Pixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약
이번에는 Pixeler 프로젝트 개발에서 EasyCanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 드로잉 라이브러리 사용에 대한 실제적인 요약을 가져왔습니다. Pixeler 프로젝트 개발에서 EasyCanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 드로잉 라이브러리를 사용할 때의 주의 사항은 무엇입니까? 다음은 실제 사례를 살펴보겠습니다.

친구 교환에 오신 것을 환영합니다 링크:laker.me--공격 프로그램 Yuan
Github: https://github.com/younglaker
V 편지:lakerHQ ('블로그에서'라고 표시해 주세요)
참여 2개
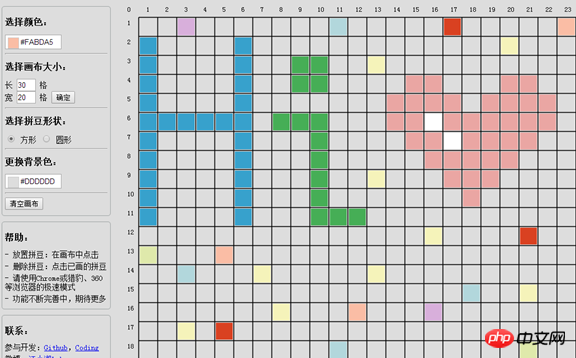
Pixler 프로젝트: 픽셀 사진 디자인을 위한 애플리케이션(Pixler).
EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js: 캔버스 그리기 라이브러리

개발 배경
핀두를 만들기 전에 픽셀 그림을 그리는 것과 비슷한 그림을 디자인해야 합니다. 온라인에서 찾을 수 있는 여러 Pindou 드로잉 디자인 애플리케이션을 사용해 보았지만 그 중 어느 것도 나에게 적합하지 않았기 때문에 직접 개발해 보기로 했습니다.

알고리즘 원리
빈 그리기는 픽셀 그리기와 비슷하다고 생각했어요. 처음 개발 방법을 고민할 때는 약간 체스를 두는 것과 비슷하다고 생각했어요. 그래서 주사위 놀이의 원리를 언급했습니다. 백개먼 알고리즘으로 마우스 클릭 시 발 위치 계산 방법을 최적화했습니다. 즉, 마우스가 클릭되면 클릭 위치를 가져와서 어느 사각형에 있는지 계산하고 해당 사각형에 픽셀을 그리고 을 사용합니다. 2차원 배열 은 그리드에 그려진 위치를 기록합니다. 이것으로 빈 픽셀 맵의 예비 알고리즘 설계가 완료되었습니다.
이전 개발에서는 모든 단계에서 탁월함을 요구했기 때문에 전체적인 진행이 더디었고, 예비 단계에서 막혀서 어지러울 때가 많았습니다. 그래서 이번 개발에서는 작은 단계에서 빠르게 실행하고 빠르게 반복하는 방법을 시도했습니다.
첫 번째 버전: 빠른 개발
첫 번째 버전을 개발할 때 성능과 코드 최적화에 대한 생각을 최소화하려고 노력했으며, 기본 기능, 즉 픽셀 그리기 및 픽셀 이미지 삭제 방법을 최대한 빨리 완료했습니다.
제약 없이 알고리즘에만 집중하여 기능을 완성하면 기본 기능이 빠르게 구현됩니다.
물론 코드도 매우 간단하고 투박해서 두 번째 버전에서는 개선이 필요합니다.
제2판: 성능 및 코드 최적화
먼저 캔버스를 두 개의 레이어로 나눕니다. 하나는 참조선 캔버스이고 다른 하나는 그리기 캔버스입니다. 초기화 후 참조선 캔버스를 수정할 필요가 없으며 모든 작업은 그리기 캔버스에서만 수행되므로 그리기 작업 부하가 줄어듭니다.
그런 다음 공통 함수의 코드를 공개 함수로 캡슐화하여 중복성을 줄이세요.
제3판: 그림 라이브러리를 캡슐화하고 애플리케이션에서 지속적으로 개선합니다.
Pixler의 주요 코드는 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 그리기이므로 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as의 주요 그리기 기능을 별도의 그림 라이브러리에 캡슐화하여 기본 라이브러리의 중복성을 줄일 수 있습니다. 코드이며 다른 프로젝트에서 참조할 때도 편리합니다.
대학시절 jQuery를 공부할 때 체인 구조의 JaPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약aScript 프레임워크인 Oct.js를 흉내냈고, 1, 2차 버전에서는 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 인터페이스에 익숙해서 개발하는데 어렵지 않았습니다. 하지만 인터페이스 디자인을 여러 번 반복했고, 이 부분의 경험을 기록하기 위해 "EasyCanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as: Some Summary of Continuous Drawing"이라는 글도 썼습니다.
EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js를 개발하는 것은 JaPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약aScript 개발 및 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 애플리케이션의 개선일 뿐만 아니라 오픈 소스 프로젝트의 완전한 실행이기도 합니다. 이 기간에 친구가 합류해서 협력에 참여했는데, 아쉽게도 많은 기능에 참여하지 못하고 그만뒀지만, 그래도 오픈소스 프로젝트에서 좋은 경험이었습니다. 코드를 개발하는 과정에서 관련 문서도 작성했습니다. 인터페이스는 지속적으로 최적화되고 수정되며 문서 형식도 여러 번 조정되었습니다. 작업량은 적지 않지만 지루하지 않습니다.
시간 관계로 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js 기본 버전을 개발한 후 다른 프로젝트를 진행하겠습니다. 시간이 지나 다시 돌아와 보면 기본적으로 처음 개발했을 때와 같은 친숙함이 없습니다. 이전에 작성한 문서에 의존해야 합니다. 따라서 좋은 문서화는 프로젝트의 핵심입니다.
이런 방법으로 이 그림 라이브러리를 처음 접하는 사용자처럼 설명서에 따라 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js를 사용하여 Pixler의 그림 코드를 리팩토링했습니다. 동시에, 지원 과정에서 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js의 단점을 발견하고, 이를 차례로 개선해 나갔습니다. 두 프로젝트는 서로를 보완합니다.

요약
이전에 개발된 Oct.js에 비해 개발과 단위 테스트만 있고 실제 프로젝트에 대규모로 적용한 적은 없습니다. 커지면 jQuery 플러그인이 필요하게 되고, Oct.js와 중복되는 jQuery를 도입해야 하므로 Oct.js를 삭제해야 합니다.
그래서 Pixler와 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js를 0에서 1로, 그리고 100으로 개발하는 것은 좋은 경험입니다. 프로그래밍 기술을 향상했을 뿐만 아니라 프로젝트 관리 경험도 쌓았습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
React와 TypeScript 및 Mobx를 결합하는 단계에 대한 자세한 설명
APixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약alon 프런트엔드 프로젝트 사용 분석
위 내용은 Pixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 실무 기술 공유: Vue3+Django4 신기술 프로젝트 개발
Sep 10, 2023 pm 12:17 PM
실무 기술 공유: Vue3+Django4 신기술 프로젝트 개발
Sep 10, 2023 pm 12:17 PM
최근 프론트엔드 기술이 급속히 발전하면서 Vue.js는 뛰어난 프론트엔드 프레임워크로 많은 주목을 받고 있습니다. Vue.js3의 공식 출시와 곧 출시될 Django4를 통해 두 가지를 결합하여 새로운 기술 프로젝트를 개발하는 것은 의심할 여지 없이 기술적 병목 현상을 극복하고 프로젝트 개발 효율성을 향상시킬 수 있는 좋은 솔루션입니다. 이 기사에서는 개발자가 Vue3+Django4 기술 프로젝트 개발 프로세스에 더욱 익숙해지는 데 도움이 되는 몇 가지 실용적인 팁을 공유합니다. 먼저, 새로운 Vue3+Django4 프로젝트를 시작해야 합니다.
 Vue 대규모 프로젝트에서 모듈식 개발 구현 가이드
Jun 09, 2023 pm 04:07 PM
Vue 대규모 프로젝트에서 모듈식 개발 구현 가이드
Jun 09, 2023 pm 04:07 PM
현대 웹 개발에서 Vue는 유연하고 사용하기 쉽고 강력한 프런트 엔드 프레임워크로서 다양한 웹 사이트 및 애플리케이션 개발에 널리 사용됩니다. 대규모 프로젝트를 개발할 때 어떻게 하면 코드의 복잡성을 단순화하고 프로젝트를 더 쉽게 유지 관리할 수 있는지는 모든 개발자가 직면해야 하는 문제입니다. 모듈식 개발은 코드를 더 잘 구성하고 개발 효율성과 코드 가독성을 향상시키는 데 도움이 될 수 있습니다. 아래에서는 Vue 대규모 프로젝트에서 모듈식 개발을 구현하기 위한 몇 가지 경험과 지침을 공유하겠습니다. 1. 대규모 프로젝트에서 명확한 업무 분담
 함정이 밟혔다: Go 언어 프로젝트 개발 경험과 교훈
Nov 03, 2023 am 08:14 AM
함정이 밟혔다: Go 언어 프로젝트 개발 경험과 교훈
Nov 03, 2023 am 08:14 AM
함정: Go 언어 프로젝트 개발 경험과 교훈 소프트웨어 개발의 길에서 모든 개발자는 필연적으로 몇 가지 함정을 밟게 됩니다. 물론 이는 Go 언어 개발자에게도 예외는 아닙니다. 이 기사에서는 Go 언어를 사용하여 프로젝트를 개발하는 동안 제가 겪은 함정을 공유하여 다른 개발자에게 경험과 교훈을 제공할 것입니다. 다양한 버전의 Go 언어 프로젝트 개발에 Go 언어를 사용할 때 Go 언어 버전에 주의해야 합니다. 버전마다 언어 차이나 API 변경이 있을 수 있습니다.
 Java 개발 프로젝트의 프런트엔드와 백엔드를 분리하는 방법
Nov 03, 2023 pm 12:59 PM
Java 개발 프로젝트의 프런트엔드와 백엔드를 분리하는 방법
Nov 03, 2023 pm 12:59 PM
Java 개발 프로젝트의 프런트엔드와 백엔드를 분리하는 방법 인터넷의 급속한 발전과 웹 애플리케이션의 사용자 경험이 지속적으로 향상됨에 따라 프런트엔드와 백엔드를 분리하는 개발 모델이 점차 발전해 왔습니다. 주류가 되다. Java 개발 프로젝트에는 광범위한 응용 프로그램이 있습니다. 그렇다면 Java 개발 프로젝트의 프론트엔드와 백엔드를 어떻게 분리할 수 있을까요? 이 기사에서는 개념 설명, 개발 프로세스, 기술 선택, 장점 및 과제 등에 대해 자세히 설명합니다. 1. 개념 설명 프론트엔드와 백엔드 분리는 사용자 인터페이스와 비즈니스 로직을 결합한 개발 방식이다.
 Go 언어 프로젝트 개발의 일반적인 문제와 해결 방법
Nov 03, 2023 pm 01:55 PM
Go 언어 프로젝트 개발의 일반적인 문제와 해결 방법
Nov 03, 2023 pm 01:55 PM
Go 언어는 고성능이고 간단하며 사용하기 쉬운 프로그래밍 언어입니다. 점점 더 많은 개발자가 프로젝트 개발을 위해 선호하는 언어로 선택하기 시작했습니다. 그러나 실제 프로젝트 개발 과정에서 우리는 몇 가지 일반적인 문제에 직면하게 됩니다. 이 기사에서는 이러한 문제 중 일부를 소개하고 개발자가 이러한 문제를 더 잘 처리하는 데 도움이 되는 해당 솔루션을 제공합니다. 질문 1: 종속성 관리 Go 언어 프로젝트 개발에서 종속성 관리는 일반적인 문제입니다. Go 언어의 모듈식 특성으로 인해 프로젝트는 종종 많은 타사 패키지와 라이브러리에 의존합니다. 그리고 만약에
 병목 현상 극복: Go 언어 프로젝트 개발 경험 요약
Nov 02, 2023 pm 02:49 PM
병목 현상 극복: Go 언어 프로젝트 개발 경험 요약
Nov 02, 2023 pm 02:49 PM
상대적으로 새로운 프로그래밍 언어인 Go 언어는 최근 몇 년 동안 개발에 있어 점점 더 많은 관심을 받아왔습니다. 특히 프로젝트 개발에서는 Go 언어가 고성능, 동시성, 분산 시스템 개발에 다른 언어보다 적합하다는 장점이 있습니다. 그러나 Go 언어를 사용하더라도 프로젝트 개발에서 병목 현상과 어려움에 직면하게 되므로 이 기사에서는 이러한 병목 현상을 극복하는 데 도움이 되는 몇 가지 경험을 공유하겠습니다. 1. Go 언어를 배우고 마스터하세요. 프로젝트 개발을 시작하기 전에 먼저 Go 언어에 대한 기본 지식과 프로그래밍 기술을 마스터해야 합니다.
 핵심 기술 마스터하기: Go 언어 프로젝트 개발 경험 요약
Nov 02, 2023 pm 02:55 PM
핵심 기술 마스터하기: Go 언어 프로젝트 개발 경험 요약
Nov 02, 2023 pm 02:55 PM
핵심 기술 마스터하기: Go 언어 프로젝트 개발 경험 요약 최근 인터넷 산업의 급속한 발전과 함께 다양한 새로운 프로그래밍 언어가 속속 등장하여 개발자들이 선호하는 새로운 언어가 되었습니다. 그 중 Go 언어는 오픈소스 정적 컴파일 언어로서 좋은 동시성 성능과 높은 실행 효율성 등의 장점으로 인해 많은 개발자들에게 사랑받고 있습니다. 저는 Go 언어 개발자로서 여러 프로젝트를 수행하며 경험과 요약을 축적했습니다. 이번 글에서는 Go 언어 프로젝트 개발에 관한 핵심 기술과 경험을 공유하겠습니다.
 기술적 포인트 심층 분석: Go 언어 프로젝트 개발 경험 요약
Nov 03, 2023 pm 04:12 PM
기술적 포인트 심층 분석: Go 언어 프로젝트 개발 경험 요약
Nov 03, 2023 pm 04:12 PM
기술적 포인트 심층 분석: Go 언어 프로젝트 개발 경험 요약 소개: Go 언어는 Google에서 개발한 오픈 소스 정적인 유형의 프로그래밍 언어입니다. 단순성, 효율성 및 동시성 성능으로 인해 점점 더 많은 개발자가 선호하는 언어가 되었습니다. 실제 프로젝트 개발에서는 프로젝트의 품질, 안정성 및 유지 관리 가능성을 보장하기 위해 몇 가지 기술적 사항에 주의를 기울여야 합니다. 이 기사에서는 몇 가지 핵심 기술 사항에 대한 심층 분석을 제공하고 Go 언어 프로젝트 개발 경험을 요약합니다. 1. 좋은 프로젝트 구조는 프로젝트 구조를 개선할 수 있습니다.




