.native="tabck(1)">最新新闻</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @cllick.native="tabck(2)">国际新闻</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @cllick.native="tabck(3)">国内新闻</router-link>
<!-- 子路由 -->
<router-view/>
</p>
</template>
<script>
export default {
data () {
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //切换tab,设置选中项
}
}
}
</script>1-2-1 routers/news/tab/gj .vue, gn.vue, zx.vue
gj .vue:
<template>
<p>
国际新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'}
]
}
}
}
</script>gn.vue:
<template>
<p>
国内新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内新闻信息'},
{name:'国内新闻信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新新闻信息'},
{name:'最新新闻信息'}
]
}
}
}
</script>1-3-1 routers/yl/index.vue
<template>
<p>
娱乐页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">明星娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">焦点娱乐</router-link>
<!-- 子路由-->
<router-view/>
</p>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
</template>1- 3-2 라우터/yl/tab/jd.vue、 mx.vue, zx.vue
jd.vue:
<template>
<p>
焦点娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'焦点娱乐信息'},
{name:'焦点娱乐信息'}
]
}
}
}
</script>mx.vue:
<template>
<p>
明星娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'明星娱乐信息'},
{name:'明星娱乐信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新娱乐信息'},
{name:'最新娱乐信息'}
]
}
}
}
</script>2. /index.js)
....
省略导入路由、使用路由代码...
....
// 嵌套路由的使用:第一层
import Rindex from '../page/routers/index'
// 嵌套路由的使用:第二层
import Rhome from '../page/routers/home/index'
// 嵌套路由的使用:第三层
import Rhomezx from '../page/routers/home/tab/zx'
import Rhomegj from '../page/routers/home/tab/gj'
import Rhomegn from '../page/routers/home/tab/gn'
import Rnews from '../page/routers/news/index'
import Rnewszx from '../page/routers/news/tab/zx'
import Rnewsgj from '../page/routers/news/tab/gj'
import Rnewsgn from '../page/routers/news/tab/gn'
import Ryl from '../page/routers/yl/index'
import Rylzx from '../page/routers/yl/tab/zx'
import Rylmx from '../page/routers/yl/tab/mx'
import Ryljd from '../page/routers/yl/tab/jd'
// 路由规则配置:
export default new Router({
routes : [
{
name: 'rindex',
path: '/routers',
component: Rindex,
redirect: {name: 'rindex_rhome'}, // 跳转到下一级第一个
children: [
{
name: 'rindex_rhome',
path: 'rindex_rhome', //如果这里不使用 "/rhome" 则表示是归属于上级路由(上级luyou/子path),如果使用 "/rhome" 则表示根路径下访问
component: Rhome,
redirect: {name: 'rindex_rhome_Rhomezx'}, //跳转到下级第一层
children: [
{
name: 'rindex_rhome_Rhomezx',
path: 'rindex_rhome_Rhomezx',
component: Rhomezx
},
{
name: 'rindex_rhome_Rhomegj',
path: 'rindex_rhome_Rhomegj',
component: Rhomegj
},
{
name: 'rindex_rhome_Rhomegn',
path: 'rindex_rhome_Rhomegn',
component: Rhomegn
}
]
},
{
name: 'rindex_rnews',
path: 'rindex_rnews',
component: Rnews,
redirect: {name: 'rindex_rnews_Rnewszx'},
children: [
{
name: 'rindex_rnews_Rnewszx',
path: 'rindex_rnews_Rnewszx',
component: Rnewszx
},
{
name: 'rindex_rnews_Rnewsgj',
path: 'rindex_rnews_Rnewsgj',
component: Rnewsgj
},
{
name: 'rindex_rnews_Rnewsgn',
path: 'rindex_rnews_Rnewsgn',
component: Rnewsgn
}
]
},
{
name: 'rindex_ryl',
path: 'rindex_ryl',
component: Ryl,
redirect: {name: 'rindex_ryl_rylzx'},
chidren:[
{
name: 'rindex_ryl_rylzx',
path: 'rindex_ryl_rylzx',
component: Rylzx
},
{
name: 'rindex_ryl_rylmx',
path: 'rindex_ryl_rylmx',
component: Rylmx
},
{
name: 'rindex_ryl_ryljd',
path: 'rindex_ryl_ryljd',
component: Ryljd
}
]
}
]
}
]
});이 기사의 사례를 읽었을 것입니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Vue 3계층 중첩 라우팅을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Go의 일반 함수가 서로 중첩될 수 있나요?
Apr 16, 2024 pm 12:09 PM
Go의 일반 함수가 서로 중첩될 수 있나요?
Apr 16, 2024 pm 12:09 PM
중첩된 일반 함수 Go 1.18의 일반 함수를 사용하면 여러 유형에 적용되는 함수를 생성할 수 있으며 중첩된 일반 함수는 재사용 가능한 코드 계층 구조를 만들 수 있습니다. 일반 함수는 서로 중첩되어 중첩된 코드 재사용 구조를 생성할 수 있습니다. 필터를 구성하고 함수를 파이프라인으로 매핑하면 재사용 가능한 유형 안전 파이프라인을 생성할 수 있습니다. 중첩된 일반 함수는 재사용 가능하고 유형이 안전한 코드를 생성하기 위한 강력한 도구를 제공하여 코드를 보다 효율적이고 유지 관리하기 쉽게 만듭니다.
 Slim 프레임워크에서 API 라우팅을 구현하는 방법
Aug 02, 2023 pm 05:13 PM
Slim 프레임워크에서 API 라우팅을 구현하는 방법
Aug 02, 2023 pm 05:13 PM
Slim 프레임워크에서 API 라우팅을 구현하는 방법 Slim은 웹 애플리케이션을 구축하는 간단하고 유연한 방법을 제공하는 경량 PHP 마이크로 프레임워크입니다. 주요 기능 중 하나는 API 라우팅 구현으로, 이를 통해 다양한 요청을 해당 핸들러에 매핑할 수 있습니다. 이 기사에서는 Slim 프레임워크에서 API 라우팅을 구현하는 방법을 소개하고 몇 가지 코드 예제를 제공합니다. 먼저 Slim 프레임워크를 설치해야 합니다. 최신 버전의 Slim은 Composer를 통해 설치할 수 있습니다. 터미널을 열고
 Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Apache Camel은 서로 다른 애플리케이션, 서비스 및 데이터 소스를 쉽게 통합하여 복잡한 비즈니스 프로세스를 자동화할 수 있는 ESB(Enterprise Service Bus) 기반 통합 프레임워크입니다. ApacheCamel은 경로 기반 구성을 사용하여 통합 프로세스를 쉽게 정의하고 관리합니다. ApacheCamel의 주요 기능은 다음과 같습니다. 유연성: ApacheCamel은 다양한 애플리케이션, 서비스 및 데이터 소스와 쉽게 통합될 수 있습니다. HTTP, JMS, SOAP, FTP 등을 포함한 여러 프로토콜을 지원합니다. 효율성: ApacheCamel은 매우 효율적이어서 많은 수의 메시지를 처리할 수 있습니다. 성능을 향상시키는 비동기 메시징 메커니즘을 사용합니다. 확장 가능
 JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
최신 웹 애플리케이션에서 웹 페이지 탐색 및 라우팅을 구현하는 것은 매우 중요한 부분입니다. JavaScript 기능을 사용하여 이 기능을 구현하면 웹 애플리케이션을 더욱 유연하고 확장 가능하며 사용자 친화적으로 만들 수 있습니다. 이 기사에서는 JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 웹 페이지 탐색 구현 웹 애플리케이션에서 웹 페이지 탐색은 사용자가 가장 자주 조작하는 부분입니다. 사용자가 페이지를 클릭하면
 Vue 양식 처리를 사용하여 양식의 재귀 중첩을 구현하는 방법
Aug 11, 2023 pm 04:57 PM
Vue 양식 처리를 사용하여 양식의 재귀 중첩을 구현하는 방법
Aug 11, 2023 pm 04:57 PM
Vue 양식 처리를 사용하여 양식의 재귀 중첩을 구현하는 방법 소개: 프런트 엔드 데이터 처리 및 양식 처리의 복잡성이 계속 증가함에 따라 복잡한 양식을 처리할 수 있는 유연한 방법이 필요합니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 양식의 재귀 중첩을 처리할 수 있는 많은 강력한 도구와 기능을 제공합니다. 이 글에서는 Vue를 사용하여 이러한 복잡한 양식을 처리하는 방법과 코드 예제를 첨부하는 방법을 소개합니다. 1. 양식의 재귀 중첩 일부 시나리오에서는 재귀 중첩을 처리해야 할 수도 있습니다.
 ThinkPHP6에서 라우팅을 사용하는 방법
Jun 20, 2023 pm 07:54 PM
ThinkPHP6에서 라우팅을 사용하는 방법
Jun 20, 2023 pm 07:54 PM
ThinkPHP6은 URL 라우팅 구성을 동시에 쉽게 구현할 수 있는 편리한 라우팅 기능을 갖춘 강력한 PHP 프레임워크이며, GET, POST, PUT, DELETE 등과 같은 다양한 라우팅 모드도 지원합니다. 이 기사에서는 라우팅 구성을 위해 ThinkPHP6을 사용하는 방법을 소개합니다. 1. ThinkPHP6 라우팅 모드 GET 방법: GET 방법은 데이터를 얻는 데 사용되는 방법으로 페이지 표시에 자주 사용됩니다. ThinkPHP6에서는 다음을 사용할 수 있습니다.
 PHP에서 라우팅 규칙을 유연하게 구성하는 구현 방법 및 경험 요약
Oct 15, 2023 pm 03:43 PM
PHP에서 라우팅 규칙을 유연하게 구성하는 구현 방법 및 경험 요약
Oct 15, 2023 pm 03:43 PM
PHP에서 라우팅 규칙의 유연한 구성에 대한 구현 방법 및 경험 요약 소개: 웹 개발에서 라우팅 규칙은 URL과 특정 PHP 스크립트 간의 해당 관계를 결정하는 매우 중요한 부분입니다. 전통적인 개발 방법에서는 일반적으로 라우팅 파일에 다양한 URL 규칙을 구성한 다음 해당 URL을 해당 스크립트 경로에 매핑합니다. 그러나 프로젝트의 복잡성이 증가하고 비즈니스 요구 사항이 변경됨에 따라 각 URL을 수동으로 구성해야 하는 경우 매우 번거롭고 유연성이 없게 됩니다. 그렇다면 PHP로 구현하는 방법은 무엇입니까?
 Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까?
Jul 21, 2023 pm 02:37 PM
Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까?
Jul 21, 2023 pm 02:37 PM
Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까? 소개: Vue 프로젝트에서 라우팅은 자주 사용하는 기능 중 하나입니다. 페이지 간 전환은 라우팅을 통해 이루어지며 좋은 사용자 경험을 제공합니다. 페이지 전환을 더욱 생생하게 만들기 위해 애니메이션 효과를 사용자 정의하여 구현할 수 있습니다. 이 기사에서는 라우팅을 사용하여 Vue 프로젝트에서 페이지 전환 애니메이션 효과를 사용자 정의하는 방법을 소개합니다. Vue 프로젝트 만들기 먼저 Vue 프로젝트를 만들어야 합니다. VueCLI를 사용하여 빠르게 빌드할 수 있습니다.




