HTML5의 postMessage 지식 포인트를 사용하여 Ajax의 POST 교차 도메인 문제 해결
이 글은 Ajax에서 POST 크로스 도메인 문제를 해결하기 위해 HTML5에서 postMessage 지식 포인트를 사용하는 관련 정보를 주로 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
동일 출처 정책의 한계로 인해 Javascript는 크로스 도메인을 갖습니다. 통신 문제 일반적인 도메인 간 통신 문제 도메인 문제에는 iframe과 상위 간의 통신 등이 포함됩니다. 몇 가지 일반적인 솔루션:
(1) document.domain+iframe; (2) 동적으로 스크립트 생성 (3) iframe+location.hash;
postMessage는 js 도메인 간 문제를 해결하기 위해 HTML5에서 도입된 새로운 API로, 여러 iframe/windows 간의 도메인 간 통신을 허용합니다.
HTML5는 웹 문서 간 정보를 주고 받는 기능을 제공합니다. 이 기능을 이용하면 해당 웹페이지가 위치한 윈도우 객체의 인스턴스만 얻어지면 동일한 출처(도메인+포트번호)의 웹 웹페이지간 통신은 물론, 크로스도메인 통신도 가능하다. 달성된다.
브라우저 지원: IE8+, firefox4+, chrome8+ Opera10+
1. 우선 다른 창에서 메시지를 받으려면 다음과 같이 창 개체의 메시지 이벤트를 모니터링해야 합니다.
window.addEventListener(" message", function(){},false);
2. 둘째, 다른 창에 메시지를 보내려면 창 개체의 postMessage 메서드를 사용해야 합니다. 메서드는 다음과 같이 정의됩니다.
otherWindow.postMessage(message , targetOrigin) ;
이 메서드는 2개의 매개변수를 사용합니다. 첫 번째 매개변수는 전송된 메시지의 텍스트이지만 두 번째 매개변수는 메시지를 수신하는 개체 창의 URL 주소입니다. : http:127.0.0.1 :8080/), 그러나 URL 주소 문자열에 와일드카드 "*"를 사용하여 모든 도메인을 지정할 수도 있지만 여전히 특정 도메인 이름을 사용하는 것이 좋으며 otherWindow는 창 개체에 대한 참조입니다. 전송됩니다.
데모:
지금 호스트 파일 아래에 2개의 도메인 이름을 바인딩하면:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
이제 abc에 있으면 다음이 있습니다. example.com 도메인 아래에는 abc.html 페이지가 있고, longen.example.com 도메인 아래에는 def.html 페이지가 있습니다. 이제 이 두 도메인 이름 아래의 페이지가 서로 통신할 수 있기를 바랍니다. html 코드는 다음과 같습니다.
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>JS 코드는 다음과 같습니다.
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html 코드는 다음과 같습니다.
HTML 코드는 다음과 같습니다.
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>JS 코드는 다음과 같습니다.
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
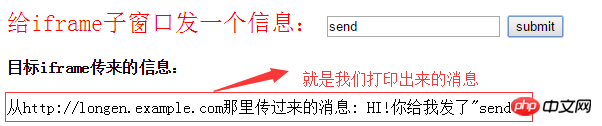
},false);When abc.html 페이지를 클릭하면 def .html에서 콘텐츠가 반환되어 다음과 같은 효과를 볼 수 있습니다. 다음과 같습니다.

다음 정보를 알아야 합니다.
윈도우 개체의 메시지 이벤트를 모니터링하여 메시지를 받을 수 있습니다.
메시지 이벤트의 출처 속성에 접근하면 메시지의 발신 소스를 얻을 수 있습니다.
메시지 이벤트의 데이터 속성에 접근하면 메시지 내용을 얻을 수 있습니다.
메시지를 보내려면 postMessage 메소드를 사용하세요.
메시지 이벤트의 소스 속성에 접근하면 메시지 전송 소스의 윈도우 객체를 얻을 수 있습니다(정확히 말하면 윈도우의 프록시 객체여야 합니다).
위의 기본 지식 포인트를 통해 이를 Ajax POST 크로스 도메인 구현 문제로 확장할 수 있습니다.
둘: postMessage 지식 포인트를 사용하여 Ajax의 POST 도메인 간 문제를 해결합니다.
원칙: 원칙도 매우 간단합니다. 도메인 이름 abc.example.com 아래의 abc.html 페이지가 ajax 요청을 보내야 하는 경우(도메인 간, 도메인 이름은 longen.example.com입니다) 먼저 페이지 간 문서를 만들어야 합니다. 위와 동일한 형식으로 이제 def.html과 같은 longen.example.com 아래에 페이지를 생성할 수 있습니다. 그런 다음 abc.html 페이지에 숨겨진 도메인 iframe src 경로를 삽입합니다. longen.example.com 도메인 def, html 페이지를 가리킵니다. 이 프로세스는 다음과 같이 def.html 페이지의 window.onmessage 이벤트에 ajax 요청을 작성할 수 있다는 점을 제외하면 여전히 문서 간과 유사합니다.
abc.example.com abc 아래의 abc.html 페이지. example.com은 다음과 같습니다.
html 코드 및 위와 동일하며 JS 코드는 다음과 같습니다.
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);def.html 코드는 다음과 같습니다.
JS 코드는 다음과 같습니다.
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};test.php 코드
<?php $data=array( url =>1, name =>'2', 'xx-xx'=>"xx" ); echo json_encode($data); ?>
위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
웹 페이지에서 ajax 데이터를 얻기 위해 iframe 기반 ajax 도메인 간 요청 구현
위 내용은 HTML5의 postMessage 지식 포인트를 사용하여 Ajax의 POST 교차 도메인 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7349
7349
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




