각도 httpclient는 HTTP 클라이언트 기능을 구현합니다.
May 23, 2018 pm 03:06 PM이번에는 HTTP 클라이언트 기능을 구현하기 위한 Angular httpclient를 소개하겠습니다. Angular httpclient에서 HTTP 클라이언트 기능을 구현하기 위한 Notes는 무엇입니까? 다음은 실제 사례입니다.
최신 브라우저는 HTTP 요청을 만들기 위해 XMLHttpRequest 인터페이스와 fetch() API라는 두 가지 API 사용을 지원합니다.
@angular/common/http의 HttpClient 클래스는 Angular 애플리케이션이 HTTP 클라이언트 기능을 구현하기 위한 단순화된 API를 제공합니다.
1. 준비
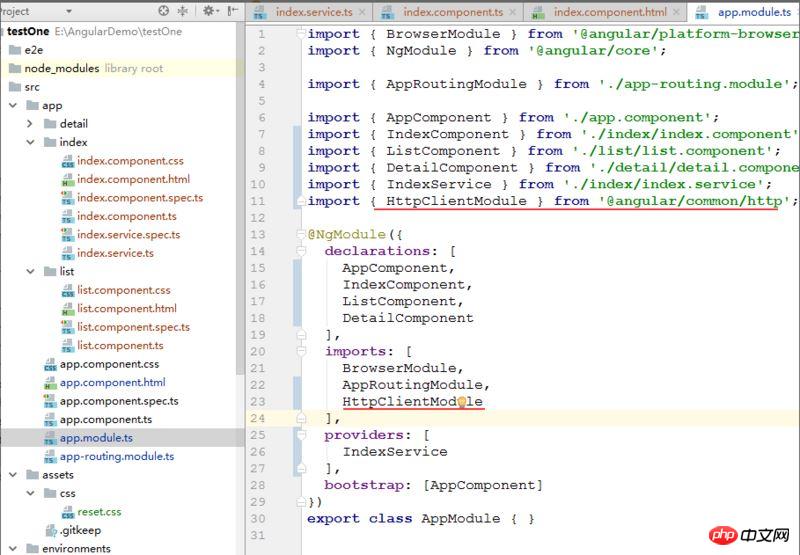
먼저 app.module.ts에서 HttpClientModule을 가져옵니다.
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
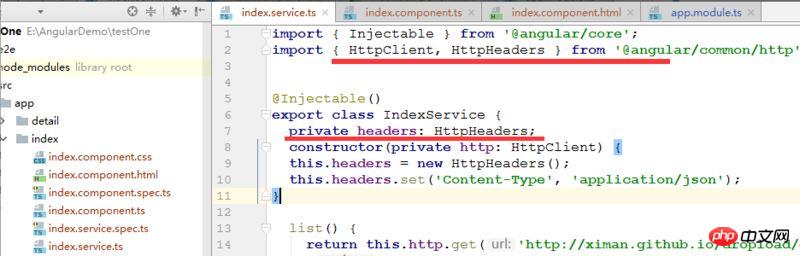
2. HttpClient를 참조하기 위해 가 필요한 service.ts에 HttpClient를 다음과 같이 도입합니다.
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
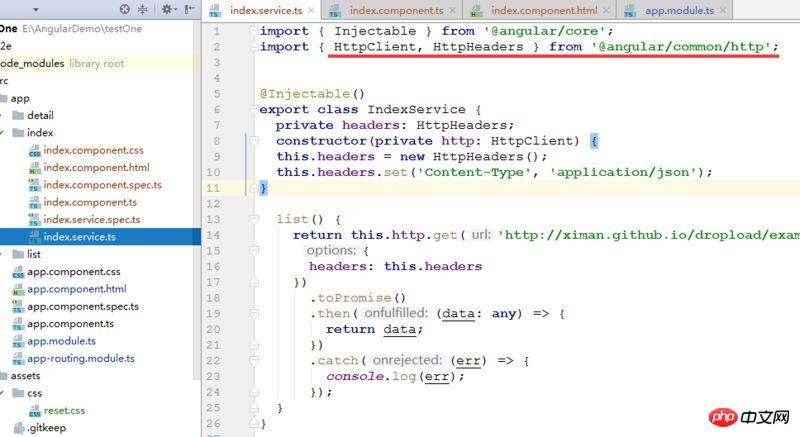
3. 데이터 요청
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
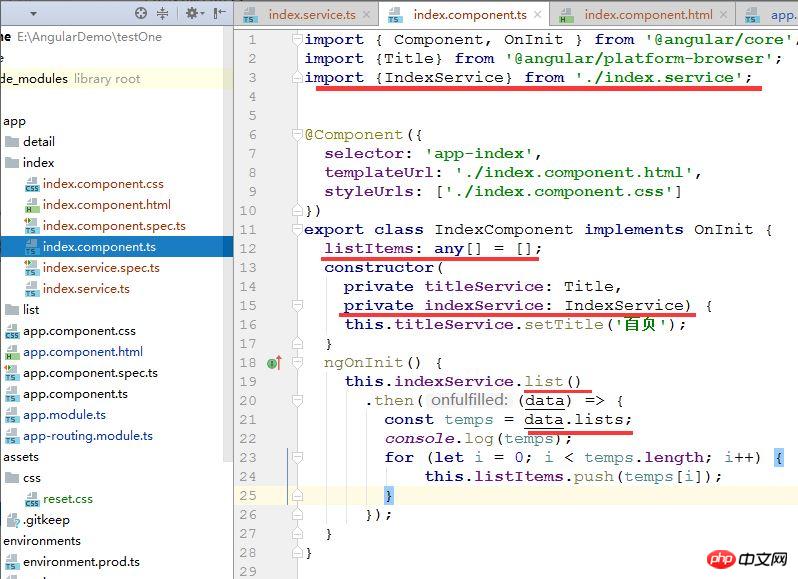
4. 해당 component.ts 파일에 서비스를 소개하세요

데이터 형식:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
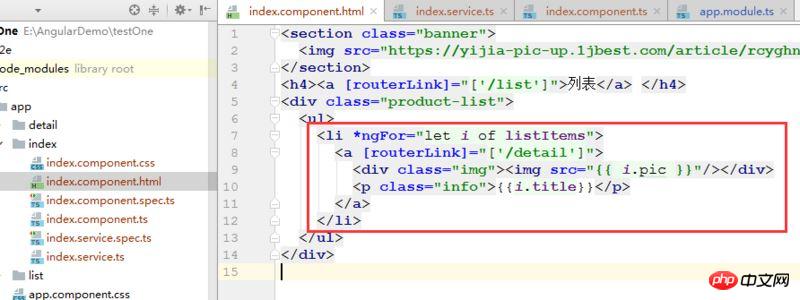
}5. 페이지에 전화하세요

그 후에 마스터했다 이 기사의 사례 읽기 방법, 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
위 내용은 각도 httpclient는 HTTP 클라이언트 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7134
7134
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1154
1154
 46
46
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
 Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
 HTTP 요청의 고급 작업을 위해 golang에서 http.Client를 사용하는 방법
Nov 18, 2023 am 11:37 AM
HTTP 요청의 고급 작업을 위해 golang에서 http.Client를 사용하는 방법
Nov 18, 2023 am 11:37 AM
HTTP 요청의 고급 작업을 위해 golang에서 http.Client를 사용하는 방법











