매우 실용적인 Ajax 사용자 등록 모듈
이 기사에서는 주로 매우 실용적인 Ajax 사용자 등록 모듈을 자세히 소개하며, 관심 있는 친구들이 참고할 수 있습니다.
웹사이트 디자인에서 Ajax 기술의 사용은 매우 보편화되었으며, 특히 대화형 웹사이트에서는 Ajax 기술이 더욱 그렇습니다. 거의 모든 대화형 웹사이트 애플리케이션에서 Ajax 기술은 회원가입과 같은 대규모 웹사이트, 새로 고침이 없는 페이징 기술과 같은 소규모 웹사이트, 웹사이트 탐색을 위해 부분적인 웹사이트 디자인에서 볼 수 있습니다. 특정 부분을 열람하는 중에 오류가 발생하는 경우, 전체 웹 페이지를 새로 고칠 필요가 없는 부분이 가장 널리 사용되는 부분은 회원 등록의 새로 고침 없음 확인, 새로 고침 없음 페이징, 새로 고침 없음 페이징 등입니다. , 새로 고치지 않고 데이터베이스의 콘텐츠가 존재하는지 여부를 쿼리합니다.

다음은 ajax 사용자 등록 모듈입니다. 이 ajax 등록 모듈은 필요에 따라 확장하면 됩니다. 쿼리 내용을 넣는 파일입니다. 그냥 자신의 것으로 변경하면 이해하기 쉬워야 하며, 필요한 경우 다운로드하여 확인할 수 있습니다.
check.php
<?php
header("Content-Type:text/html;charset=gb2312");
@mysql_connect('localhost','root','ebaeba') or die("数据库服务器连接失败");
@mysql_select_db("test") or die("数据库不存在或不可用");
$uname = $_GET['userName'];
//下面进行数据库查询 查找是不是有这一个用户
//如果没有查找到这个用户名
$sql="select * from t1 where name='".$uname."'";
$query=mysql_query($sql);
$row=mysql_fetch_object($query);
if(strlen($uname)<6||strlen($uname)>20)
{
$msg="用户名必须是6至20个字符.";
}
else
{
if($row==false)
{
$msg="该用户名有效,可以使用!";
}
else
{
$msg="对不起,此用户名已经存在,请更换用户名注册!";
}
}
echo $msg ;
?>reg.php
<%@page language="java" contentType="text/html;charset=gb2312"%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html140/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>AJAX用户注册演示程序</title>
<script language="javascript" type="text/javascript">
<!--
//创建函数
function createXMLHTTP()
{
var request;
var browser = navigator.appName;
//使用IE,则使用XMLHttp对象
if(browser == "Microsoft Internet Explorer")
{
var arrVersions = ["Microsoft.XMLHttp", "MSXML2.XMLHttp.4.0",
"MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp","MSXML2.XMLHttp.5.0"];
for (var i=0; i < arrVersions.length; i++)
{
try
{
//从中找到一个支持的版本并建立XMLHttp对象
request = new ActiveXObject(arrVersions[i]);
return request;
}
catch (exception)
{
//忽略,继续
}
}
}
else
{
//否则返回一个XMLHttpRequest对象
request = new XMLHttpRequest();
if(request.overrideMimeType)
{
request.overrideMimeType('text/xml');
}
return request;
}
}
//全局XMLHTTP对象实例变量
var http = createXMLHTTP();
//发送请求
function chkUser()
{
var url = "check.php"; //请求"CheckUserName" ServLet
var name = document.getElementById("userName").value;
url += ("?userName="+escape(name)+"&oprate=chkUser");
http.open("GET",url,true);
http.onreadystatechange = ProcessHttpResponse;
http.send(null);
return ;
}
//处理响应
function ProcessHttpResponse()
{
if(http.readyState == 4)
{
if(http.status == 200)
{
var xmlDocument = http.responseXML;
if(http.responseText!="该用户名有效,可以使用!")
{
//返回的信息动态显示
document.getElementById("showStr").style.display = "";
document.getElementById("userName").style.background= "#FF0000";
document.getElementById("showStr").innerText = http.responseText;
}
else
{
document.getElementById("userName").style.background= "#FFFFFF";
document.getElementById("showStr").style.display = "";
document.getElementById("showStr").innerText = http.responseText;
}
}
else
{
alert("你所请求的页面发生异常,可能会影响你浏览该页的信息!");
alert(http.status);
}
}
}
//检验输入密码
function chkpassword()
{
var m=document.form1;
if(m.password.value.length>20 || m.password.value.length<6 )
{
document.getElementById("passwordStr").style.display = "";
document.getElementById("password").style.background= "#FF0000";
document.getElementById("passwordStr").innerText = "对不起,密码必须为英文字母、数字或下划线,长度为6~20!";
}
else
{
document.getElementById("password").style.background= "#FFFFFF";
document.getElementById("passwordStr").style.display = "none";
}
}
//验证两次密码是否一致
function chkconfirmPassword()
{
var m=document.form1;
if (m.password.value != m.confirmPassword.value)
{
document.getElementById("confirmPasswordStr").style.display = "";
document.getElementById("confirmPassword").style.background= "#FF0000";
document.getElementById("confirmPasswordStr").innerText = "对不起,密码与重复密码不一致!";
}
else
{
document.getElementById("confirmPassword").style.background= "#FFFFFF";
document.getElementById("confirmPasswordStr").style.display = "none";
}
}
//验证Email是否有效
function chkEmail()
{
var m=document.form1;
var email = m.email.value;
//正则表达式
var regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
var flag = regex.test(email);
if(!flag)
{
document.getElementById("emailStr").style.display = "";
document.getElementById("email").style.background= "#FF0000";
document.getElementById("emailStr").innerText = "对不起,邮箱地址无效!";
}
else
{
document.getElementById("email").style.background= "#FFFFFF";
document.getElementById("emailStr").style.display = "none";
}
}
//提交检查函数
function SubmitCheck()
{
var m=document.form1;
if(m.userName.value.length==0)
{
alert("对不起,用户名必须为英文字母、数字或下划线,长度为5~20。");
m.userName.focus();
return false;
}
if(m.password.value.length==0)
{
alert("对不起,密码必须为英文字母、数字或下划线,长度为5~20。");
m.password.focus();
return false;
}
if (m.password.value != m.confirmPassword.value)
{
alert("对不起,密码与重复密码不一致!");
m.confirmPassword.focus();
return false;
}
if(m.email.value.length==0)
{
alert("对不起,邮箱地址不能为空!!");
m.email.focus();
return false;
}
m.submit();
}
//-->
</script>
<body >
<form name="form1" method="post" action="register.php">
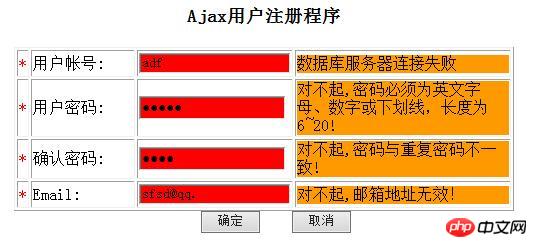
<h3 align="center">Ajax用户注册程序</h3>
<table align="center" width="500" border="1" >
<tr>
<td><font color="red">*</font></td>
<td width="100">用户帐号:</td>
<td><input type="text" name="userName" maxlength="20" style="background=#FFFFFF" onBlur="chkUser()"></td>
<td><p id="showStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>用户密码:</td>
<td align="left"><input type="password" name="password" maxlength="22" style="background=#FFFFFF" onBlur="chkpassword()"/> </td>
<td><p id="passwordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>确认密码:</td>
<td><input type="password" name="confirmPassword" maxlength="20" style="background=#FFFFFF" onBlur="chkconfirmPassword()"/></td>
<td><p id="confirmPasswordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>Email:</td>
<td><input type="text" name="email" maxlength="100" style="background=#FFFFFF" onBlur="chkEmail()"></td>
<td><p id="emailStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
</table>
<p align="center">
<input type="button" name="ok" value=" 确定 " onClick="SubmitCheck()">
<input type="reset" name="reset" value=" 取消 ">
</form>
</p>
</body>
</html>위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 매우 실용적인 Ajax 사용자 등록 모듈의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 왜 Bitget Wallet 거래소에 등록할 수 없나요?
Sep 06, 2024 pm 03:34 PM
왜 Bitget Wallet 거래소에 등록할 수 없나요?
Sep 06, 2024 pm 03:34 PM
BitgetWallet 거래소에 등록할 수 없는 이유는 계정 제한, 지원되지 않는 지역, 네트워크 문제, 시스템 유지 관리 및 기술적인 장애 등 다양한 이유가 있습니다. BitgetWallet 거래소에 등록하려면 공식 웹사이트를 방문하여 정보를 입력하고 약관에 동의한 후 등록을 완료하고 신원을 확인하세요.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Douyin은 왜 두 개의 계정을 가지고 있나요? 휴대폰에 두 개의 TikTok을 설치하는 방법은 무엇입니까?
May 06, 2024 pm 09:28 PM
Douyin은 왜 두 개의 계정을 가지고 있나요? 휴대폰에 두 개의 TikTok을 설치하는 방법은 무엇입니까?
May 06, 2024 pm 09:28 PM
디지털 시대에 소셜 미디어는 사람들의 삶에 필수적인 부분이 되었습니다. Douyin은 중국에서 가장 인기 있는 단편 동영상 플랫폼 중 하나로 많은 사용자를 확보하고 있습니다. 일부 사용자는 두 개의 계정을 등록하기도 했습니다. 그러면 Douyin은 왜 두 개의 계정을 가지고 있습니까? 이 기사에서는 이 질문에 답하고 휴대폰에 두 개의 Douyin 계정을 설치하는 방법을 설명합니다. 1. Douyin에는 왜 두 개의 계정이 있나요? 기능적 차별화: 일부 사용자는 콘텐츠 유형이나 기능에 따라 계정을 차별화합니다. 예를 들어 한 계정은 일상 생활을 공유하는 데 사용되고 다른 계정은 전문 기술을 보여주는 데 사용됩니다. 2. 개인정보 보호: 일부 사용자는 생활과 업무를 분리한 두 개의 계정을 통해 개인정보를 보호하고 정보 유출을 방지하기를 희망합니다. 3. 상호 작용 요구 사항: 일부 사용자는 상호 작용 요구 사항으로 인해 두 개를 등록할 수 있습니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 DeepSeek 공식 웹 사이트 입구 및 최신 홍보 활동
Feb 19, 2025 pm 05:15 PM
DeepSeek 공식 웹 사이트 입구 및 최신 홍보 활동
Feb 19, 2025 pm 05:15 PM
DeepSeek의 공식 웹 사이트는 이제 사용자에게 쇼핑 경험을 제공하기 위해 여러 할인 활동을 시작하고 있습니다. 신규 사용자는 10 달러짜리 쿠폰을 받기 위해 가입하고 전체 잠재 고객에게 15% 제한된 시간 할인을 즐기십시오. 추천 친구들도 보상을받을 수 있으며 쇼핑 할 때 선물의 구속을 위해 포인트를 축적 할 수 있습니다. 이벤트 마감일은 다릅니다. 자세한 내용은 DeepSeek 공식 웹 사이트를 방문하십시오.
 중국 본토에서 XT.COM 거래소 계정을 등록하는 방법은 무엇입니까?
Aug 16, 2024 pm 06:51 PM
중국 본토에서 XT.COM 거래소 계정을 등록하는 방법은 무엇입니까?
Aug 16, 2024 pm 06:51 PM
본토 사용자는 다음 단계를 통해 XT.COM 거래소에 등록할 수 있습니다. XT.COM 공식 웹사이트를 방문하세요. 오른쪽 상단에 있는 "등록" 버튼을 클릭하세요. "모바일 등록" 옵션을 선택하세요. 본토 휴대폰 번호를 입력하고 인증 코드를 받아 입력하세요. 비밀번호를 설정하세요. 인증을 완료하세요. 등록이 완료되었습니다.
 참깨 오픈 도어 공식 웹 사이트 거래 플랫폼 참깨 오픈 도어 공식 웹 사이트 교환 등록 입구
Feb 28, 2025 am 10:57 AM
참깨 오픈 도어 공식 웹 사이트 거래 플랫폼 참깨 오픈 도어 공식 웹 사이트 교환 등록 입구
Feb 28, 2025 am 10:57 AM
Gate.io Sesame Open은 피아트 통화 거래, 통화 거래, 레버리지 거래, 영구 계약, ETF 활용 토큰, 자산 관리, 초기 공모 및 기타 섹션을 포함하여 세계 최고의 블록 체인 디지털 자산 거래 플랫폼입니다. 사용자에게 보안, 안정성, 개방성 및 투명성을 제공합니다.




