Chart.js 경량 차트 라이브러리 사용 사례 분석
이번에는 Chart.js 경량 차트 라이브러리 사용 사례 분석을 가져오겠습니다. Chart.js 경량 차트 라이브러리 사용 시 주의사항은 무엇인가요?
머리말
최근 프로젝트에서 페이지에 차트를 그려야 할 필요성이 생겼습니다. svg나 캔버스를 사용하여 그릴 수 있지만 반드시 번거롭지는 않습니다. - 무료 솔루션이므로 연구가 계속 진행 중입니다. 프로젝트 사용을 위해 주류 타사 차트 라이브러리가 포함되었습니다. 다음은 주로 사용 중 내 경험과 해결 방법 중 일부를 기록합니다. 특정 튜토리얼은 공식 문서를 참조하세요.
기술 선택
4개의 차트 라이브러리인 Highcharts, Baidu의 ECharts, Alibaba의 G2 및 Charts.js를 연구했습니다. 이 프로젝트는 차트에 대한 수요가 적고 차트가 복잡하지 않기 때문에 경량 레벨 차트가 도입되었습니다. .js Chart.js는 시작하기 쉽습니다. 페이지에서 스크립트 파일을 참조하고
https://github.com/nnnick/Chart.jsChart.js 문서: http://www.bootcss.com/p/chart.js/
소개 GitHUb에서 소스코드를 다운받고, dist/Chart.bundle.js 파일을 프로젝트에 도입하여 사용합니다. 소스코드를 확인한 결과 여러 모듈 로딩 방식과 호환되는 것을 확인하여 requireJs를 사용했습니다. 페이지에 로드하세요.
사용 경험①차트 색상 값의 수가 데이터 수와 같을 필요는 없습니다. 예를 들어
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}②는 반응형 옵션인 {반응형: false}를 취소할 수 있습니다. 차트의 크기와 캔버스의 크기를 제어하면 캔버스가 아무리 크더라도 자동으로 외부 컨테이너를 차지하지 않습니다.
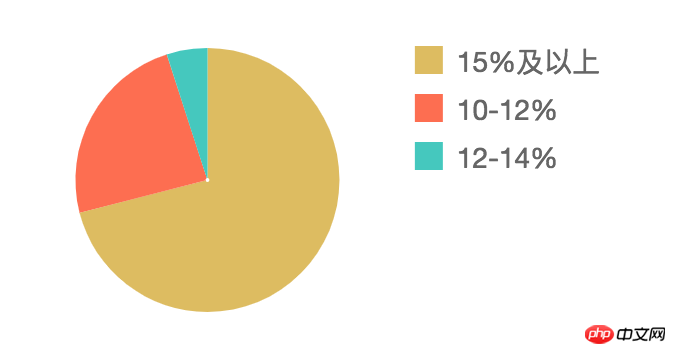
3 범례의 클릭 이벤트를 취소합니다. 범례를 클릭하면 기본적으로 데이터의 비율이 숨겨지므로 클릭 이벤트를 제거하고 범례를 설정: {onClick: function () {}}하고 수정해야 합니다. 클릭 이벤트.
IV 범례를 기본 직사각형에서 정사각형으로 변경하고 범례의 글꼴 크기와 색상 값을 설정합니다.
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}효과는 다음과 같습니다
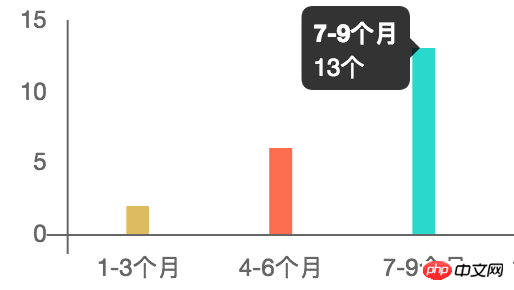
 ⑤ 막대 차트에서 그리드 선을 제거하고 축을 설정합니다. 색상, 직사각형 너비 및 y축 데이터 표시는 0부터 시작됩니다. Chart.js 2.0을 사용하면서 구성 매개변수가 많이 변경되어 인터넷에 있는 많은 예제가 유효하지 않게 되었습니다. 효과적인 구성 코드는 다음과 같습니다
⑤ 막대 차트에서 그리드 선을 제거하고 축을 설정합니다. 색상, 직사각형 너비 및 y축 데이터 표시는 0부터 시작됩니다. Chart.js 2.0을 사용하면서 구성 매개변수가 많이 변경되어 인터넷에 있는 많은 예제가 유효하지 않게 되었습니다. 효과적인 구성 코드는 다음과 같습니다
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
}효과는 다음과 같습니다
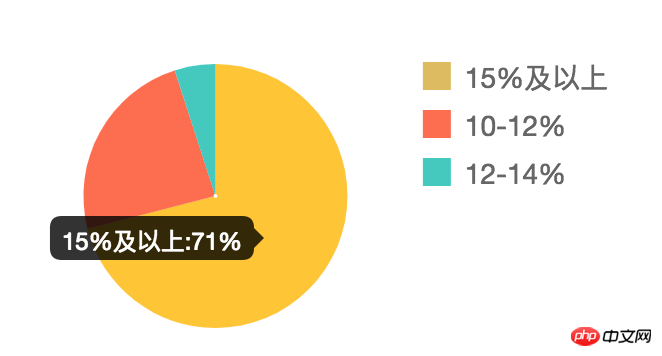
 ⑥에 단위를 추가합니다. 차트 툴팁의 데이터, 툴팁을 사용할 수 있습니다. 콜백 함수 설정
⑥에 단위를 추가합니다. 차트 툴팁의 데이터, 툴팁을 사용할 수 있습니다. 콜백 함수 설정
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}효과는 다음과 같습니다
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
} 효과는 다음과 같습니다
효과는 다음과 같습니다
 이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
centos에서 고스트 블로그 구축 단계 공유Node.js 클러스터 모듈 사용 세부 분석위 내용은 Chart.js 경량 차트 라이브러리 사용 사례 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 저가형 또는 구형 컴퓨터를 위한 최고의 경량 Linux 배포판
Mar 06, 2024 am 09:49 AM
저가형 또는 구형 컴퓨터를 위한 최고의 경량 Linux 배포판
Mar 06, 2024 am 09:49 AM
오래된 컴퓨터나 저가형 컴퓨터에 새 생명을 불어넣을 완벽한 Linux 배포판을 찾고 계십니까? 그렇다면, 당신은 올바른 장소에 왔습니다. 이 기사에서는 오래되거나 덜 강력한 하드웨어에 맞게 특별히 맞춤화된 경량 Linux 배포판에 대한 최고의 선택 사항 중 일부를 살펴보겠습니다. 그 이면의 동기가 노후화된 장치를 되살리는 것이든 단순히 예산에 맞춰 성능을 극대화하는 것이든 이러한 경량 옵션은 확실히 그 비용에 적합합니다. 경량 Linux 배포판을 선택하는 이유는 무엇입니까? 경량 Linux 배포판을 선택하면 여러 가지 이점이 있습니다. 그 중 첫 번째는 최소한의 시스템 리소스에서 최고의 성능을 얻을 수 있다는 것입니다. 따라서 처리 능력, RAM 및 저장 공간이 제한된 구형 하드웨어에 이상적입니다. 그 외에도 더 많은 리소스를 집약적으로 사용하는 경우
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Golang이 높은 동시성 처리에 적합한 이유를 분석해 보세요.
Feb 29, 2024 pm 01:12 PM
Golang이 높은 동시성 처리에 적합한 이유를 분석해 보세요.
Feb 29, 2024 pm 01:12 PM
Golang(Go 언어)은 효율적이고 간결하며 동시에 가벼운 프로그래밍 경험을 제공하기 위해 Google에서 개발한 프로그래밍 언어입니다. 동시성 기능이 내장되어 있으며 개발자에게 동시성이 높은 상황에서 제대로 작동할 수 있는 강력한 도구를 제공합니다. 이 기사에서는 Golang이 높은 동시성 처리에 적합한 이유를 살펴보고 설명할 구체적인 코드 예제를 제공합니다. Golang 동시성 모델 Golang은 고루틴과 채널을 기반으로 하는 동시성 모델을 채택합니다. 고로
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




