이 기사에서는 주로 iframe을 기반으로 하는 Ajax 교차 도메인 요청 구현과 웹 페이지에서 Ajax 데이터를 얻는 방법을 소개합니다. 웹 페이지 데이터를 크롤링하기 위해 웹 페이지에서 Ajax 요청에 의해 노출되는 인터페이스를 사용하는 방법은 무엇입니까? 도움이 필요한 친구들은 참고하세요
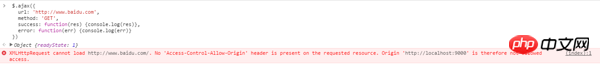
다른 도메인에서는 Ajax 요청을 보낼 수 없다는 것은 누구나 알고 있습니다. 브라우저는 다음 오류를 보고합니다:

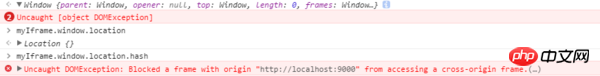
동시에 도메인 간 통신을 수행할 수 없습니다. 즉, 서로 다른 도메인의 iframe이 서로 데이터를 읽을 수 없음을 의미합니다(물론 해시 변경을 사용하여 상위 창에서 하위 iframe으로 데이터를 전달할 수 있지만 이는 의미가 없습니다). iframe이 도메인 간에 통신할 때 브라우저는 다음 오류를 보고합니다.

사실 이 두 가지 문제는 도메인 간으로 인해 발생합니다.
이 문제를 해결하는 방법은 다음과 같습니다.
실제로 문제의 핵심은 브라우저가 Ajax 요청 주소를 구문 분석할 때 이를 현재 웹 페이지의 주소와 비교하여 크로스 도메인인 경우 비활성화되고 오류가 발생한다는 것입니다. 보고되었습니다. 그렇다면 브라우저가 파싱한 ajax 주소를 현재 웹페이지의 파싱된 주소와 동일하게 두면 브라우저가 우리의 요청을 금지하지 않을까요?
그럼 브라우저는 URL을 어떻게 구문 분석하나요?
우선, 브라우저는 도메인 이름에 접근할 때 로컬 DNS 캐시에 쿼리하여 이 URL에 해당하는 IP 주소가 있는지 확인하고, 그렇다면 로컬에서 직접 IP 주소를 얻어서 접근합니다. 그렇지 않은 경우 브라우저는 DNS에 요청합니다. 서버는 도메인 이름에 해당하는 IP 주소를 얻기 위해 DNS 요청을 보낸 다음 이를 로컬 캐시에 저장하고 액세스합니다.
그래서 위의 문제로 인해 로컬에서 도메인 이름 확인 방법을 위조한 다음 위조된 도메인과 대상 도메인을 통해 도메인 간 요청만 하면 됩니다.
Windows에서 C:WindowsSystem32driversetc를 엽니다.
이 폴더 아래에 호스트 파일이 있습니다. Google에 액세스하기 위해 호스트를 변경한 경우 호스트 파일에 다음 코드를 추가해야 합니다.
127.0.0.1 a .target URL.com
이런 방식으로 a.target URL.com을 방문하는 것은 localhost를 방문하는 것과 같습니다. 이는 로컬 서비스 구축을 용이하게 하기 위한 것입니다. 및 대상 도메인 이름에는 교차 도메인 문제가 있으므로 대상 웹페이지에 iframe 태그를 삽입하여 대상 도메인의 데이터를 가져오면 대상 도메인에 대한 교차 도메인 요청을 로컬로 시작할 수 있습니다.
코드 직접 업로드(jQuery 사용)
스크립트 코드, 상위 도메인의 html 코드에 직접 삽입
var mySrc = "http://a.目标网址.com:9000/myIframe.html";
document.domain = "目标网址.com"; //关键代码,将域提升到根域
$("body").append('<iframe src=' + mySrc + ' name="myIframe" id="getData"></frame>'); //向目标网页插入iframe
var interval;
function start() {
$("#getData").attr({"src": mySrc});
interval = setInterval(function() {
window.myIframe.run(getLogitic); //向子域传入回调函数
},10000)
}
function stop() {
clearInterval(interval);
}
function getLogitic(orderId) {
$.ajax({
url: '/query?'+ orderId +'&id=1&valicode=&temp=' + Math.random(),
method: 'GET',
success: function(res) {
console.log(res); //可以在此再调用子域的方法,向本地文件传输数据
},
error: function(err) {
console.log('err: ', err);
}
})
}iframe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script>
document.domain = "目标网址.com"; //关键代码,将子域提升到根域
var int;
function run(callback) {
//此请求用于向本地请求数据,然后根据本地的数据,利用父域传过来的回调函数向目标域发起请求,得到目标域的数据
$.ajax({
url: './getOrderList.json',//本地数据存储的地方,偷懒直接写了个json文件,可以是数据库中的数据
method: 'GET',
success: function(res) {
var data = res.list;
int = setInterval(function(){
callback(data[0]); //执行父域传入的回调函数
data.shift();
if (data.length === 0) clearInterval(int);
}, 1000);
},
error: function(err) {
console.log(err)
}
})
}
</script>
</body>
</html>참고:
iframe이 통신할 수 있도록 루트 도메인으로만 승격하세요. document.domain 지시문은 현재 도메인을 현재 루트 도메인으로만 승격할 수 있습니다. 이것이 바로 도메인 간 문제에 대한 근본적인 해결책입니다.
대상 웹페이지 데이터를 크롤링하기 전에 먼저 대상 웹페이지가 Ajax 요청을 보내는 방식을 살펴보고 요청한 API를 가져온 다음 대상 웹페이지의 콘솔을 통해 스크립트를 삽입한 후 실행하여 데이터를 가져와야 합니다. 원하는 경우 로컬 요청을 통해 로컬로 전송됩니다.
다음은 물류 쿼리 웹페이지에서 물류 정보를 가져오는 과정입니다.
대상 URL이 그려져 있습니다. 이는 내 스크립트를 대상 웹페이지에 삽입하는 것입니다. 웹페이지. 로컬 iframe이지만 대상 도메인과 도메인 이름이 동일합니다.

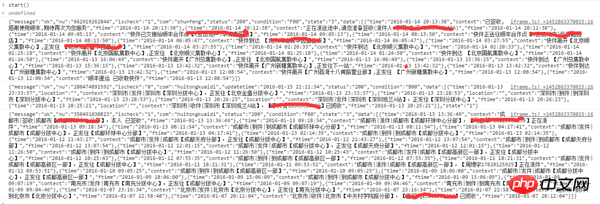
Result
요청이 성공하면 이러한 데이터를 로컬로 다시 전송할 수 있습니다.

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
ajax는 매개변수가 너무 길어서 성공적으로 제출할 수 없는 문제를 신속하게 해결합니다.
로딩 이미지를 사용하여 Ajax 데이터 로딩 중에 페이지가 잠깐 공백으로 나타나는 문제를 해결합니다
The Ajax 제출 양식 페이지는 계속해서 새로 고쳐집니다. 문제에 대한 빠른 해결 방법
위 내용은 웹 페이지에서 Ajax 데이터를 얻기 위해 iframe을 기반으로 Ajax 교차 도메인 요청을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!