Angular 템플릿 기반 양식을 사용하는 방법
이번에는 Angular 템플릿을 사용하여 양식을 구동하는 방법과 Angular 템플릿을 사용하여 양식을 구동할 때 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
사용자 입력 받기
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
위의 간단한 양식이 있다면 장단점에 관계없이 양식 데이터를 얻는 방법은 무엇입니까? 먼저 간단하고 조잡한 두 가지 방법을 살펴보겠습니다.
1) 이벤트 $event 방법
이벤트를 수신할 때 전체 이벤트 페이로드 $event를 Eventprocessing 함수에 전달합니다. 이 함수는 트리거링에 대한 다양한 정보를 전달합니다. 요소. 여기서는 양식 요소의 제출 이벤트를 수신하고 전체 양식 정보를 처리 기능에 전달한 후 인쇄합니다.
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
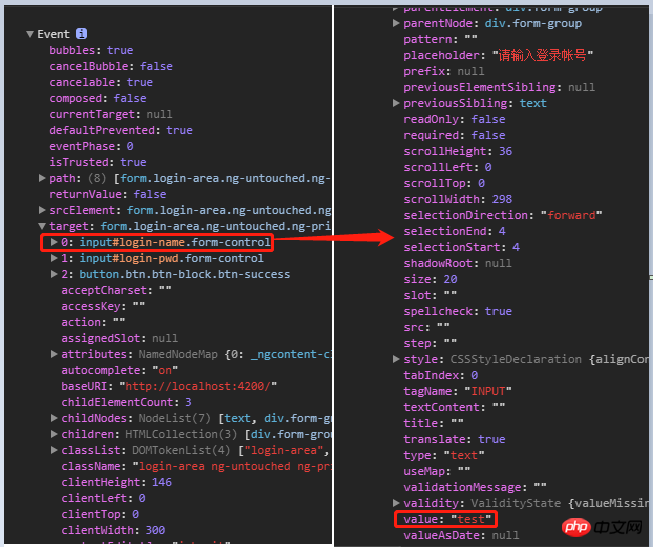
}제출을 트리거한 후 결과를 확인합니다. 매우 친숙해 보이는데, 당연히 대상은 폼 요소이고, 입력 하위 요소를 찾아 각각 값을 얻는 것입니다.

입력값을 얻기 위해 쓸모없는 정보를 많이 전달합니다. 처리 함수는 요소의 위치, 속성 등을 전혀 고려하지 않고 값만 필요합니다. 따라서 이 방법은 권장되지 않습니다
2) 템플릿 참조 변수
Angular에서는 템플릿 참조 변수(#var)를 사용하여 DOM 요소/Angular 구성 요소/명령어를 참조할 수 있습니다. 일반적으로 템플릿 참조 변수는 선언된 요소를 나타냅니다. 물론 포인터를 수정하여 Angular 명령(예: 나중에 사용되는 ngForm 명령 및 ngModel 명령)을 나타낼 수도 있습니다.
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
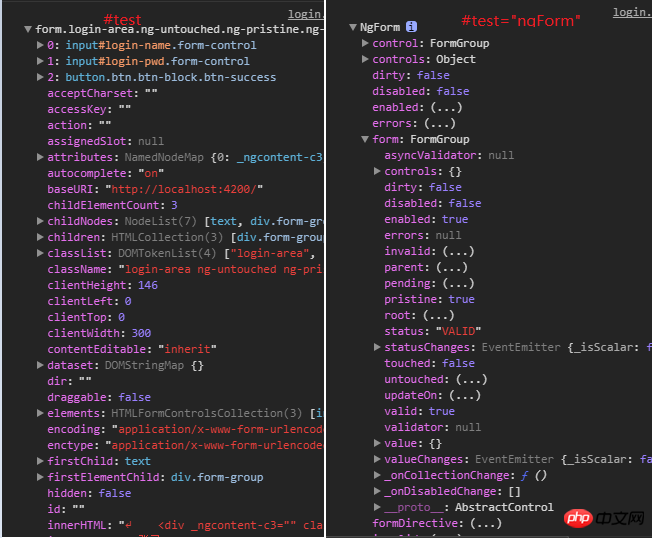
아래 그림에서 차이점을 볼 수 있습니다. 첫 번째는 DOM 요소인 $event.target과 동일합니다. 두 번째는 각 컨트롤의 값과 상태를 추적할 수 있는 ngForm 명령입니다. 입력되었나요? 등), 자세한 내용은 나중에 설명하겠습니다

그래서 템플릿 참조 변수를 직접 사용하여 입력 요소의 값을 직접 전달할 수 있습니다. 전체 요소 정보를 전달하지 않고 템플릿에 요소를 입력합니다. 이 방법도 좋지 않습니다. 이벤트 트리거링
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
을 통해 전달해야 합니다. 참고: 템플릿 참조변수의 범위는 전체 템플릿이므로 동일한 템플릿에 동일한 이름의 템플릿 참조 변수가 있을 수 없습니다
이 두 가지 양식 데이터를 얻는 첫 번째 방법은 이해하는 것입니다. Angular는 양식을 작성하는 두 가지 더 나은 방법, 즉 템플릿 기반 양식과 모델 기반 양식을 제공하기 때문입니다.
템플릿 기반 양식
이름에서 알 수 있듯이, HTML 템플릿 + 양식 전문 지침을 사용하여 양식을 작성합니다. 템플릿 기반 양식을 사용하려면 먼저 애플리케이션 모듈에서 FormsModule을 가져와야 합니다. 다음 사항을 설명하세요.
1. 템플릿 기반 양식은 양방향 데이터 바인딩에 [(ngModel)] 구문을 사용합니다. 양식 데이터를 모델에 바인딩하는 것은 매우 간단합니다. 양식에서 [ngModel]을 사용할 때 name 속성을 정의해야 합니다. Angular가 양식을 처리할 때 단일 양식 컨트롤의 값과 상태를 추적하기 위해 일부 FormControl을 생성하고 양식 컨트롤의 name 속성을 생성하기 때문입니다. 키 값이므로 이름 속성을 지정해야 합니다. (이것은 양식 데이터를 얻는 두 가지 과학적인 방법을 가리키는 것으로 간주되어야 합니다: [ngModel] 구문 바인딩과 formControl의 API를 통해 획득)
2. ngForm 명령을 사용하여 전체 양식의 유효성(유효한 속성)을 모니터링합니다. Angular는 ngForm 명령을 자동으로 생성하고 양식에 추가하므로 직접 사용할 수 있습니다
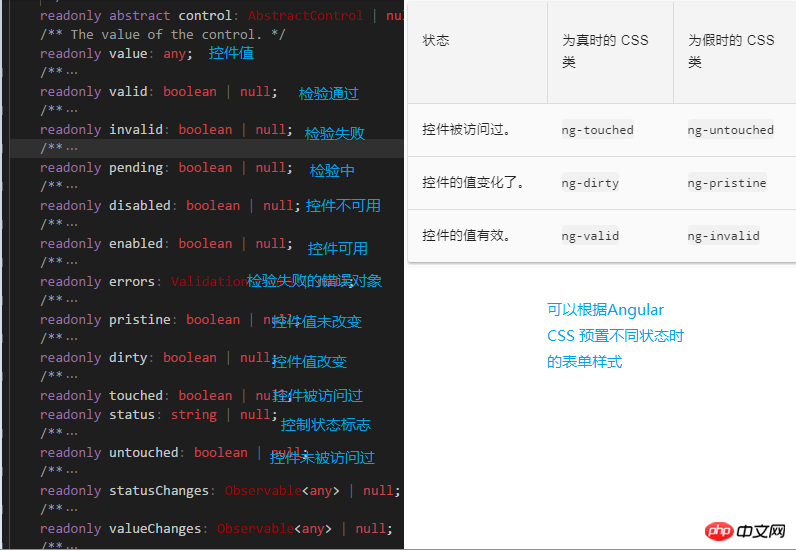
3. ngModel 명령을 사용하여 단일 양식 컨트롤의 상태를 모니터링하고 특정 Angular CSS를 사용하여 컨트롤 스타일을 업데이트할 수도 있습니다. 이러한 클래스는 다양한 상태의 양식 컨트롤 표시를 제어합니다

4. 양식 유효성 검사 유효성 검사 오류가 발생하면 HTML의 기본 양식 유효성 검사 속성(필수, 패턴, 최대, 최소 등)을 사용할 수 있습니다. , 3에서 언급한 오류 속성에는 해당 오류 항목이 있습니다.
또한 validator를 사용자 정의할 수 있습니다. 템플릿 기반 양식은 FormControl 인스턴스에 직접 액세스하지 않으므로 사용자 정의 유효성 검사기를 지침으로 래핑해야 합니다.
다음 예는 템플릿 기반 양식의 간단한 사용을 보여줍니다
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
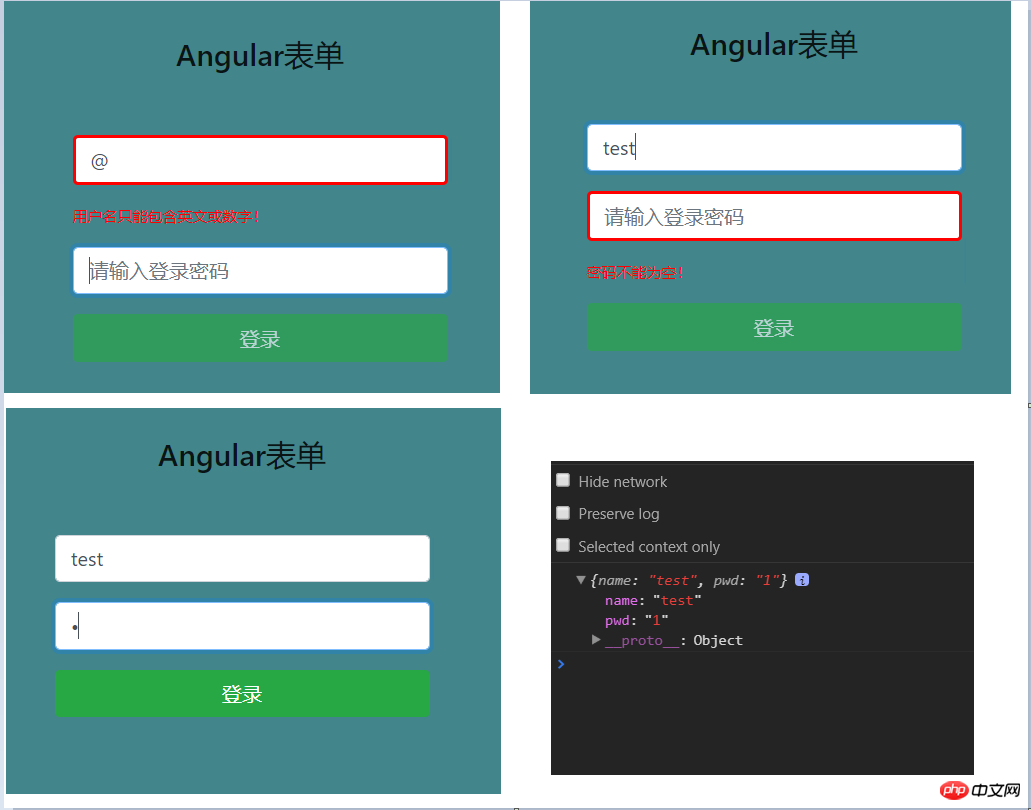
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular 템플릿 기반 양식을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Logitech ghub 드라이버는 win7을 지원하지 않습니까? -로지텍 ghub 드라이버는 왜 c 드라이브에만 설치할 수 있나요?
Mar 18, 2024 pm 05:37 PM
Logitech ghub 드라이버는 win7을 지원하지 않습니까? -로지텍 ghub 드라이버는 왜 c 드라이브에만 설치할 수 있나요?
Mar 18, 2024 pm 05:37 PM
Logitech ghub 드라이버는 win7을 지원하지 않습니까? 호환되지 않습니다. Windows 7은 업데이트를 중단하고 더 이상 Microsoft의 기본 운영 체제가 아니기 때문에 Logitech ghub와 같은 많은 새로운 소프트웨어가 더 이상 이를 지원하지 않습니다. Logitech 드라이버의 기본 인터페이스: 1. 기본 소프트웨어 인터페이스는 왼쪽에 있습니다. 세 개의 버튼은 조명, 버튼 및 감도 설정입니다. 2. 조명 인터페이스 설정에서 일반적인 특수 효과는 비교적 일반적이며 시청각 효과는 사운드 주파수에 따라 색상을 변경할 수 있으며 고음, 중음 및 저음 대역에 따라 설정할 수 있습니다. , 다양한 색상과 효과가 있습니다. 3. 버튼 설정에서 사용자는 특별한 요구 사항에 따라 여기에서 버튼을 편집할 수 있습니다. 4. 감도 설정에서 많은 사용자는 DPI 속도 전환 지점을 직접 추가할 수 있지만 일부는 자체 설정이 있습니다.
 Logitech 드라이버를 기본 구성으로 복원하는 단계
Feb 28, 2024 am 11:04 AM
Logitech 드라이버를 기본 구성으로 복원하는 단계
Feb 28, 2024 am 11:04 AM
정상적으로 사용할 수 없는 로지텍 드라이버는 공장 설정을 복원해야만 해결할 수 있습니다. 그러나 많은 친구들은 공장 설정을 복원하는 방법을 모릅니다. 다음은 공장 설정을 복원하는 자세한 단계를 제공합니다. 그것이 당신을 도울 수 있기를 바랍니다. 로지텍 드라이버를 기본 구성으로 복원하는 단계: 1. 먼저 로지텍 전용 드라이버 소프트웨어 GHub를 다운로드하고 다운로드가 완료된 후 엽니다. 2. 그런 다음 마우스를 열어 설정하고 메뉴에서 설정(기어)을 클릭합니다. 3. 하단에서 "기본 설정 복원"을 클릭하고 직접 클릭한 후 소프트웨어를 다시 열어 공장 설정을 복원합니다. 로지텍 드라이버를 장치에 연결하는 방법 1. 마우스 뒷면 커버를 열고 무선 마우스 소켓을 꺼냅니다. 2. 컴퓨터 옆에 있는 마우스 소켓을 선택합니다. 3. 마우스에 해당하는 매개변수 정보를 설정합니다. Bluetooth 장치를 페어링하고 Bluetooth를 길게 누릅니다.
 Razer 마우스 드라이버를 다운로드하는 방법
Mar 11, 2024 pm 03:40 PM
Razer 마우스 드라이버를 다운로드하는 방법
Mar 11, 2024 pm 03:40 PM
Razer 마우스 드라이버를 다운로드하는 단계: 1. 브라우저를 열고 Razer 공식 웹사이트에 들어갑니다. 2. 공식 웹사이트 페이지에서 "기술 지원" 또는 유사한 옵션을 찾아 클릭합니다. 3. 기술 지원 페이지에서 " 마우스" 또는 특정 하위 범주; 4. 마우스 드라이버 다운로드 페이지에서 다양한 마우스 모델과 해당 드라이버를 볼 수 있습니다. 5. 선택한 드라이버에 대한 다운로드 링크를 클릭합니다. 6. 다운로드가 완료된 후 다운로드되었는지 확인합니다. 파일이 완료되었습니다. 손상되거나 누락된 부분이 없는지 확인하세요.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 디지털 서명 없이 win11 드라이버를 설치하는 방법_디지털 서명 없이 win11 드라이버를 처리하는 방법에 대한 튜토리얼
Mar 20, 2024 pm 04:46 PM
디지털 서명 없이 win11 드라이버를 설치하는 방법_디지털 서명 없이 win11 드라이버를 처리하는 방법에 대한 튜토리얼
Mar 20, 2024 pm 04:46 PM
일부 사용자는 win11 컴퓨터용 드라이버를 설치할 때 몇 가지 문제에 직면했습니다. 컴퓨터에 이 파일의 디지털 서명을 확인할 수 없다는 메시지가 표시되어 드라이버를 설치할 수 없게 되었습니다. 자세한 내용은 다음 소개를 참조하십시오. 1. [Win + [Ctrl+Shift+Enter]를 누릅니다. 관리자 권한으로 Windows Powershell 창을 엽니다. 3. 사용자 계정 컨트롤 창에서 이 응용 프로그램이 장치를 변경할 수 있도록 허용하시겠습니까? 관리자: Windows Powers
 win11 드라이버에 디지털 서명이 없는 문제를 해결하는 방법은 무엇입니까? win11 드라이버에 디지털 서명이 없는 문제를 해결하기 위한 튜토리얼
Feb 19, 2024 pm 11:20 PM
win11 드라이버에 디지털 서명이 없는 문제를 해결하는 방법은 무엇입니까? win11 드라이버에 디지털 서명이 없는 문제를 해결하기 위한 튜토리얼
Feb 19, 2024 pm 11:20 PM
win11 시스템을 설치하거나 프로그램을 실행할 때 정상적으로 사용하기 위해서는 디지털 서명이 필요한 경우가 있습니다. 그런데 많은 사용자들이 win11 드라이버에 디지털 서명이 없는 문제를 해결하는 방법을 문의하고 계십니다. 사용자는 관리자 권한으로 Windows Powershell 창을 열어 작업을 수행할 수 있습니다. 이 사이트에서는 win11 드라이버에 디지털 서명이 없는 문제에 대한 해결책을 사용자에게 주의 깊게 소개합니다. win11 드라이버에 디지털 서명이 없는 문제에 대한 해결 방법: 1. [Win+X] 키 조합을 누르거나 작업 표시줄의 [Windows 로고]를 [마우스 오른쪽 버튼으로 클릭]하고 메뉴에서 [실행]을 선택합니다. 열리는 아이템입니다. 2. 실행창에 [powershel]을 입력하세요.
 수정: 시스템 드라이버가 제조업체 사양에 고정됨
Sep 23, 2023 pm 07:25 PM
수정: 시스템 드라이버가 제조업체 사양에 고정됨
Sep 23, 2023 pm 07:25 PM
그래픽 드라이버는 PC의 가장 중요한 드라이버 중 하나이며 성능과 게임 경험에 직접적인 영향을 미칩니다. 그러나 설치 프로그램을 통해 드라이버를 업데이트할 때 많은 사람들이 "시스템에 제조업체 사양에 맞춰 드라이버가 잠겨 있습니다." 오류가 발생합니다. 이 문제는 제조업체가 특별히 푸시하지 않는 한 업데이트를 제한하기 때문에 발생합니다. 이는 안정성을 보장하지만 많은 사람들에게 문제가 될 수 있습니다. 그럼 이제 문제 해결 방법을 알아볼까요? Windows 11에서 제조업체 사양에 따라 드라이버가 잠긴 시스템을 수정하는 방법은 무엇입니까? 약간 더 복잡한 솔루션으로 넘어가기 전에 다음 빠른 수정 사항을 시도해 보세요. PC와 운영 체제가 드라이버의 시스템 요구 사항을 충족하는지 확인하세요. 컴퓨터를 안전 모드로 부팅한 다음
 SteelSeries 드라이버는 C 드라이브에만 설치할 수 있나요?
Jan 02, 2024 am 08:07 AM
SteelSeries 드라이버는 C 드라이브에만 설치할 수 있나요?
Jan 02, 2024 am 08:07 AM
일부 SteelSeries 사용자는 드라이버를 구입한 후 기본 설치 경로가 C 드라이브에 있다는 사실을 발견했습니다. 그러나 실제로 설치 경로를 변경할 수 있다는 사실을 많은 사람들이 알지 못할 수도 있습니다. 이제 변경하는 방법을 살펴보겠습니다. SteelSeries 드라이버는 C 드라이브에만 설치할 수 있나요? SteelSeries 드라이버는 C 드라이브에만 설치할 수 있나요? SteelSeries 드라이버 파일은 일반적으로 Windows 운영 체제의 C 드라이브 아래 특정 폴더에 설치됩니다. 컴퓨터 시스템은 기본적으로 C 드라이브에 자체 드라이버를 설치합니다. 사용자는 다운로드한 타사 컴퓨터 소프트웨어를 다른 디스크에 저장할 수 있습니다. 사용자는 설치 중에 설치 경로를 원하는 위치로 변경하기만 하면 됩니다.




