이번에는 JS 코드를 국제화하는 방법과 JS 코드를 국제화할 때 주의사항에 대해 알려드리겠습니다. 아래는 실제 사례입니다. 살펴보겠습니다.
프론트엔드 페이지를 개발할 때 페이지 내용이 너무 많고 복잡해서 때로는 페이지 내용을 줄이기 위해 수천 줄이 되는 경우도 있었습니다(물론 이러한 페이지는 일반적인 페이지로 간주됩니다). 페이지의 내용을 줄였습니다. js 파일을 추출하여 특정 js 파일에 넣은 다음 페이지로 가져옵니다. 이런 식으로 애플리케이션을 국제화해야 할 때 js의 국제화를 고려해야 합니다. 여기서는 js의 국제화를 달성하기 위해 JQuery.i18n.properties를 사용하는 방법을 소개합니다.
PS: jQuery.i18n.properties는 경량 jQuery 국제화 플러그인입니다. Java의 리소스 파일과 유사하게 jQuery.i18n.properties는 .properties 파일을 사용하여 JavaScript를 국제화합니다. jQuery.i18n.properties 플러그인은 사용자가 지정한(또는 브라우저에서 제공한) 언어 및 국가 코드에 따라 ".properties" 접미사가 있는 해당 리소스 파일을 구문 분석합니다(ISO-639 및 ISO-3166 준수). 표준).
국제화를 달성하기 위해 리소스 파일을 사용하는 것은 널리 사용되는 방법입니다. 예를 들어 Android 애플리케이션은 국제화를 달성하기 위해 언어 및 국가 인코딩 이름을 딴 리소스 파일을 사용할 수 있습니다. jQuery.i18n.properties 플러그인의 리소스 파일에는 ".properties"라는 접미사가 붙으며 지역 관련 키-값 쌍을 포함합니다. 우리는 Java 프로그램이 국제화를 달성하기 위해 .properties 접미사가 있는 리소스 파일을 사용할 수도 있다는 것을 알고 있으므로 이 방법은 Java 프로그램과 프런트 엔드 JavaScript 프로그램 간에 리소스 파일을 공유하려고 할 때 특히 유용합니다. jQuery.i18n.properties 플러그인은 먼저 기본 리소스 파일(예: strings.properties)을 로드한 다음 특정 로캘에 대한 리소스 파일(예: strings_zh.properties)을 로드합니다. 특정 언어가 제공되지 않으면 기본값은 항상 유효합니다. 개발자는 리소스 파일의 키를 JavaScript 변수(또는 함수) 또는 맵으로 사용할 수 있습니다.
그럼 js 국제화를 달성하기 위해 jQuery.i18n.properties를 사용하는 방법은 무엇입니까?
1단계: 속성 리소스 파일을 만듭니다.
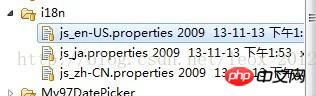
속성 리소스 파일의 명명 규칙은 string_browser 언어 shortcode.properties입니다. 예를 들어 중국어 간체: string_zh-CN.properties입니다. 그림에 표시된 대로 밑줄이 아닌 대시로 3개를 만들었습니다. 리소스 파일
js_en-US.properties(미국 영어), js_ja.properties(일본어), js_zh-CN.properties(중국어 간체).

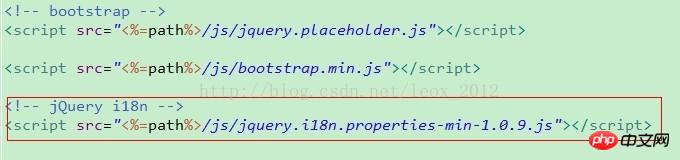
2단계: jQuery.i18n.properties에 필요한 js 파일을 js 파일에 도입합니다.
jQuery.i18n.properties는 Jquery 프레임워크에 의존하기 때문에 js 파일에 jQuery.i18n.properties에 필요한 js 파일을 도입해야 합니다.

빨간색 부분의 js를 가져오면 jQuery.i18n.properties를 사용할 수 있습니다.
3단계: jQuery.i18n.properties API 사용
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>여기서: 이름 뒤의 값은 정의한 리소스 파일의 언어 단축 코드 앞에 있는 string입니다. 내 리소스 파일이 js_xxx.properties이기 때문입니다. 값은 js
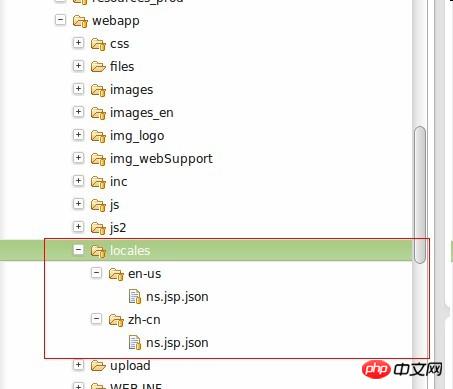
path 뒤의 값은 리소스 파일의 상대 경로입니다. 즉, 프로젝트 구조 WebContent 아래의 경로를 기준으로 mode 뒤의 값은 로딩 모드입니다. "vars"는 리소스 파일의 키 값을 JavaScript 변수 또는 함수 형식으로 로드하는 것을 의미합니다(기본값은 이것임). "map"은 맵 모드에서 리소스 파일의 키 값을 로드하는 것을 의미합니다. "둘 다란 두 가지 방법을 동시에 사용할 수 있다는 뜻입니다." 여기서 제가 사용하고 있는 것은 지도입니다.
콜백은  콜백 함수
콜백 함수
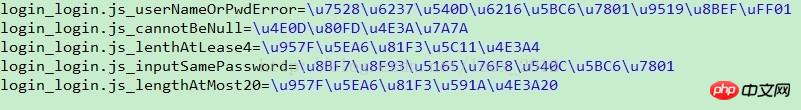
만 수행하면 됩니다. 속성의 키-값 쌍은 다음과 같습니다. (속성 파일의 한자는 자동으로 해당 ASCII 값으로 변환됩니다. 물론 플러그인을 통해 설정하거나 변경할 수 있습니다. 아직 해보지 않았습니다. 어쨌든 이 한자는 페이지에서 복사되었으므로 무시하세요), 등호 앞의 것이 키이고 등호 뒤의 것이 값입니다(다른 리소스 파일의 키는 일관되고 사용자 정의되어야 합니다) ). 리소스 파일의 콘텐츠가 로드되었습니다. 4단계: js 파일의 키를 기반으로 해당 값을 찾습니다. 빨간색 부분이 값을 가져오는 방식입니다. 따옴표 안의 문자열은 위 리소스 파일의 키 값에 해당합니다. 주의할 점: 이 방법은 Google 및 Firefox 브라우저에서 문제 없이 구현할 수 있습니다. 그런데 IE browser에는 문제가 있을 것이다. 문제는 IE 브라우저를 사용할 때마다 얻어지는 로캘이 브라우저 언어가 아니라 시스템 언어라는 점이다. 저는 오랫동안 이 문제로 어려움을 겪었습니다. 인터넷에는 브라우저의 언어를 얻는 몇 가지 방법이 있지만 결국 IE에서는 작동하지 않습니다. jQuery.i18n을 사용하기 전입니다. .properties를 사용하여 리소스 파일을 로드합니다. 먼저 요청 헤더 정보에서 브라우저의 언어를 가져온 다음 설정합니다. 국제화의 끝입니다. 이 블로그는 처음으로 다른 사람들의 블로그를 읽었는데 나중에 문제가 해결되었다는 것을 알았습니다. 그러나 얼마 후에는 동일한 문제가 여러 번 발생했다는 것을 알게 되었습니다. 나중에는 어떻게 해결하는지 잊어버리고 다시 온라인에서 정보를 찾아봤습니다. 이것이 제가 블로그를 쓰기로 결정한 직접적인 이유입니다. 하지만 학습 과정을 기록할 수 있으므로 블로그를 작성하는 것이 좋습니다. 모두가 이것을 시도해 볼 수 있기를 바랍니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료: 


위 내용은 JS 코드를 국제화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!