이번에는 Chart.js 경량 HTML5 차트 그리기 도구 라이브러리를 사용하는 단계에 대해 자세히 설명합니다. Chart.js 경량 HTML5 차트 그리기 도구 라이브러리를 사용할 때 주의 사항은 무엇입니까? 한 번 보세요.
Chart.js: 다양한 방식으로 데이터를 시각화합니다. 각 차트 유형은 애니메이션으로 표시되며 레티나 화면에서도 멋지게 보입니다. HTML5 캔버스 기술을 기반으로 하는 Chart.js는 외부 도구 라이브러리에 의존하지 않으며 가볍습니다(압축 후 4.5k에 불과). 배울 가치가 있어요!
GitHub 소스 코드: https://github.com/nnnick/Chart.js
Chart.js 문서: http://www.bootcss.com/p/chart.js/
단계:
html 부분:
<canvas id="myChart" width="400" height="400"></canvas>
javascript 부분:
Chart.js 파일 소개;
Chart 객체 인스턴스화(DOM 노드 가져오기 및 2D 컨텍스트 환경 확보 후 인스턴스화); Chart 개체를 사용하여 특정 유형의 차트를 계속 만듭니다.
html:
<canvas id="myChart" width="600" height="400"></canvas>
<script src="js/Chart.min.js"></script>
<script type="text/javascript">
//方式一:
var ctx = document.getElementById("myChart").getContext("2d");;
var MyNewChart = new Chart(ctx).Line(data); //这种方式是只加载数据集,(缺省options)不修改默认参数(简称法一)
//数据结构(数据参数设置)
var data = {
//折线图需要为每个数据点设置一标签。这是显示在X轴上。
labels: ["January", "February", "March", "April", "May", "June", "July"],
//数据集(y轴数据范围随数据集合中的data中的最大或最小数据而动态改变的)
datasets: [{
fillColor: "rgba(220,220,220,0.5)", //背景填充色
strokeColor: "rgba(220,220,220,1)", //路径颜色
pointColor: "rgba(220,220,220,1)", //数据点颜色
pointStrokeColor: "#fff", //数据点边框颜色
data: [10, 59, 90, 81, 56, 55, 40] //对象数据
}, {
fillColor: "rgba(151,187,205,0.5)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
data: [28, 48, 40, 19, 96, 27, 200]
}]
};
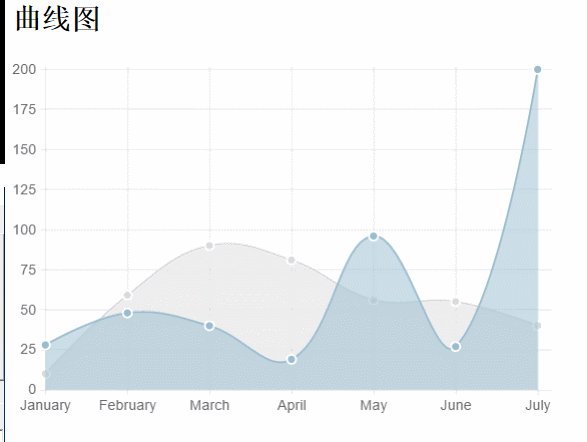
</script>데이터 구조: //数据结构(数据参数设置)
var data = {
//折线图需要为每个数据点设置一标签。这是显示在X轴上。
labels: ["January", "February", "March", "April", "May", "June", "July"],
//数据集(y轴数据范围随数据集合中的data中的最大或最小数据而动态改变的)
datasets: [{
fillColor: "rgba(220,220,220,0.5)", //背景填充色
strokeColor: "rgba(220,220,220,1)", //路径颜色
pointColor: "rgba(220,220,220,1)", //数据点颜色
pointStrokeColor: "#fff", //数据点边框颜色
data: [10, 59, 90, 81, 56, 55, 40] //对象数据
}, {
fillColor: "rgba(151,187,205,0.5)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
data: [28, 48, 40, 19, 96, 27, 200]
}]
};Line.defaults = {
//网格线是否在数据线的上面
scaleOverlay : false,
//是否用硬编码重写y轴网格线
scaleOverride : false,
//** Required if scaleOverride is true **
//y轴刻度的个数
scaleSteps : null,
//y轴每个刻度的宽度
scaleStepWidth : 20,
// Y 轴的起始值
scaleStartValue : null,
// Y/X轴的颜色
scaleLineColor: "rgba(0,0,0,.1)",
// X,Y轴的宽度
scaleLineWidth: 1,
// 刻度是否显示标签, 即Y轴上是否显示文字
scaleShowLabels: true,
// Y轴上的刻度,即文字
scaleLabel: "<%=value%>",
// 字体
scaleFontFamily: "'Arial'",
// 文字大小
scaleFontSize: 16,
// 文字样式
scaleFontStyle: "normal",
// 文字颜色
scaleFontColor: "#666",
// 是否显示网格
scaleShowGridLines: true,
// 网格颜色
scaleGridLineColor: "rgba(0,0,0,.05)",
// 网格宽度
scaleGridLineWidth:2,
// 是否使用贝塞尔曲线? 即:线条是否弯曲
bezierCurve: true,
// 是否显示点数
pointDot: true,
// 圆点的大小
pointDotRadius:5,
// 圆点的笔触宽度, 即:圆点外层白色大小
pointDotStrokeWidth: 2,
// 数据集行程(连线路径)
datasetStroke: true,
// 线条的宽度, 即:数据集
datasetStrokeWidth: 2,
// 是否填充数据集
datasetFill: true,
// 是否执行动画
animation: true,
// 动画的时间
animationSteps: 60,
// 动画的特效
animationEasing: "easeOutQuart",
// 动画完成时的执行函数
/*onAnimationComplete: null*/
}
차트를 이해한 후 매개변수, 사용자 정의 가능 차트 매개변수, 구체적인 사용법 예를 살펴보겠습니다:
html 부분과 js 파일 소개 부분은 생략됩니다: (다음 차트 유형도 생략됩니다!)
<script type="text/javascript">
//同样数据参数设置
var data = {
//折线图需要为每个数据点设置一标签。这是显示在X轴上。
labels: ["January", "February", "March", "April", "May", "June", "July"],
//这边的thisId分别对应labels的id
thisIds : [12,22,50,44,99,3,67],
//数据集(y轴数据范围随数据集合中的data中的最大或最小数据而动态改变的)
datasets: [{
fillColor: "rgba(220,220,220,0.5)", //背景填充色
strokeColor: "rgba(220,220,220,1)", //路径颜色
pointColor: "rgba(220,220,220,1)", //数据点颜色
pointStrokeColor: "#fff", //数据点边框颜色
data: [10, 59, 90, 81, 56, 55, 40] //对象数据
}, {
fillColor: "rgba(151,187,205,0.5)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
data: [28, 48, 40, 19, 96, 27, 200]
}]
};
window.onload = function() {
var ctx = document.getElementById("myChart").getContext("2d");;
//方式二:传入对象字面量去修改默认图标参数,自定义图表
var MyNewChart = new Chart(ctx).Line(data, {
// 网格颜色
scaleGridLineColor: "rgba(255,0,0,1)",
// Y/X轴的颜色
scaleLineColor: "rgba(0,0,0,.1)",
// 文字大小
scaleFontSize: 16,
// 文字颜色
scaleFontColor: "#666",
// 网格颜色
scaleGridLineColor: "rgba(0,0,0,.05)",
// 是否使用贝塞尔曲线? 即:线条是否弯曲
// 是否执行动画
animation: true,
// 动画的时间
animationSteps: 60,
// 动画完成时的执行函数
onAnimationComplete: function(){
console.log("给x轴的lable对应的id:");
console.log(data.thisIds);
}
});
}
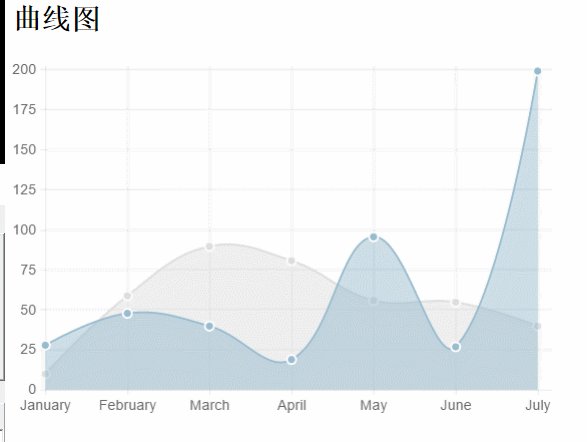
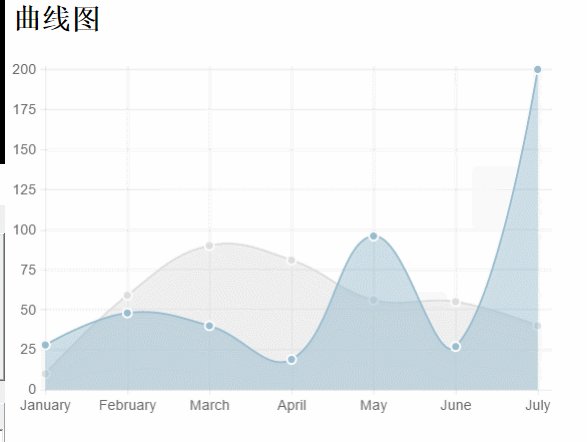
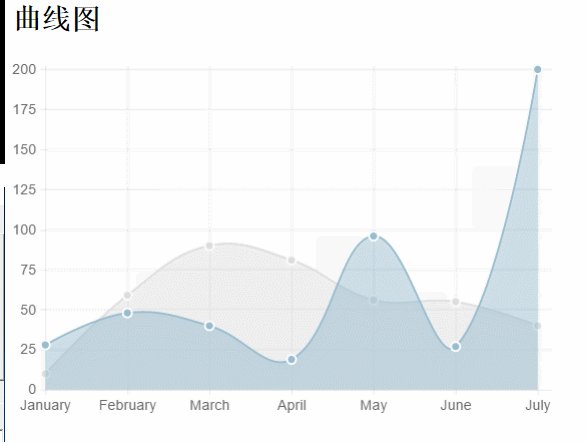
</script>Rendering:
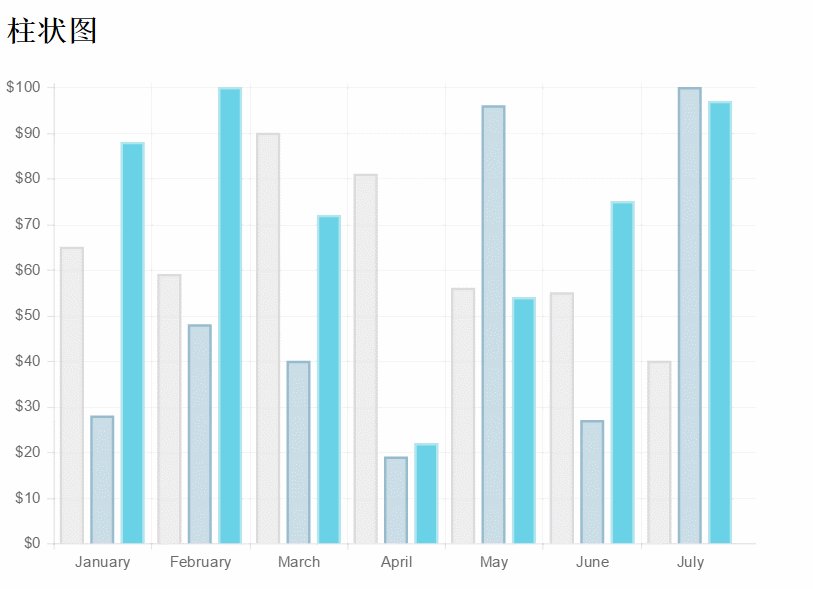
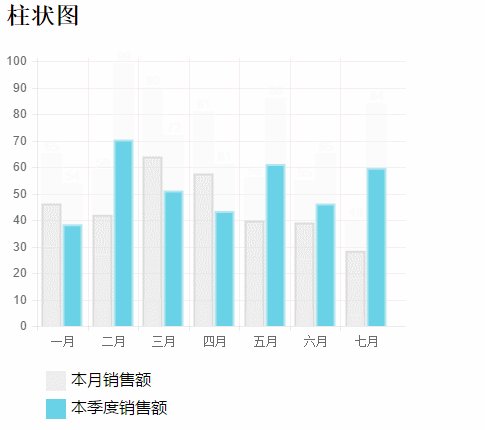
막대형 차트:
new Chart(ctx).Bar(data,options);//简记,options可缺省
var data = {
labels : ["January","February","March","April","May","June","July"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
data : [65,59,90,81,56,55,40]
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
data : [28,48,40,19,96,27,100]
}
]
} 아이콘 매개변수:
아이콘 매개변수: Bar.defaults = {
//网格线是否在数据线的上面
scaleOverlay : false,
//是否用硬编码重写y轴网格线
scaleOverride : false,
//** Required if scaleOverride is true **
//y轴刻度的个数
scaleSteps : null,
//y轴每个刻度的宽度
scaleStepWidth : null,
//Y轴起始值
scaleStartValue: null,
// Y/X轴的颜色
scaleLineColor: "rgba(0,0,0,.1)",
// X,Y轴的宽度
scaleLineWidth: 1,
// 刻度是否显示标签, 即Y轴上是否显示文字
scaleShowLabels: false,
// Y轴上的刻度,即文字
scaleLabel: "<%=value%>",
// 字体
scaleFontFamily: "'Arial'",
// 文字大小
scaleFontSize: 12,
// 文字样式
scaleFontStyle: "normal",
// 文字颜色
scaleFontColor: "#666",
// 是否显示网格
scaleShowGridLines: true,
// 网格颜色
scaleGridLineColor: "rgba(0,0,0,.05)",
// 网格宽度
scaleGridLineWidth: 1,
//Bar Chart图表特定参数:
//是否绘制柱状条的边框
barShowStroke : true,
//柱状条边框的宽度
barStrokeWidth : 2,
//柱状条组之间的间距(过大或过小会出现重叠偏移错位的效果,请控制合理数值)
barValueSpacing :5,
//每组柱状条组中柱状条之间的间距
barDatasetSpacing :5,
// 是否显示提示
showTooltips: true,
// 是否执行动画
animation: true,
// 动画的时间
animationSteps: 60,
// 动画的特效
animationEasing: "easeOutQuart",
// 动画完成时的执行函数
onAnimationComplete: null
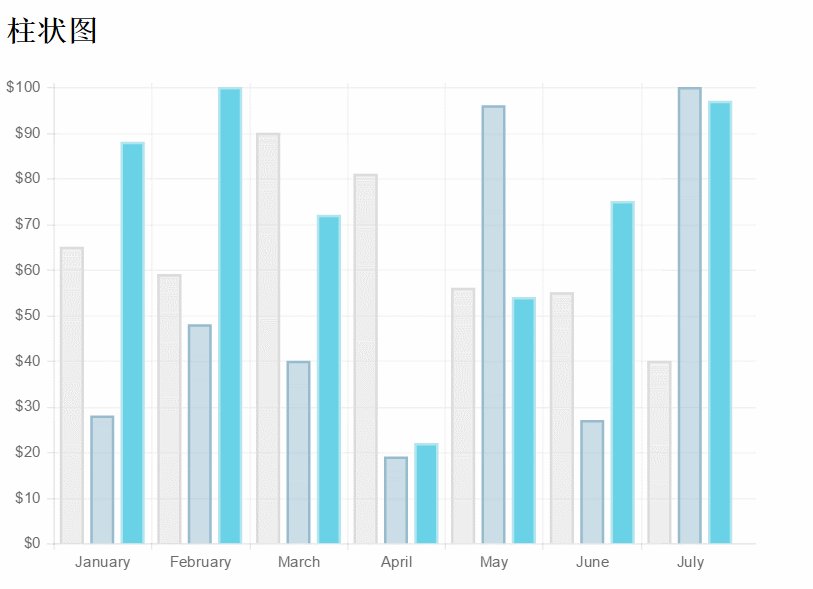
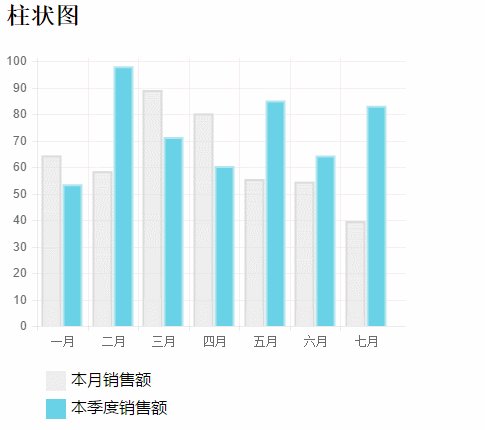
}일부 자바스크립트 예 var barChart = new Chart(ctx).Bar(data, {
scaleLabel: "$"+"<%=value%>",
//是否绘制柱状条的边框
barShowStroke: true,
//柱状条边框的宽度
barStrokeWidth: 2,
//柱状条组之间的间距(过大或过小会出现重叠偏移错位的效果,请控制合理数值)
barValueSpacing: 5,
//每组柱状条组中柱状条之间的间距
barDatasetSpacing: 5,
});
new Chart(ctx).Pie(data,options);
 데이터 구조:
데이터 구조: var data=[
{
value:40,
color:"#21F0EA",//背景色
highlight:"#79E8E5",//高亮背景颜色
label:'javascript'//文字标签
},{
value:60,
color:"#E0E4CC",
highlight:"#EAEDD8",
label:'jquery'
},{
value:100,
color:"#69D2E7",
highlight:"#83E5F7",
label:'html'
}
]; 아이콘 매개변수: Pie.defaults = {
//是否显示每段行程(即扇形区,不为true则无法看到后面设置的边框颜色)
segmentShowStroke : true,
//设置每段行程的边框颜色
segmentStrokeColor : "red",
//心啊是每段扇区边框的宽度
segmentStrokeWidth :2,
//Boolean - 是否执行动画
animation : true,
//Number - 动画时间
animationSteps : 100,
//String - 动画的效果
animationEasing : "easeOutBounce",
//Boolean -是否旋转动画
animateRotate : true,
//Boolean - 是否动画缩放饼图中心(效果不错)
animateScale : true,
//Function - 火动画完成时执行的函数
onAnimationComplete : null
}var ctx=document.getElementById("pieChart").getContext("2d");
window.pieChart=new Chart(ctx).Pie(data,{
//是否显示每段行程(即扇形区,不为true则无法看到后面设置的边框颜色)
segmentShowStroke : true,
//设置每段行程的边框颜色
segmentStrokeColor : "red",
//每段扇区边框的宽度
segmentStrokeWidth :2,
//Boolean - 是否执行动画
animation : true,
//Number - 动画时间
animationSteps : 100,
//String - 动画的效果
animationEasing : "easeOutBounce",
//Boolean -是否旋转动画
animateRotate : true,
//Boolean - 是否动画缩放饼图中心(效果不错)
animateScale : true,
//Function - 动画完成时执行的函数
//onAnimationComplete : null
});
javascript:
new Chart(ctx).Doughnut(data,options);
//数据结构(与饼图相似)
var data = [{
value: 30,
color: "#F7464A",
highlight: "#FA7C7C",
label: "angularJS"
}, {
value: 50,
color: "#E2EAE9",
highlight: "#F2F5F5",
label: "juqery"
}, {
value: 100,
color: "#D4CCC5",
hightlight: "#DBD6D1",
label: "javascript"
}, {
value: 40,
color: "#949FB1",
highlight: "#AFBCCE",
label: "nodeJS"
}, {
value: 120,
color: "#4D5360",
highlight: "#767C86",
label: "html"
}];아이콘 매개변수 : Doughnut.defaults={
//是否显示每段行程(即环形区,不为true则无法看到后面设置的边框颜色)
segmentShowStroke: true,
//设置每段行程的边框颜色
segmentStrokeColor: "#fff",
//设置每段环形的边框宽度
segmentStrokeWidth: 2,
//图标中心剪切圆的比例(0为饼图,接近100则环形宽度越小)
percentageInnerCutout: 50,
//是否执行动画
animation: true,
//执行动画时间
animationSteps: 100,
//动画特效
animationEasing: "easeOutBounce",
//是否旋转动画
animateRotate: true,
//是否缩放图表中心
animateScale: true,
//动画完成时的回调函数
// onAnimationComplete: null
}
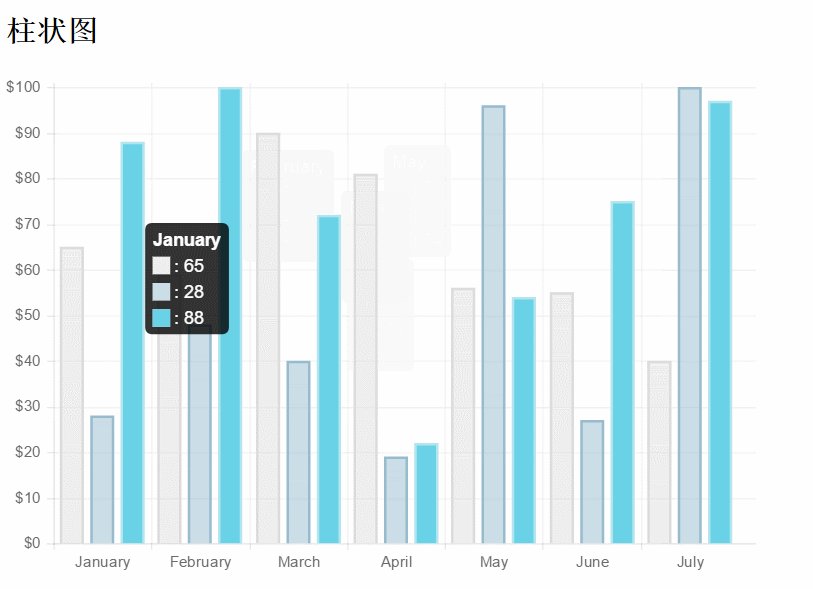
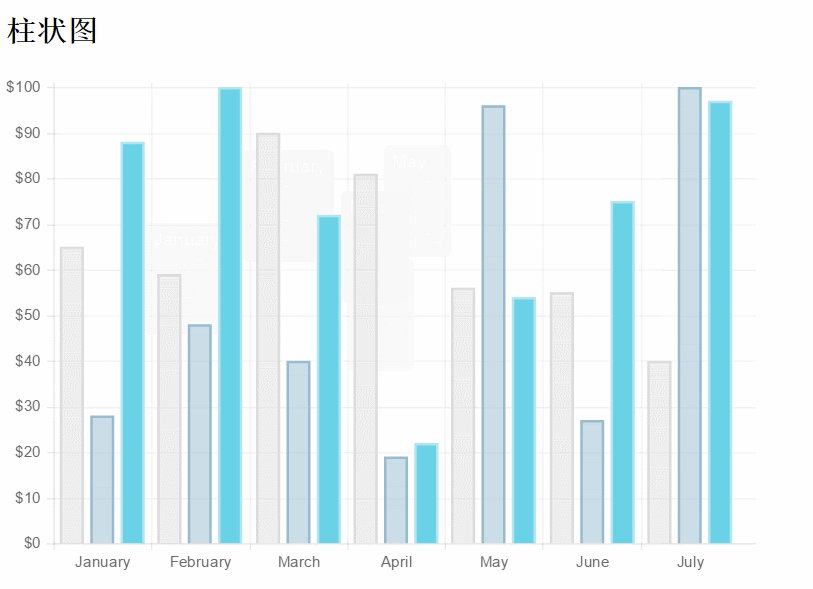
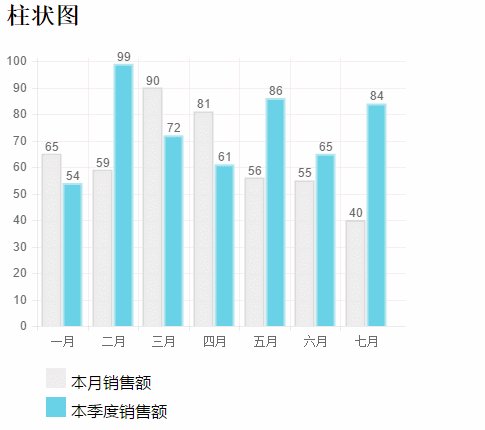
<h2>柱状图</h2> <canvas id="barChart" width="400" height="300"></canvas> <!--这里添加了用来放置图例的p标签--> <p id="legend"></p>
 css 부분: (기본 스타일을 설정하지 않으면 기대한 효과를 볼 수 없을 수 있습니다.)
css 부분: (기본 스타일을 설정하지 않으면 기대한 효과를 볼 수 없을 수 있습니다.) <style>
ul,li{
list-style-type:none;;
}
ul>li{
margin:5px auto;
font-family: "微软雅黑";
}
span{
display: inline-block;
width:20px;height:20px;line-height: 20px;
vertical-align:middle;
margin-right:5px;
}
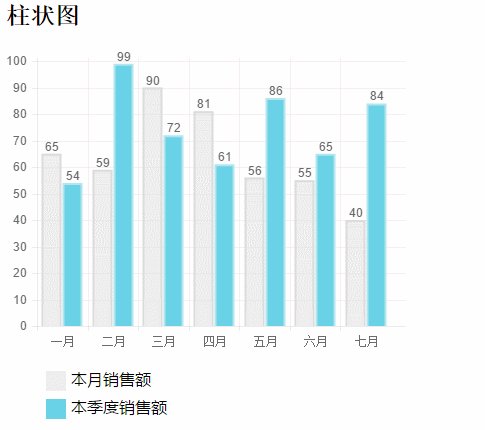
</style>javascript 부분:
window.onload = function() {
var ctx = document.getElementById("barChart").getContext("2d");
var barChart = new Chart(ctx).Bar(data, {
showTooltips: false, // 是否显示提示,这里需要设置为false
//模板
legendTemplate:
'<ul class=\"<%=name.toLowerCase()%>-legend\">'+
'<% for (var i=0; i<datasets.length; i++){%>'+
'<li><span style=\"background-color:<%=datasets[i].fillColor%>\"></span>'+
'<%if(datasets[i].label){%><%=datasets[i].label%><%}%></li>'+
'<%}%>'+
'</ul>',
onAnimationComplete: function() {//动画完成后显示对应的数据
var ctx = this.chart.ctx;
ctx.font = this.scale.font;
ctx.fillStyle = this.scale.textColor;
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.datasets.forEach(function(dataset) {
dataset.bars.forEach(function(bar) {
ctx.fillText(bar.value, bar.x, bar.y);
});
});
}
});
var legend = document.getElementById('legend');
// 图例
legend.innerHTML = barChart.generateLegend();
}
//数据结构:
var data = {
labels: ["一月", "二月", "三月", "四月", "五月", "六月", "七月"],
datasets: [{
fillColor: "rgba(220,220,220,0.5)",
strokeColor: "rgba(220,220,220,1)",
data: [65, 59, 90, 81, 56, 55, 40],
label: "本月销售额"//图例标签
},{
fillColor: "#69D2E7",
strokeColor: "#B2E5ED",
data: [54, 99, 72, 61, 86, 65, 84],
label: "本季度销售额"
}]
};렌더링:
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:
centos에서 유령 블로그를 구축하는 단계 공유

위 내용은 Chart.js 경량 HTML5 차트 그리기 도구 라이브러리를 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!