Ajax 비동기 로딩 구문 분석
이 기사에서는 Ajax 비동기 로딩을 자세히 소개하고, Ajax 비동기 로딩이 무엇인지, Ajax 비동기 로딩 구현 방법을 소개합니다. 관심 있는 친구는
AJAX(Asynchronous JavaScript and XML, Asynchronous JavaScript and XML)를 참조할 수 있습니다. 이는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방법, 서버와 데이터를 교환하고 전체 페이지를 다시 로드하지 않고 웹 페이지의 일부를 업데이트하는 기술입니다.
그럼, 함께 AJax의 세계로 들어가 볼까요?
기본 구문
Ajax를 배우기 전에 서버와 비동기적으로 상호 작용하고 페이지를 새로 고치지 않고 페이지 정보를 업데이트해야 한다는 요구 사항을 명확히 해야 합니다. Ajax를 사용하는 것은 실제로 매우 간단합니다. 특정 단계를 따르기만 하면 됩니다.
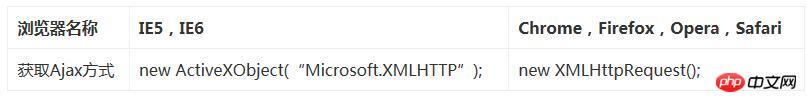
•Ajax 객체 생성(네이티브에서는 현재 브라우저 유형을 결정해야 함)
•콜백 함수 설정(서버와의 상호 작용 완료 후 트리거되는 함수)
•요청을 열고 보냅니다. (요청 방식에 따라 코드 작성이 조금씩 다릅니다.)
•클라이언트가 피드백 데이터를 얻어 페이지를 업데이트합니다.
Ajax 객체를 가져옵니다.
브라우저마다 Ajax 지원이 일관되지 않으므로 차별화해야 합니다.

콜백 함수 설정
콜백 함수 설정의 목적은 Ajax가 서버와의 상호 작용을 완료한 후 얻은 데이터 정보를 페이지에 추가하는 것입니다.
보통 우리는 콜백 처리 함수로 onreadystatechange 함수를 지정합니다.
Ajax와 서버 간의 상호 작용과 관련하여 코딩 과정에서 참고할 수 있도록 다음과 같은 상태 정보가 있습니다.
.readystate
로드 상태에 대해 일반적으로 사용되는 몇 가지 값이 있습니다.
•0: 요청이 초기화되지 않았습니다.
•1: 서버 연결이 설정되었습니다
•2: 요청이 초기화되었습니다. been received
•3: 요청을 처리 중입니다.
•4: 요청이 완료되었으며 응답이 준비되었습니다.
.status
로드 결과의 상태 정보는 다음과 같습니다.
•200: " 확인"
•404: "이 페이지를 찾을 수 없습니다."
상호작용 활성화
상호작용에 대해 이야기할 때 떠오르는 것은 두 당사자입니다. 이것이 바로 Ajax 클라이언트와 서버 간의 상호 작용입니다. 그래서 우리는 서버에 있는 데이터의 위치를 명확하게 요청해야 합니다
open(method, url, async)
url의 사용은 방법에 따라 달라지므로 분명히 해야 합니다. 비동기 매개변수의 경우 일반적으로 데이터 양이 적은 요청에는 false를 사용할 수 있지만, 비동기 로딩에는 서버에 과도한 부담을 주지 않기 위해 true를 사용하는 것이 좋습니다.
•GET 방법
서버에서 URL의 위치를 지정하는 간단한 방법입니다. 여기서 빨간색 부분을 이해하는 것이 매우 중요합니다. 일반적으로 절대 경로를 사용하여 서버의 요청 위치로 URL을 지정해야 합니다.
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send(); •POST 방식
POST 방식을 사용할 경우 추가적인 과정이 필요합니다. 예:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");클라이언트 업데이트 페이지
Ajax의 경우 이름에서 알 수 있듯이입니다. 데이터는 xml 형식으로 전송됩니다. 그러나 지금은 더 이상 유일한 형태가 아닙니다. 그렇다면 획득한 데이터를 웹 페이지에 어떻게 업데이트합니까? 아래와 같이 2가지 방법이 있습니다.
•서버의 응답이 XML이 아닌 경우 responseText 속성을 사용하세요.
document.getElementById("myp").innerHTML=xmlhttp.responseText;
•서버의 응답이 XML이고 XML 개체로 구문 분석해야 하는 경우 responseXML 속성을 사용하세요.
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;예제 경험
이러한 기본 구문을 이해한 후에는 실제 개발에 간단히 적용할 수 있습니다. 이 실험을 더 잘 완료하기 위해 먼저 Ajax 요청을 처리할 간단한 JavaWeb을 만들었습니다.
서블릿 메소드 사용
AjaxServlet.java
package one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>실험결과
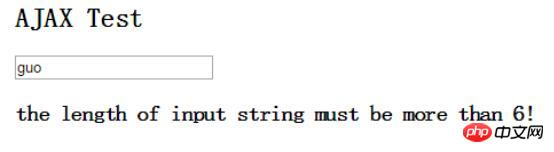
•길이가 짧을 때 6보다 큰 경우:

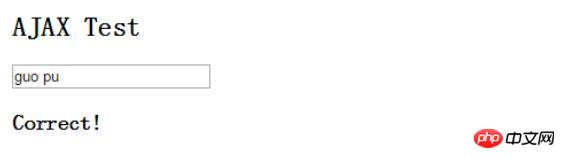
•길이가 6보다 크거나 같음:

JSP 메서드 사용
receiveParams.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>效果一致。
JQuery 中的Ajax
前面介绍的是原生的Ajax实现方式,我们需要做的工作还是很多的,而JQuery帮助我们完成了平台无关性的工作,我们只需要专注于业务逻辑的开发即可。直接用jquery的.post或者.get或者.ajax方法,更方便更简单,js代码如下:
•.POST方式
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
}) •.ajax方式
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
}); •.get方式
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
js+ajax处理java后台返回的json对象循环创建到表格的方法
위 내용은 Ajax 비동기 로딩 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 Oracle 오류 3114에 대한 자세한 설명: 신속하게 해결하는 방법
Mar 08, 2024 pm 02:42 PM
Oracle 오류 3114에 대한 자세한 설명: 신속하게 해결하는 방법
Mar 08, 2024 pm 02:42 PM
Oracle 오류 3114에 대한 자세한 설명: 이를 신속하게 해결하는 방법, 구체적인 코드 예제가 필요합니다. Oracle 데이터베이스를 개발 및 관리하는 동안 다양한 오류가 발생하는 경우가 많으며 그중 오류 3114는 비교적 일반적인 문제입니다. 오류 3114는 일반적으로 네트워크 오류, 데이터베이스 서비스 중지 또는 잘못된 연결 문자열 설정으로 인해 발생할 수 있는 데이터베이스 연결 문제를 나타냅니다. 이 문서에서는 오류 3114의 원인과 이 문제를 신속하게 해결하는 방법을 자세히 설명하고 특정 코드를 첨부합니다.
 PHP에서 중간점의 의미와 사용법 분석
Mar 27, 2024 pm 08:57 PM
PHP에서 중간점의 의미와 사용법 분석
Mar 27, 2024 pm 08:57 PM
[PHP 중간점의 의미와 사용법 분석] PHP에서 중간점(.)은 두 개의 문자열이나 객체의 속성이나 메소드를 연결하는 데 사용되는 일반적으로 사용되는 연산자입니다. 이 기사에서는 구체적인 코드 예제를 통해 PHP에서 중간점의 의미와 사용법을 자세히 살펴보겠습니다. 1. 문자열 중간점 연산자 연결 PHP에서 가장 일반적인 사용법은 두 문자열을 연결하는 것입니다. 두 문자열 사이에 .을 배치하면 두 문자열을 이어붙여 새 문자열을 만들 수 있습니다. $string1=&qu
 웜홀 NTT 구문 분석: 모든 토큰을 위한 개방형 프레임워크
Mar 05, 2024 pm 12:46 PM
웜홀 NTT 구문 분석: 모든 토큰을 위한 개방형 프레임워크
Mar 05, 2024 pm 12:46 PM
Wormhole은 블록체인 상호 운용성의 선두주자로서 소유권, 통제 및 무허가형 혁신을 우선시하는 탄력적이고 미래 지향적인 분산 시스템을 만드는 데 중점을 두고 있습니다. 이 비전의 기초는 단순성, 명확성 및 광범위한 다중 체인 솔루션 제품군으로 상호 운용성 환경을 재정의하기 위한 기술 전문 지식, 윤리적 원칙 및 커뮤니티 조정에 대한 헌신입니다. 영지식 증명, 확장 솔루션 및 풍부한 기능의 토큰 표준이 등장하면서 블록체인은 더욱 강력해지고 상호 운용성은 점점 더 중요해지고 있습니다. 이 혁신적인 애플리케이션 환경에서 새로운 거버넌스 시스템과 실용적인 기능은 네트워크 전반의 자산에 전례 없는 기회를 제공합니다. 프로토콜 빌더는 이제 이 새로운 멀티체인에서 어떻게 기능할지 고민하고 있습니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법
Mar 27, 2024 pm 05:24 PM
Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법
Mar 27, 2024 pm 05:24 PM
Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법 Windows 11이 출시되면서 많은 사용자는 Windows 11이 더 편리하고 새로운 기능을 제공한다는 사실을 알게 되었습니다. 그러나 일부 사용자는 시스템을 Microsoft 계정에 연결하는 것을 좋아하지 않아 이 단계를 건너뛰기를 원할 수도 있습니다. 이 문서에서는 사용자가 Windows 11에서 Microsoft 계정 로그인을 건너뛰고 보다 개인적이고 자율적인 환경을 달성하는 데 도움이 되는 몇 가지 방법을 소개합니다. 먼저 일부 사용자가 Microsoft 계정에 로그인하기를 꺼리는 이유를 이해해 보겠습니다. 한편으로는 일부 사용자들은 다음과 같은 걱정을 합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
동시 및 비동기 프로그래밍 동시 프로그래밍은 동시에 실행되는 여러 작업을 처리하며, 비동기 프로그래밍은 작업이 스레드를 차단하지 않는 일종의 동시 프로그래밍입니다. asyncio는 프로그램이 메인 스레드를 차단하지 않고 I/O 작업을 수행할 수 있도록 하는 Python의 비동기 프로그래밍용 라이브러리입니다. 이벤트 루프 asyncio의 핵심은 I/O 이벤트를 모니터링하고 해당 작업을 예약하는 이벤트 루프입니다. 코루틴이 준비되면 이벤트 루프는 I/O 작업을 기다릴 때까지 이를 실행합니다. 그런 다음 코루틴을 일시 중지하고 다른 코루틴을 계속 실행합니다. 코루틴 코루틴은 실행을 일시 중지하고 다시 시작할 수 있는 함수입니다. asyncdef 키워드는 코루틴을 만드는 데 사용됩니다. 코루틴은 I/O 작업이 완료될 때까지 기다리기 위해 wait 키워드를 사용합니다. 다음과 같은 asyncio의 기본 사항
 Apache2는 PHP 파일을 올바르게 구문 분석할 수 없습니다.
Mar 08, 2024 am 11:09 AM
Apache2는 PHP 파일을 올바르게 구문 분석할 수 없습니다.
Mar 08, 2024 am 11:09 AM
공간 제한으로 인해 다음은 간략한 기사입니다. Apache2는 일반적으로 사용되는 웹 서버 소프트웨어이고 PHP는 널리 사용되는 서버측 스크립팅 언어입니다. 웹 사이트를 구축하는 과정에서 Apache2가 PHP 파일을 올바르게 구문 분석할 수 없어 PHP 코드가 실행되지 않는 문제가 발생하는 경우가 있습니다. 이 문제는 일반적으로 Apache2가 PHP 모듈을 올바르게 구성하지 않거나 PHP 모듈이 Apache2 버전과 호환되지 않기 때문에 발생합니다. 이 문제를 해결하는 방법은 일반적으로 두 가지가 있는데, 그 중 하나는




