JS의 변수와 함수를 개선하는 단계에 대한 자세한 설명
May 24, 2018 am 09:22 AM이번에는 JS의 변수 및 함수 개선 단계에 대해 자세히 설명하겠습니다. JS의 변수 및 함수 개선을 위한 주의사항은 무엇인가요?
1 js에는 두 종류의 범위만 있습니다.
a: 전역 범위
b: 함수 범위
ES6 이전에는 js에 블록 수준 범위가 없었습니다.
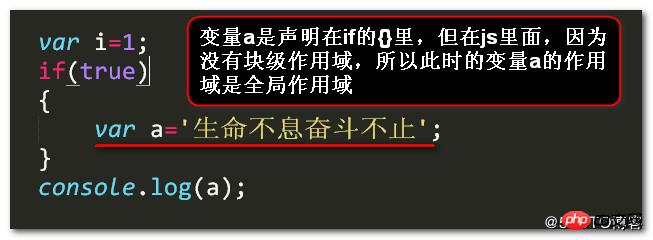
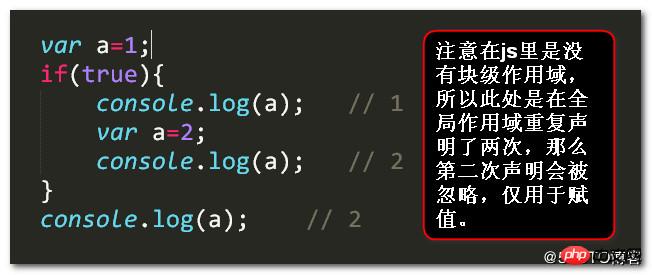
먼저 블록레벨 스코프가 없다는 것을 설명해보자.

이때 변수 a의 값을 출력할 수 있다.
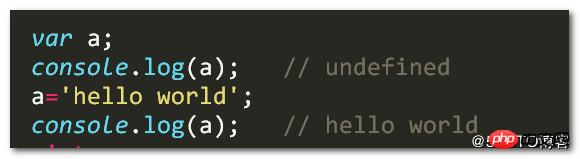
2: 변수 승격이란 무엇인가요?
우리 js에서는 코드가 두 단계로 실행됩니다. 1. 구문 분석 2. 단계별 실행
그러면 변수 승격은 변수 선언이 범위로 승격된다는 의미입니다. 즉, 범위에서 변수가 선언된 위치에 관계없이 범위의 맨 위로 승격됩니다.

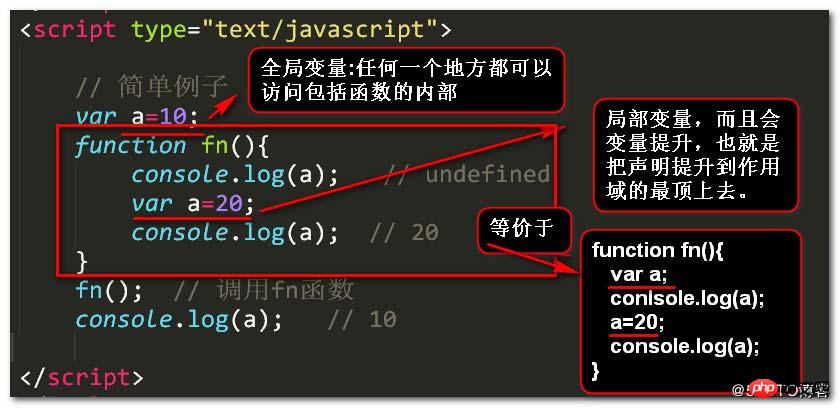
그러면 위의 작성 방법은 실제로 다음 작성 방법과 동일합니다.

몇 가지 예를 살펴보세요.

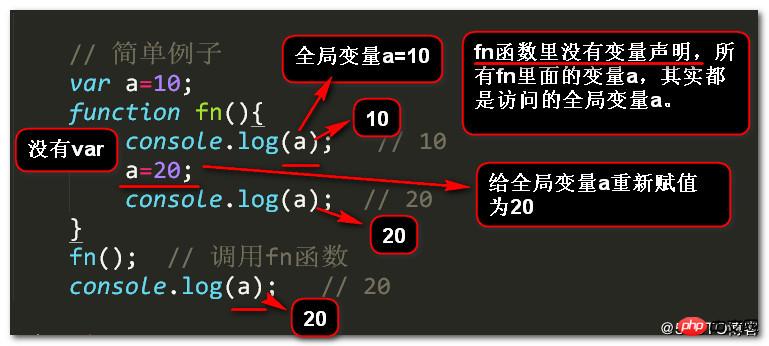
위의 예를 약간 변경하면:
결과는 매우 ,

다른 예를 보세요:

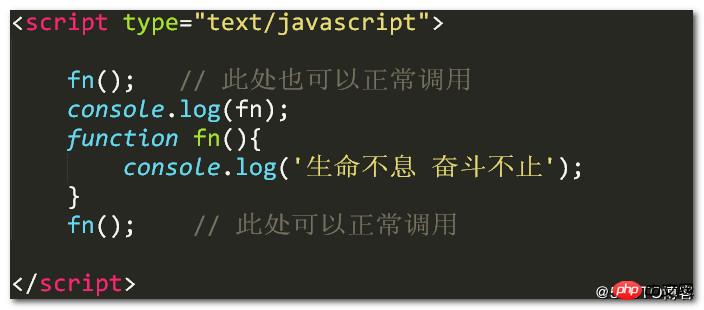
3: 함수 승격이란 무엇입니까?

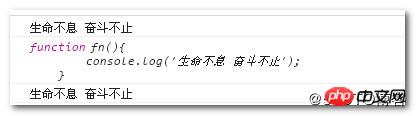
출력 결과는 다음과 같습니다.

참고: 함수 선언은 함수의 선언과 정의는 함께 범위의 맨 위로 끌어올려집니다.
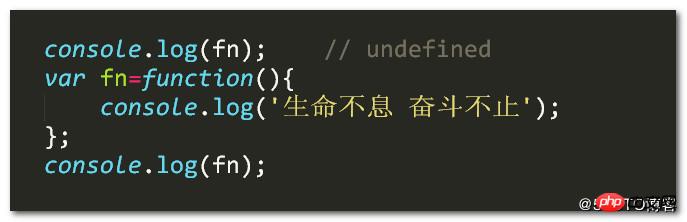
다음과 같이 작성된 경우:함수 표현식선언된 함수

예:

출력 결과는 다음과 같습니다.

최종 요약:
1: 모든 선언이 호이스팅됨 범위의 상단에.
2: 동일한 변수는 한 번만 선언되며 다른 변수는 무시됩니다.
3: 함수 선언의 우선순위가 변수 선언의 우선순위보다 높으며, 함수 선언 부분과 함수 정의 부분이 함께 승격됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jQuery.i18n을 사용하여 웹 프론트엔드 국제 표준을 구현하는 방법
위 내용은 JS의 변수와 함수를 개선하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7131
7131
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
 iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.











