bootstarp+table 사용법 분석
이번에는 bootstarp+table 사용법에 대한 분석을 가져오겠습니다. bootstarp+table 사용 시 주의사항은 무엇인가요?
우리는 프로젝트 개발에 네이티브 PHP + html5 앞뒤 분리 기술을 사용했습니다. PHP 인터페이스 디자인은 Restful과 같습니다. Restful을 모르신다면 Baidu에 문의하세요. 반환되는 모든 데이터는 json입니다.
페이징의 경우 프런트엔드 페이지에서는 호환성 문제로 bootstarp를 사용하기 때문에 데이터 페이징을 위해 bootstarp 테이블 플러그인을 계속 시도하고 있습니다.
bootstarp에는 작성 및 응용 프로그램이 이전 UI와 유사합니다. easyui 같은 프레임워크도 있지만 easyui는 정말 사용하기 쉽고, easyui의 비동기 트리도 정말 강력하다고 생각합니다. 물론 회사의 프런트엔드가 부족해서 파트타임으로 페이지를 작성합니다. PHP, 아시죠?
다음은 bootstarp 구성을 소개합니다. js 구성

위 페이징은 백그라운드 페이징입니다. 백그라운드 페이징에서 반환되는 데이터 형식은 {total:'your total', columns:'your입니다. data'} 프론트엔드 페이징은 {rows:rows}만 반환하면 됩니다
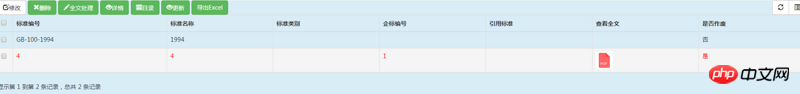
마지막으로 json 형식을 첨부합니다
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}]}
여기서는 HTML에서 직접 테이블을 생성하는 방법은 소개하지 않겠습니다. 자세한 내용은 설명서나 Baidu를 확인하세요
bootstarp 테이블을 사용할 때 페이지의 데이터 일부를 업데이트하거나 데이터 일부를 삭제하는 작업이 포함되는 경우가 있습니다. 삭제되고 업데이트되는 것은 지정된 행입니다
필요합니다. 아래 인덱스 테이블을 가져옵니다
예를 들어 다음 updateRow는 지정된 행을 업데이트합니다
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});인덱스(하위 첨자)를 가져오려면 이 방법을 사용하는 것이 좋습니다
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i <p style="text-align: left;"><strong>프런트 엔드 페이징 아티팩트는 사용할 가치가 있습니다! </strong></p><p style="text-align: left;">이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! </p><p style="text-align: left;">추천 자료: </p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-398044.html" target="_blank">PromiseA+</a></p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-398039.html" target="_blank">Pixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약</a></p>위 내용은 bootstarp+table 사용법 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 39
39
 156
156
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 사용법 이해 HTTP(HypertextTransferProtocol) 525 상태 코드는 SSL 핸드셰이크 프로세스 중에 서버에 오류가 발생하여 보안 연결을 설정할 수 없음을 의미합니다. TLS(전송 계층 보안) 핸드셰이크 중에 오류가 발생하면 서버는 이 상태 코드를 반환합니다. 이 상태 코드는 서버 오류 범주에 속하며 일반적으로 서버 구성 또는 설정 문제를 나타냅니다. 클라이언트가 HTTPS를 통해 서버에 연결을 시도하면 서버에는 아무 것도 없습니다.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
복사-붙여넣기 단축키 사용 방법 복사-붙여넣기는 매일 컴퓨터를 사용할 때 자주 접하게 되는 작업입니다. 업무 효율을 높이기 위해서는 복사, 붙여넣기 단축키를 익히는 것이 매우 중요합니다. 이 기사에서는 독자가 복사 및 붙여넣기 작업을 보다 편리하게 수행할 수 있도록 일반적으로 사용되는 복사 및 붙여넣기 바로 가기 키를 소개합니다. 복사 단축키: Ctrl+CCtrl+C는 복사 단축키입니다. Ctrl 키를 누른 상태에서 C 키를 누르면 선택한 텍스트, 파일, 그림 등을 클립보드에 복사할 수 있습니다. 이 단축키를 사용하려면
 팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어는 매우 강력한 미디어 플레이어이지만, 아직도 많은 친구들이 팟플레이어 사용법을 모르고 있습니다. 오늘은 모든 분들께 도움이 되었으면 하는 마음으로 팟플레이어 사용법을 자세히 소개하겠습니다. 1. PotPlayer 단축키 PotPlayer 플레이어의 기본 공통 단축키는 다음과 같습니다. (1) 재생/일시 정지: 스페이스 (2) 볼륨: 마우스 휠, 상하 화살표 키 (3) 앞으로/뒤로: 왼쪽 및 오른쪽 화살표 키 (4) 북마크: P-북마크 추가, H-View 북마크 (5) 전체화면/복원: Enter (6) 속도: C-가속, 7) 이전/다음 프레임: D/
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
셀 병합에 단축키를 사용하는 방법 일상 업무에서 테이블을 편집하고 서식을 지정해야 하는 경우가 많습니다. 셀 병합은 인접한 여러 셀을 하나의 셀로 병합하여 테이블의 아름다움과 정보 표시 효과를 향상시킬 수 있는 일반적인 작업입니다. Microsoft Excel 및 Google Sheets와 같은 주류 스프레드시트 소프트웨어에서 셀 병합 작업은 매우 간단하며 단축키를 통해 수행할 수 있습니다. 다음은 이 두 소프트웨어에서 셀을 병합하는 단축키 사용법을 소개합니다. 존재하다
 PyCharm이란 무엇입니까? 기능 소개 및 자세한 사용법 설명
Feb 20, 2024 am 09:21 AM
PyCharm이란 무엇입니까? 기능 소개 및 자세한 사용법 설명
Feb 20, 2024 am 09:21 AM
PyCharm은 JetBrains에서 개발한 전문적인 Python 통합 개발 환경(IDE)입니다. Python 개발자에게 강력한 기능과 도구를 제공하여 Python 코드를 보다 효율적이고 편리하게 작성할 수 있습니다. PyCharm은 Windows, macOS, Linux를 포함한 여러 운영 체제를 지원하고 여러 Python 버전도 지원하며 개발자가 자신의 필요에 따라 IDE 환경을 사용자 정의할 수 있도록 다양한 플러그인과 확장 기능을 제공합니다. 피




