이 글에서는 ajax가 검증을 반환할 때 항상 나타나는 오류를 해결하는 방법을 주로 소개합니다. 관심 있는 친구들은 참고해보세요.
간단한 사례 보내기:
프론트 데스크:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户登录</title>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type = "text/javascript" charset = "UTF-8">
$(function(){
var loginDialog;
loginDialog = $('#loginDialog').dialog({
closable : false , // 组件添加属性:让关闭按钮消失
//modal : true, //模式化窗口
buttons : [{
text:'注册',
handler:function(){
}
},
{
text:'登录',
handler:function(){
$.ajax({
url:'../servlet/Login_Do',
data :{
name:$('#loginForm input[name=name]').val(),
password:$('#loginForm input[name=password]').val()
},
dataType:'json',
success:function(r){
//var dataObj=eval("("+data+")");
alert("进来了");
},
error:function(){
alert("失败");
}
});
//alert(data)
}
}]
});
});
</script>
</head>
<body style=”width:100%;height:100%;" >
<p id = "loginDialog" title = "用户登录" style = "width:250px;height:250px;" >
<form id = "loginForm" method = "post">
<table>
<tr>
<th>用户名 :</th>
<td><input type = "text" class = "easyui-validatebox" data-options="required:true" name = "name"><br></td>
</tr>
<tr>
<th>密码: </th>
<td> <input type = "password" class = "easyui-validatebox" data-options="required:true" name = "password"><br></td></td>
</tr>
</table>
</form>
</p>
</body>
</html>백엔드:
public class Login_Do extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String name =request.getParameter("name");
String password = request.getParameter("password");
String js = "{\"name\":name,\"password\":password}";
PrintWriter out = response.getWriter();
JSONObject json = new JSONObject();
json.put("name",name);
out.print(json.toString());
response.getWriter().write(json.toString());
}
}로그인하려면 클릭하세요. 시간:

해결 방법: 팝업 오류 메시지에는 일반적으로 두 가지 가능성이 있습니다.
첫 번째: url 오류, 값은 백그라운드에서 직접 얻을 수 없습니다.
Firefox의 방화범을 사용하여 확인할 수 있습니다. : 메시지에 응답했다면 이것이 문제가 아니라면 두 번째 경우:
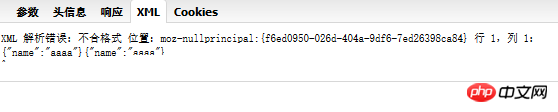
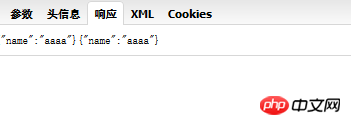
반환된 데이터 유형이 잘못되었습니다.
제 예에서는 반환된 데이터가 실수로 두 번 인쇄되었습니다. 이 두 문장이면 괜찮을 것입니다.
out.print(json.toString()); response.getWriter().write(json.toString());
가 오류를 일으켰습니다. 현재 Firebug에 표시되는 정보는 다음과 같습니다.


위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax 크로스 도메인 요청 시 파서 오류를 완벽하게 해결
ajax는 확인을 위해 휴대폰 번호를 데이터베이스에 제출하고 상태 값을 반환합니다.
AJAX +SpringMVC는 페이징 쿼리를 구현합니다. 부트스트랩 모달 상자의 기능
위 내용은 Ajax가 인증을 반환할 때 항상 오류가 나타나는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!