Vue 중첩 라우팅 및 404 리디렉션 구현 방법 analyze_vue.js
이번에는 Vue Nested Routing 사용법과 Vue Nested Routing 사용 시 주의사항에 대해 알려드리겠습니다.
1부: vue 중첩 라우팅
중첩 라우팅이란 무엇인가요?
중첩 라우팅은 라우팅된 페이지에서 라우팅을 계속 사용할 수 있음을 의미합니다. 예를 들어, vue에서 중첩 라우팅을 사용하지 않으면<router-view>가 하나만 있지만, 이를 사용하면 <router-view>가 있습니다. ;에서는 이것도 중첩을 구성합니다. <router-view>,但是如果使用,那么在一个组件中就还有<router-view>,这也就构成了嵌套。
为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个<router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个<router-view>中。
官网是怎么介绍的?
每次说到官网,就要说一说百度,百度搜索千万别用。。

要说官网举得这个图,本意是好的,但是描述起来累赘太多。吐个槽。。
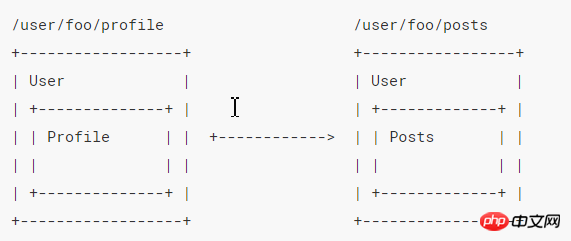
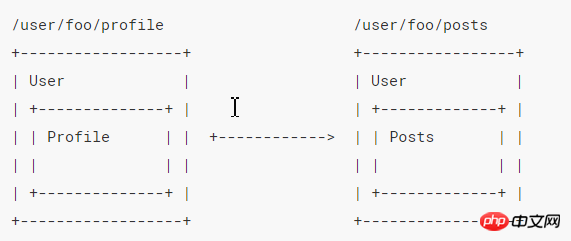
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用<router-view>来写,那么,这,就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK! 这大致就是嵌套路由了! 其中,第一段代码是在文件中放了<router-view>
예를 들어 페이지의 상단에는 3개의 버튼이 있고 하단에는 다른 버튼을 클릭함에 따라 다른 내용이 표시됩니다. 그러면 이 구성 요소의 하단에 중첩된 것을 볼 수 있습니다. 이는 이 구성요소 아래에 또 다른 <router-view>가 있어야 함을 의미합니다. 다른 버튼을 클릭하면 해당 구성요소가 가리키는 by router-link
<router-view>로 렌더링됩니다.
공식 홈페이지는 어떻게 소개되나요?
공식 홈페이지에 대해 이야기할 때마다 Baidu searchDon에 대해 이야기해야 합니다. 그것을 사용하지 마십시오. .

내 원래 의도는 공식 홈페이지에서는 이 사진을 인용했습니다. 좋은데 설명하기가 너무 번거롭네요. 불만을 제기하십시오. . 실생활에서 좋은 애플리케이션 인터페이스로, 일반적으로 여러 레이어의 중첩된 구성 요소로 구성됩니다. 마찬가지로 URL의 각 동적 경로 세그먼트도 특정 구조에 따라 중첩된 구성 요소의 각 계층에 해당합니다. 위에 표시된 것처럼.
즉, 사용자는 사용자 페이지를 나타내며, 사용자는 사용자가 있어야 합니다. 여기서는 프로필이 될 수 있습니다. 개인 홈페이지로 이해하고, 이곳의 게시물은 이 사람이 게시한 기사로 이해될 수 있으며, 예를 들어 이 사람이 게시한 기사로 전환하든지 이 사람의 개인 홈페이지로 전환하든 제목이 변경되지 않을 수 있기를 바랍니다. 상단에도 같은 내용이 표시되는데, 전환 시에는 하단 부분이 변경되어 이 부분을 중첩 라우팅으로 작성하면 됩니다. vue-router를 사용하면 중첩된 라우팅 구성을 사용하여 이 관계를 쉽게 표현할 수 있습니다.
rreeerrreee🎜알겠습니다! 이것은 대략적으로 중첩된 라우팅입니다! 그 중 첫 번째 코드는<router-view>를 파일에 넣는 것입니다. 이는 고급 라우팅과 일치하는 구성요소를 렌더링하는 최상위 수준의 종료입니다. 🎜🎜라우팅 구성에서 다음을 확인할 수 있습니다. 경로가 /user/Xiaoming 또는 /user/小红인 경우 사용자는 페이지로 렌더링되며 이 렌더링은 최상위 경로입니다. (:id는 Xiao Ming과 Xiao Hong입니다.) 그러면 이 페이지에 중첩된 경로가 있습니다. 물론 URL이 /user/Xiao Ming이면 이 보조 경로는 /user/Xiao Ming일지라도 아무 것도 표시하지 않습니다. what., 그런 다음 경로 ""에 해당하는 경로를 설정할 수 있으므로 /user/Xiao Ming도 더 많은 것을 표시할 수 있습니다. 🎜🎜Xiao Ming의 개인 홈페이지를 보려면 /user/Xiao Ming/profile입니다. 그러면 UserProfile 구성 요소가 이 보조 경로로 렌더링됩니다. 🎜🎜Xiao Ming이 게시한 기사를 읽으려면 /user/Xiao Ming/posts입니다. 그러면 UserPost 구성 요소가 보조 경로이기도 한 이 보조 경로로 렌더링됩니다. 🎜🎜사실 컨셉이 너무 많아서 너무 간단하지 않나요! 🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트🎜기타🎜 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜vue를 사용하여 구성 요소를 등록하는 방법🎜🎜🎜🎜H5에서 data-* 속성을 사용하는 방법 요약🎜🎜위 내용은 Vue 중첩 라우팅 및 404 리디렉션 구현 방법 analyze_vue.js의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7453
7453
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Apache Camel은 서로 다른 애플리케이션, 서비스 및 데이터 소스를 쉽게 통합하여 복잡한 비즈니스 프로세스를 자동화할 수 있는 ESB(Enterprise Service Bus) 기반 통합 프레임워크입니다. ApacheCamel은 경로 기반 구성을 사용하여 통합 프로세스를 쉽게 정의하고 관리합니다. ApacheCamel의 주요 기능은 다음과 같습니다. 유연성: ApacheCamel은 다양한 애플리케이션, 서비스 및 데이터 소스와 쉽게 통합될 수 있습니다. HTTP, JMS, SOAP, FTP 등을 포함한 여러 프로토콜을 지원합니다. 효율성: ApacheCamel은 매우 효율적이어서 많은 수의 메시지를 처리할 수 있습니다. 성능을 향상시키는 비동기 메시징 메커니즘을 사용합니다. 확장 가능
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 도메인 이름 리디렉션 예제 데모 및 효과 표시
Mar 28, 2024 am 08:21 AM
PHP 도메인 이름 리디렉션 예제 데모 및 효과 표시
Mar 28, 2024 am 08:21 AM
PHP 도메인 이름 리디렉션은 웹사이트 개발에서 일반적으로 사용되는 기술 중 하나입니다. 도메인 이름 리디렉션을 통해 사용자는 하나의 URL을 방문할 때 자동으로 다른 URL로 이동할 수 있으므로 웹사이트 트래픽 안내, 브랜드 홍보 및 기타 목적을 달성할 수 있습니다. 다음에서는 특정 예를 사용하여 PHP 도메인 이름 리디렉션의 구현 방법을 보여주고 그 효과를 보여줍니다. 다음 코드를 사용하여 Redirect.php라는 간단한 PHP 파일을 만듭니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 HTTP 상태 코드 302 해석: 리디렉션 및 임시 점프에 대한 심층 분석
Dec 26, 2023 am 08:09 AM
HTTP 상태 코드 302 해석: 리디렉션 및 임시 점프에 대한 심층 분석
Dec 26, 2023 am 08:09 AM
HTTP 상태 코드는 웹 서버가 브라우저에 반환하는 일종의 상태 정보로 세 자리 형식으로 표현됩니다. 그 중 상태 코드 302는 리디렉션(임시 점프라고도 함)을 나타냅니다. 이 기사에서는 HTTP 상태 코드 302를 심층적으로 분석하고 그 원리와 응용 프로그램에 대해 논의합니다. 1. 개요 리디렉션은 HTTP 프로토콜에서 중요한 개념입니다. 브라우저가 서버에 요청을 보내면 서버는 리디렉션 상태 코드를 반환하여 현재 요청을 리디렉션해야 함, 즉 요청된 리소스 주소가 다른 위치로 전송되어야 함을 브라우저에 알릴 수 있습니다.




