간단한 게임 관리 시스템 구축
이번에는 간단한 게임 관리 시스템을 구축하는 방법에 대해 소개하겠습니다. 간단한 게임 관리 시스템 구축 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
1. 분석 및 레이아웃 디자인
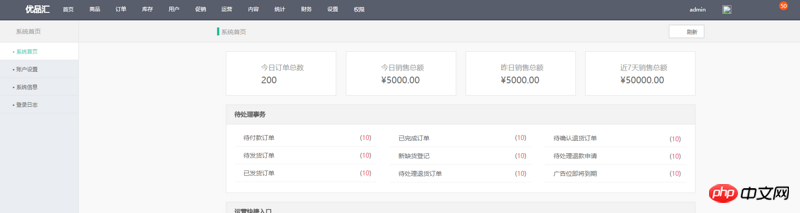
현재 우리 프로젝트의 인터페이스는 이렇습니다. 
간단히 말하면 관리 시스템 같은 건 보이지 않네요. Axure 중국 웹사이트에서 검색해 봤습니다. 관리 웹사이트의 프로토타입은 다음과 같습니다: 
하나를 클릭하기만 하면 됩니다. 관리 시스템 인터페이스는 일반적으로 상단 탐색 및 상태 표시줄, 왼쪽 탐색 막대, 오른쪽 콘텐츠 영역의 세 부분으로 구성됩니다. 
저희 웹사이트에는 콘텐츠가 적기 때문에 상단에 탐색 모음이 필요하지 않습니다. 즉, 제목을 왼쪽에 두고 상태 부분만 상단에 유지하면 됩니다. 를 입력한 다음 상단 왼쪽에 시스템 이름과 로고를 추가하고 상단 오른쪽에 사용자 이름을 추가합니다. 왼쪽 탐색 표시줄은 탐색 항목으로 채워지고 오른쪽 콘텐츠 표시줄이 표시됩니다. 왼쪽에서 선택한 탐색 항목에 따른 해당 콘텐츠: 
레이아웃을 채우고 나면 가독성이 높아지는 것 같으니 렌더링 인터페이스를 기반으로 완성하겠습니다.
2. 기술 선택
프레임워크의 도움으로 전체적인 스타일을 빠르게 구현할 수 있으며 인터페이스 완성을 돕기 위해 가장 일반적인 스타일 프레임워크인 Bootstrap3을 선택합니다. 하지만 Bootstrap3을 도입하려면 제어하려면 우리가 원하지 않는 jQuery를 도입해야 합니다.
현재 Bootstrap3 컨트롤을 대체하기 위해 Angular 프로젝트와 가장 호환되는angular-ui-bootstrap을 사용하는 것을 고려할 수 있습니다. Bootstrap jQuery를 도입할 필요 없이 Bootstrap 컨트롤과 동일한 효과를 얻을 수 있다는 점이 좋습니다.
그래서 우리는 인터페이스 개발 속도를 높이기 위해 Bootstrap + angular-ui-bootstrap 조합을 선택했습니다.
3. Development
3.1 설치
3.1.1 angle-ui-bootstrap 설치
버전 선택이 Angular 버전에 해당하는 것을 알아보려면 angle-ui-bootstrap 문서-Dependency를 참조하세요. AngularJS1.6.10 버전이므로 최신 angle-ui-bootstrap을 직접 설치할 수 있습니다.
yarn add angular-ui-bootstrap --save
위 문서에서도 angle-ui-bootstrap에는 Angular-animate, Angular-touch 및 Bootstrap CSS가 필요하다고 언급했으므로 Yarn을 직접 설치하고 그런데 각도를 1.7.0으로 업데이트하세요:
yarn add angular --save yarn add angular-animate --save yarn add angular-touch --save yarn add bootstrap@3 --save
app.js에 대한 참조를 추가하고 'pokemon-app' 모듈에 대한 종속성을 추가하세요(Bootstrap3 스타일은 당분간 추가되지 않습니다):
import ngAnimate from 'angular-animate';
import ngTouch from 'angular-touch';
import uibootstrap from 'angular-ui-bootstrap';
...
angular.module('pokemon-app', [
...
ngAnimate,
ngTouch,
ngUIBootstrap
...
])Add index.tpl.html에 대한 문서의 단락 테스트 코드:
<h4 id="Single-toggle">Single toggle</h4>
<pre class="brush:php;toolbar:false">{{singleModel}}그런 다음 app.js의 AppController에 추가합니다.
$scope.singleModel = 1;
결과는 다음과 같습니다. 
중앙에 추가 버튼이 있고 번호를 클릭하면 수정할 수 있습니다. 이는angular-ui-bootstrap이 성공적으로 설치되었음을 의미합니다. ~
3.1.2 Bootstrap3 구성
다음으로 Bootstrap.css를 프로젝트에 추가하고 CSS를 Webpack을 통해 패키징한 다음 로드할 수 있습니다. 프로젝트 entry fileapp.js 여기서는 css-loader, style-loader, file-loader를 사용해야 합니다(글꼴 로드, 로더가 없으면 글꼴 로드에 실패함):
yarn add css-loader style-loader file-loader --save-dev
모듈 수정 webpack.config.js는 다음과 같습니다.
module: {
rules: [{
test: /\.html$/,
loader: 'raw-loader'
}, { // 负责css模块加载
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
use: ['file-loader']
}]
},app.js에 도입됨
import 'bootstrap/dist/css/bootstrap.min.css';
이제 자동 새로고침 페이지를 확인하면 익숙한 Bootstrap 페이지 스타일이 마침내 나타나는 것을 확인할 수 있습니다. 
3.2 界面开发
首先去掉上面添加的간단한 게임 관리 시스템 구축代码,然后开始界面开发:
3.2.1 顶部状态栏
顶部栏使用navbar样式编写,去掉原来的h1标签然后左边填充icon和系统名右边填充用户名,编写代码如下(图源来自神奇宝贝百科,承诺不用于商业用途):
<nav> <p> </p> <p> <a> <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" alt="간단한 게임 관리 시스템 구축" > </a> <a>口袋妖怪管理系统v0.0.1</a> </p> <p> </p> <ul> <li><a>Nodreame</a></li> </ul> </nav>
效果如下:
为了防止链接丢失导致图片加载失败,把图片下载下来放在本地assert/img文件夹下,命名为spriteball-common.png。按照Webpack模块化规则,图片也应该作为一个模块来加载,于是参考文档url-loader,在webpack.config.js文件的module中加入:
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
fallback: 'file-loader'
}
}
]
}用url-loader作为小于8192byte图片的加载器,如果符合条件图片链接将会转为一个간단한 게임 관리 시스템 구축,如果超过改限制,将会默认使用file-loader作为图片的加载器,修改后重新编译通过.
现在继续修改index.tpl.html中图片位置的a标签,加入id="icon"并屏蔽原来图片:
<a> <!-- <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" style="max-width:90%" style="max-width:90%" alt=""> --> <!-- <img src="/static/imghw/default1.png" data-src="../assert/img/spriteball-common.png" class="lazy" alt=""> --> </a>
在app.js中引入图片,并通过DOM操作把图片插入页面:
import icon from '../assert/img/spriteball-common.png'
...
function AppController ($scope) {
// $scope.singleModel = 1;
var sysIcon = new Image();
sysIcon.src = icon;
sysIcon.width = 20;
sysIcon.height = 20;
document.getElementById('icon').appendChild(sysIcon);
}重新编译,在浏览器元素检测中看到图片已成功插入页面并以간단한 게임 관리 시스템 구축形式被引用:
顶部栏基本编写完成~
3.2.2 간단한 게임 관리 시스템 구축 & 右侧内容区域
顶部栏完成之后,左右将分成两部分,这里的页面布局划分Bootstrap3似乎没有提供响应的样式,不过在Bootstrap的官网样例中我们找到了类似的Dashboard,他提供了一个现成的dashboard.css我们可以直接用起来,将dashboard.css放到assert/css文件夹下,并在app.js中引用:
import '../assert/css/dashboard.css'
然后开始跟随Demo简单布局:
<p> </p><p> </p><p>sidebar</p> <p>main</p>
很简单就完成了页面布局划分(这里간단한 게임 관리 시스템 구축在小于768px时将自动隐藏):
然后继续编写간단한 게임 관리 시스템 구축:
<p> </p>

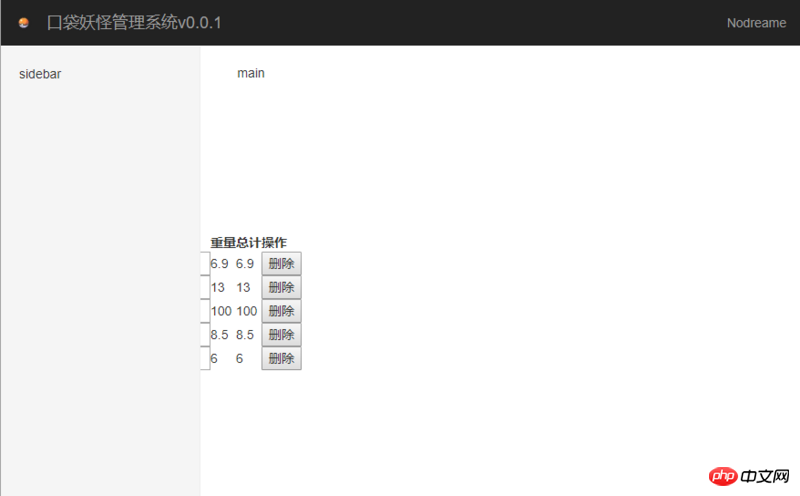
简单的간단한 게임 관리 시스템 구축已经基本完成,并且点击能够看到内容切换,现在我们将被部分遮蔽的内容移动到右侧内容区域:
<p> </p>
简单移动完成页面:
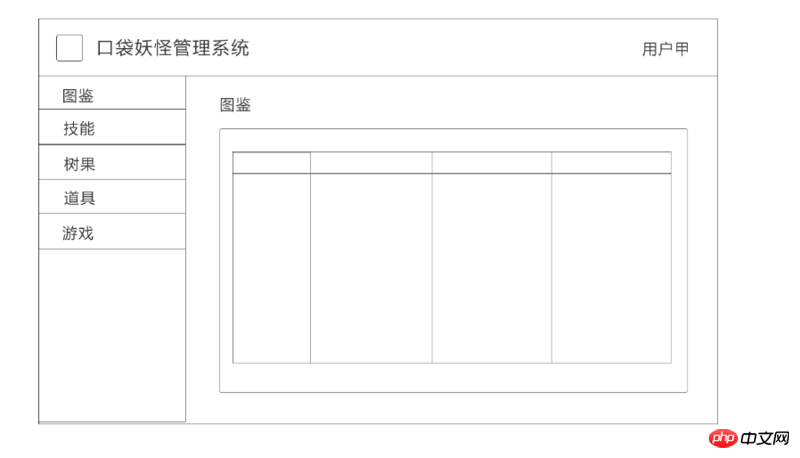
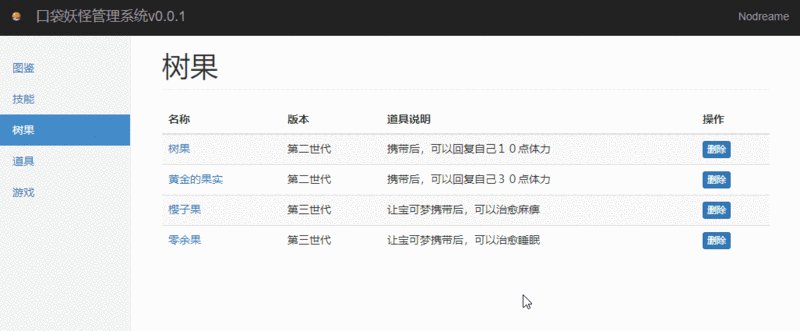
간단한 게임 관리 시스템 구축之后,看看内容样式还是比较丑,跟随dashboard例子和Bootstrap修改其样式,对图鉴页(原来的口袋妖怪详情页)进行修改:
pm-list.html
图鉴
<p> </p>
| NO. | 名称 | 数量 | 重量 | 总计 | 操作 |
|---|---|---|---|---|---|
| {{pokemon.no}} | {{pokemon.name}} | {{pokemon.weight}} | {{pokemon.weight * pokemon.count}} |
pm-detail.html
<p>
<a>
<span></span>返回图鉴列表
</a>
</p>
<h2 id="b-pokemon-name-b"><b>{{pokemon.name}}</b></h2>
<img src="/static/imghw/default1.png" data-src="{{pokemon.img}}" class="lazy" alt="간단한 게임 관리 시스템 구축" >
<p><b>编号: </b>No.{{pokemon.no}}</p>
<p><b>体重: </b>{{pokemon.weight}}</p>
<p><b>属性: </b>{{pokemon.property}}</p>
<p><b>种类: </b>{{pokemon.type}}</p>
<p>
<b>特性: </b>
</p>- 普通特性: {{pokemon.character.common}}
- 隐藏特性: {{pokemon.character.conceal}}
其他形象:

{{form.name}}
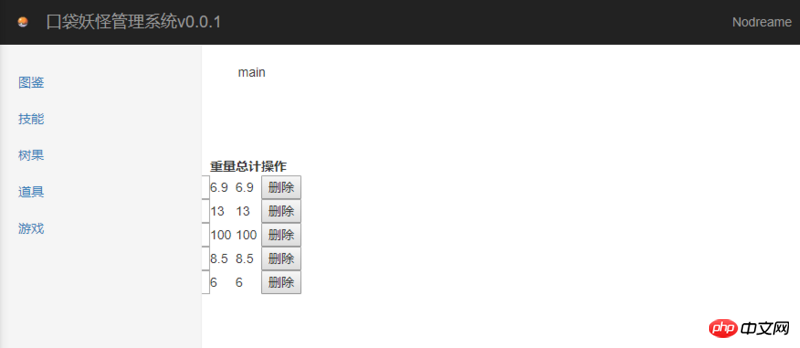
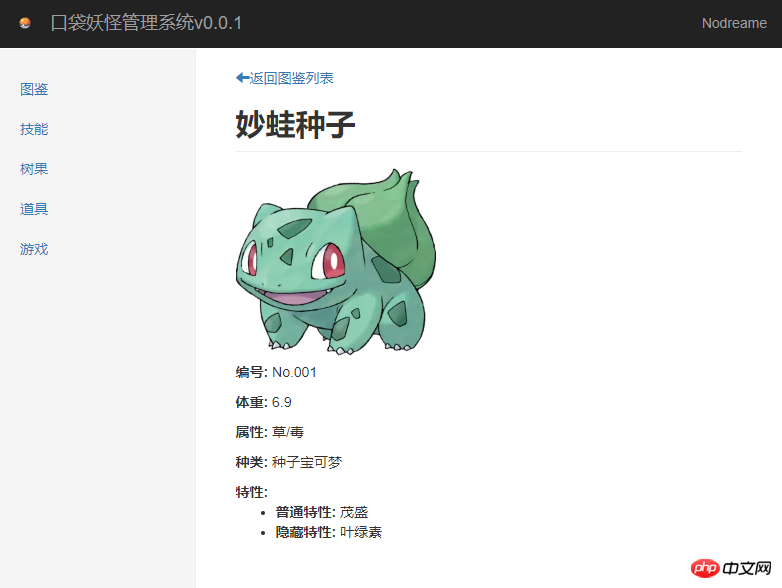
上面代码中,pm-list修改了标题和表格样式,pm-detail修改了返回样式并稍微修缮了布局,修改结果如下:

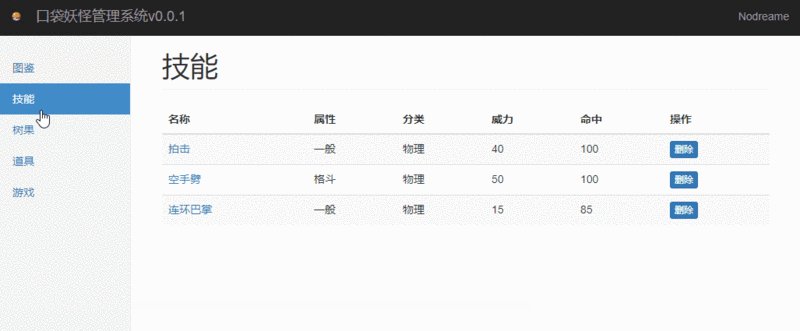
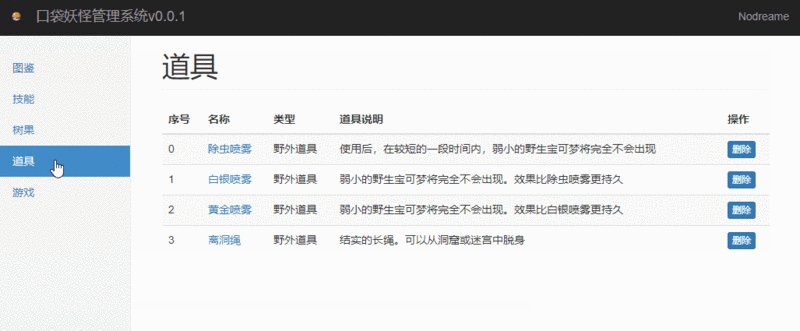
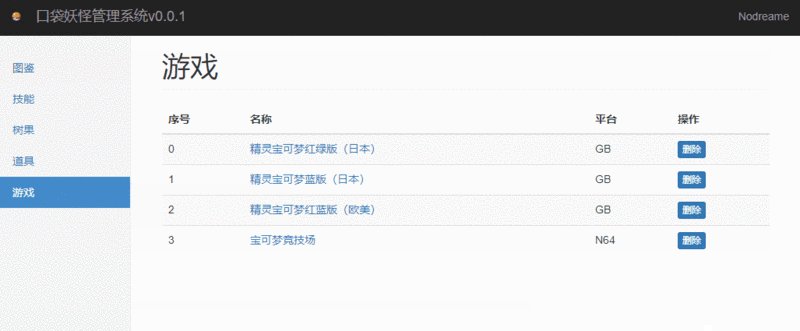
其他界面也进行类似的修改,结果如下:
至此基本网站布局已完成。
3.3 操作体验升级
现在网站布局和样式得到了优化,但是一些细节暂时还没处理好,列出一些比较直观能看到的不足:
간단한 게임 관리 시스템 구축交互缺乏选中感
删除按钮没有二次确认容易导致误删
现在我们就来完善这些细节。
3.3.1 간단한 게임 관리 시스템 구축交互
dashboard.css已经帮我们写好了选中간단한 게임 관리 시스템 구축某项之后变蓝底白字的样式,只需要简单在选中项的
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$locationChangeSuccess', function () {
$rootScope.nowUrl = $location.url();
console.log('nowUrl:', $rootScope.nowUrl);
// console.log('$route,routes.null.redirectTo:', $route.routes.null.redirectTo);
});
}])监听页面切换的日志结果如下:
ke'yi看到获取到的nowUrl都是http://localhost:8080/#!后面的部分,那么了解到这点之后我们就可以尝试在index.tpl.html中借助ng-class指令来完成"根据当前url选中对应导航项"的操作了,修改index.tpl.html中
- 元素部分如下:

3.3.2 删除二次确认
为了达到二次确认删除的效果,我们可以使用angular-ui-bootstrap提供的模态框Modal,参考Modal.
首先我们在src目录下新建文件夹common来存放通用的html模板,新建文件deleteDialog.tpl.html作为模态框的模板文件:
<p> </p>{{modalTitle}}
{{modalBody}}
接下来就可以编写触发模态框的逻辑了,模仿文档修改pokemon.js中PMListController如下:
PMListController.$inject = ['$scope', '$uibModal'];
function PMListController ($scope, $uibModal) {
$scope.pokemons = pokemons;
console.log($scope.pokemons);
$scope.remove = function (index) {
console.log('index:', index);
var modalInstance = $uibModal.open({
animation: true,
ariaLabelledBy: 'modal-title',
ariaDescribedBy: 'modal-body',
template: delDiage,
controller: 'DeleteInstanceController',
resolve: {
pokemon: function () {
return $scope.pokemons[index];
}
}
});
modalInstance.result.then(function (content) {
console.log('Delete!', content);
$scope.pokemons.splice(index, 1);
}, function (content) {
console.log('Cancel!', content);
});
};
}上面我们做了两处修改:
1. 为PMListController加入了依赖$uibModal,用以调用模态框; 2. 修改remove方法,使用$uibModal.open()创建模态框实例,并用实例编写模态框关闭的promise,关闭时选择close或cancel将触发不同事件。
完成了模态框触发逻辑编写之后,我们开始编写模态框的逻辑:
DeleteInstanceController.$inject = ['$scope', '$uibModalInstance', 'pokemon'];
function DeleteInstanceController ($scope, $uibModalInstance, pokemon) {
// console.log('thisIndex:', thisIndex);
console.log('pokemon:', pokemon);
$scope.modalTitle = '删除';
$scope.modalBody = '是否删除' + pokemon.name + '的数据';
$scope.ok = function () {
console.log('delete!');
$uibModalInstance.close(pokemon);
};
$scope.cancel = function () {
console.log('cancel!');
$uibModalInstance.dismiss('cancel');
};
}这里加入了$uibModalInstance和pokemon依赖,$uibModalInstance代表当前模态框对象,pokemon是$uibModal.open()配置中resolve传递过来的数据。在该controller中完成模态框的内容编写以及两个button触发的事件。接下来我们把这个controller加入module:
export default angular.module('pokemon-app.pokemon', [ngRoute])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/pokemons', {
template: pmlist,
controller: 'PMListController'
})
.when ('/pokemon/:no', {
template: pmdetail,
controller: 'PMDetailController'
})
}])
.controller('PMListController', PMListController)
.controller('PMDetailController', PMDetailController)
.controller('DeleteInstanceController', DeleteInstanceController)
.name;倒数第二行就是新加入module的controller,pm-list.html不用作任何修改,保存等待自动编译重载。
至此,系统的操作体验升级已经基本完成,为了系统体验同步,我们需要把模态框的效果也应用到其他的界面上。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 간단한 게임 관리 시스템 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 게임할 때 CPU 사용률은 얼마나 되어야 합니까?
Feb 19, 2024 am 11:21 AM
게임할 때 CPU 사용률은 얼마나 되어야 합니까?
Feb 19, 2024 am 11:21 AM
게임이 많은 리소스를 소비하기 때문에 컴퓨터 속도가 느려지는 것은 흔한 일입니다. 게임을 할 때 CPU 사용량을 이해하여 과부하를 방지하는 것이 중요합니다. 따라서 적절한 CPU 사용량을 추적하는 것이 게임 경험을 원활하게 유지하는 데 중요합니다. 이 문서에서는 게임이 실행되는 동안 달성해야 하는 적절한 CPU 사용량을 살펴보겠습니다. 게임 중 CPU 사용률 CPU 사용률은 프로세서 작업 부하를 나타내는 중요한 지표이며 CPU의 성능 사양에 따라 달라집니다. 더 강력한 CPU는 일반적으로 사용량이 더 높습니다. 코어와 스레드가 더 많은 CPU는 시스템의 전반적인 성능을 향상시킬 수 있습니다. 멀티스레딩 지원은 CPU의 잠재력을 최대한 활용하는 데 도움이 됩니다. 게임에서 CPU 사용량은 프로세서 활용도에 따라 달라지며, 이는 게임에 영향을 미칠 수 있습니다.
 Nvgpucomp64.dll로 인해 Windows PC 게임이 중단됩니다.
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll로 인해 Windows PC 게임이 중단됩니다.
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll로 인해 게임이 자주 충돌하는 경우 여기에 제공된 해결 방법이 도움이 될 수 있습니다. 이 문제는 일반적으로 오래되거나 손상된 그래픽 카드 드라이버, 손상된 게임 파일 등으로 인해 발생합니다. 이러한 문제를 해결하면 게임 충돌을 처리하는 데 도움이 될 수 있습니다. Nvgpucomp64.dll 파일은 NVIDIA 그래픽 카드와 연결되어 있습니다. 이 파일이 충돌하면 게임도 충돌합니다. 이는 일반적으로 LordsofttheFallen, LiesofP, RocketLeague 및 ApexLegends와 같은 게임에서 발생합니다. Nvgpucomp64.dll이 N인 경우 Windows PC에서 게임과 충돌함
 하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드디스크 일련번호는 하드디스크의 중요한 식별자로 일반적으로 하드디스크를 고유하게 식별하고 하드웨어를 식별하는 데 사용됩니다. 운영 체제를 설치하거나, 올바른 장치 드라이버를 찾거나, 하드 드라이브를 수리할 때와 같이 하드 드라이브 일련 번호를 쿼리해야 하는 경우도 있습니다. 이 문서에서는 하드 드라이브 일련 번호를 확인하는 데 도움이 되는 몇 가지 간단한 방법을 소개합니다. 방법 1: Windows 명령 프롬프트를 사용하여 명령 프롬프트를 엽니다. Windows 시스템에서는 Win+R 키를 누르고 "cmd"를 입력한 후 Enter 키를 눌러 명령을 엽니다.
 게임에 대한 NAT Boost와 Qos 중 어느 것이 더 낫습니까?
Feb 19, 2024 pm 07:00 PM
게임에 대한 NAT Boost와 Qos 중 어느 것이 더 낫습니까?
Feb 19, 2024 pm 07:00 PM
거의 모든 게임이 온라인으로 진행되는 오늘날의 상황에서 홈 네트워크의 최적화를 무시하는 것은 바람직하지 않습니다. 거의 모든 라우터에는 사용자의 게임 경험을 향상시키도록 설계된 NATBoost 및 QoS 기능이 탑재되어 있습니다. 이 기사에서는 NATBoost 및 QoS의 정의, 장점 및 단점을 살펴보겠습니다. 게임에 대한 NATBoost와 Qos 중 어느 것이 더 낫습니까? 네트워크 주소 변환 부스트(Network Address Translation Boost)라고도 알려진 NATBoost는 성능을 향상시키는 라우터에 내장된 기능입니다. 이는 게임 장치와 서버 간에 데이터가 전송되는 데 걸리는 시간인 네트워크 대기 시간을 줄이는 데 도움이 되기 때문에 게임에 특히 중요합니다. NATBoost는 라우터 내의 데이터 처리 방법을 최적화하여 더 빠른 데이터 처리 속도와 더 낮은 대기 시간을 달성하여
 슈퍼피플 게임 다운로드 및 설치 방법 소개
Mar 30, 2024 pm 04:01 PM
슈퍼피플 게임 다운로드 및 설치 방법 소개
Mar 30, 2024 pm 04:01 PM
슈퍼피플 게임은 Steam 클라이언트를 통해 다운로드할 수 있습니다. 이 게임의 크기는 일반적으로 다운로드 및 설치에 1시간 30분 정도 걸립니다. 새로운 글로벌 비공개 테스트 신청 방법 1) 스팀 스토어에서 'SUPERPEOPLE' 검색(스팀 클라이언트 다운로드) 2) 'SUPERPEOPLE' 스토어 페이지 하단의 'SUPERPEOPLE 비공개 테스트 접근 권한 요청' 클릭 3) 접근 요청 버튼, "SUPERPEOPLECBT" 게임은 스팀 라이브러리에서 확인하실 수 있습니다. 4) "SUPERPEOPLECBT"에서 설치 버튼을 클릭하신 후 다운로드 받으세요.
 NVIDIA, RTX HDR 기능 출시: 지원되지 않는 게임은 AI 필터를 사용하여 HDR의 화려한 시각 효과를 구현합니다.
Feb 24, 2024 pm 06:37 PM
NVIDIA, RTX HDR 기능 출시: 지원되지 않는 게임은 AI 필터를 사용하여 HDR의 화려한 시각 효과를 구현합니다.
Feb 24, 2024 pm 06:37 PM
2월 23일 이 웹사이트의 소식에 따르면 NVIDIA는 어젯밤 NVIDIA 애플리케이션을 업데이트하고 출시하여 플레이어에게 새로운 통합 GPU 제어 센터를 제공하고 플레이어가 게임 내 플로팅에서 제공하는 강력한 녹화 도구를 통해 멋진 순간을 포착할 수 있도록 했습니다. 창문. 이번 업데이트에서 NVIDIA는 RTXHDR 기능도 도입했습니다. 공식 소개는 다음과 같습니다. RTXHDR은 HDR(High Dynamic Range)의 화려한 시각 효과를 게임에 원활하게 도입할 수 있는 새로운 AI 기반 프리스타일 필터입니다. HDR을 지원합니다. 다양한 DirectX 및 Vulkan 기반 게임에서 이 기능을 사용하려면 HDR 호환 모니터만 있으면 됩니다. 플레이어가 RTXHDR 기능을 활성화하면 HD를 지원하지 않더라도 게임이 실행됩니다.
 win11에서 Spider Solitaire는 어디에 있습니까? Win11에서 Spider Solitaire 게임을 플레이하는 방법
Mar 01, 2024 am 11:37 AM
win11에서 Spider Solitaire는 어디에 있습니까? Win11에서 Spider Solitaire 게임을 플레이하는 방법
Mar 01, 2024 am 11:37 AM
AAA 명작과 모바일 게임을 충분히 플레이한 친구들, 어린 시절의 컴퓨터 게임을 다시 경험하고 싶나요? 그렇다면 Windows 11의 Spider Solitaire를 함께 찾아보세요! 인터페이스에서 시작 메뉴를 클릭하고 "모든 앱" 버튼을 클릭합니다. Microsoft의 Solitaire 시리즈 게임 애플리케이션인 "MicrosoftSolitaireCollection"을 찾아 선택합니다. 로딩이 완료되면 선택 인터페이스로 들어가서 "스파이더 솔리테어"를 찾고 "스파이더 솔리테어"를 선택하세요. 인터페이스가 약간 바뀌었지만 여전히 이전과 동일합니다.
![Thrustmaster 제어판이 작동하지 않거나 제대로 표시되지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831073283375.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Thrustmaster 제어판이 작동하지 않거나 제대로 표시되지 않음 [수정됨]
Feb 19, 2024 am 10:45 AM
Thrustmaster 제어판이 작동하지 않거나 제대로 표시되지 않음 [수정됨]
Feb 19, 2024 am 10:45 AM
Thrustmaster는 게임 휠 및 기타 게임 액세서리 생산을 전문으로 하는 회사입니다. 해당 휠 제품은 게임 커뮤니티에서 매우 인기가 있습니다. Thrustmaster 휠 설정은 Thrustmaster 제어판을 사용하여 설치하고 조정할 수 있습니다. 제어판이 작동하지 않거나 표시되지 않는 문제가 발생하면 게임 경험에 영향을 미칠 수 있습니다. 따라서 이런 경우에는 연결이 정상적인지 확인하고, 소프트웨어 드라이버가 올바르게 설치되었는지, 최신 버전으로 업데이트되었는지 확인해야 합니다. 또한 장치를 다시 시작하거나 장치를 다시 연결하여 가능한 오류를 해결할 수도 있습니다. 문제가 발생하면 Thrustmaster 공식 웹사이트를 참조하거나 고객 서비스에 문의하여 추가 도움을 받을 수 있습니다. Thrustma에 액세스하는 방법




