페이지 최적화 방법 요약
이번에는 페이지 최적화 방법에 대한 요약과 페이지 최적화를 위한 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
배경 용도
공식 웹사이트 홈페이지 로딩 속도를 높이고, 사용자 작업에 보다 신속하게 대응하며, 사용자에게 보다 친근한 경험을 제공합니다.
페이지 요청 수를 줄이고, 요청이 차지하는 대역폭을 줄이고, 리소스를 절약하세요.
최적화 수단
은 세분성에 따라 두 가지 범주로 나뉩니다.
페이지 수준 최적화(HTTP 요청 수, 리소스 병합 및 압축, 리소스 로딩 타이밍 등)
코드 수준 최적화( DOM 연산 최적화, CSS 선택 문자 최적화, HTML 구조 최적화)
구체적인 조치
페이지 수준 최적화
페이지 수준 최적화 목표는 기본적으로 어떻게 HTTP 요청 수를 줄이고 요청되는 리소스의 양을 줄이는 것입니다. 각 요청에는 시간 비용과 리소스 비용을 모두 포함하는 비용이 있습니다(완전한 요청에는 DNS 주소 지정, 서버와의 연결 설정, 데이터 전송, 서버 응답 대기 및 데이터 수신과 같은 "긴" 프로세스가 필요합니다. 복잡한 프로세스 )
1. 정적 리소스 병합 및 압축
정적 파일 유형에 따라 gulp 도구를 사용하여 js 파일과 css 파일을 병합하고 압축할 수 있습니다.
예를 들어 공식 웹사이트 프로젝트에는 7개의 CSS 파일과 10~20개 이상의 js 파일이 있으며 정적 리소스를 병합하고 압축하면 HTTP 오버헤드를 줄일 수 있습니다. 
자주 변경되지 않는 모든 리소스(예: jquery, 다양한 lib 라이브러리, 플러그인 등)를 vender.css, vender.js라는 하나의 파일로 병합하고 압축합니다. 온라인에서 자주 변경되는 파일들은 index.css, index.js라는 이름의 하나의 파일로 병합 압축되어 해시 스탬프로 추가되며, 인덱스 및 기타 파일의 내용은 기본적으로 온라인이 될 때마다 변경되므로 이후에 해시가 추가됩니다. gulp가 자동으로 빌드됩니다. poke도 다르지만 렌더링 유형은 변경되지 않으므로 브라우저의 캐싱 메커니즘을 합리적으로 사용할 수 있습니다.
2. 이미지 처리
jq의
lazyload플러그인을 사용하여 이미지 지연 로딩을 구현하세요. 필요한 이미지 리소스를 로드하기 전에 스크롤 막대가 해당 위치로 스크롤될 때까지 기다립니다.lazyload插件实现图片懒加载。等滚动条滚动到对应的地方再加载所需要的图片资源。不直接使用设计给的两倍图,用css的
devicePixelRatio检查设备的像素比,辅助区分视网膜设备还是非视网膜设备来决定加载两倍图还是原始大小的图片。图片上传到cdn之前在保证不失真的情况下,用
gulp-imagemin工具压缩下大小。将下图这样的小图片全部做成雪碧图,单色可以考虑用
icon-font来实现。或者直接在页面写svg代码和转成base64写到页面也行,总之是要减少http的请求数。

3. 首屏加载
将首屏第一时间呈现给用户。
具体的做法是除了首屏dom元素之外,将所有的dom元素用一个template元素进行包裹,等window监听到load事件后,将剩余的dom部分全部插到页面中。(tips:为避免用户可能还没等到window的load事件就开始滚动页面,可以将首屏的范围扩大。)
4. DNS预读取
DNS预读取是一项使浏览器主动去执行域名解析的功能。DNS请求需要的带宽非常小,但是延迟却有点高。
下面是引用MDN的一句话:
在某些浏览器中这个预读取的行为将会与页面实际内容并行发生(而不是串行)。正因如此,某些高延迟的域名的解析过程才不会卡住资源的加载。
这样可以极大的加速(尤其是移动网络环境下)页面的加载。在某些图片较多的页面中,在发起图片加载请求之前预先把域名解析好将会有至少 5% 的图片加载速度提升。
具体做法:head标签里加上
<link rel="dns-prefetch" href="https://data.dadaabc.com/">
data.dadaabc.com
devicePixelRatio를 사용하여 장치의 픽셀 비율을 확인하면 레티나 장치와 비레티나 장치를 구별하는 데 도움이 됩니다. 이중 이미지 또는 원본 크기 이미지를 로드합니다. 🎜🎜🎜🎜이미지를 CDN에 업로드하기 전에 gulp-imagemin 도구를 사용하여 왜곡 없이 크기를 압축하세요. 🎜🎜🎜🎜아래와 같은 작은 그림을 모두 스프라이트 그림으로 만들려면 icon-font를 사용하는 것이 좋습니다. 아니면 페이지에 직접 svg 코드를 작성하고 이를 base64로 변환하여 페이지에 작성할 수도 있습니다. 즉, http 요청 수를 줄여야 합니다. 🎜🎜🎜🎜 🎜🎜3. loading 🎜🎜 첫 번째 화면을 사용자에게 즉시 제시합니다. 🎜구체적인 방법은 첫 번째 화면 DOM 요소를 제외한 모든 DOM 요소를
🎜🎜3. loading 🎜🎜 첫 번째 화면을 사용자에게 즉시 제시합니다. 🎜구체적인 방법은 첫 번째 화면 DOM 요소를 제외한 모든 DOM 요소를 template 요소로 래핑하는 것입니다. 창에서 로드 이벤트를 모니터링한 후 나머지 DOM 부분이 모두 페이지에 삽입됩니다. (팁: 사용자가 창의 로드 이벤트를 기다리기 전에 페이지 스크롤을 시작하는 것을 방지하기 위해 첫 화면의 범위를 확장할 수 있습니다.) 🎜🎜4. DNS 사전 읽기🎜🎜DNS 사전 읽기는 다음을 허용하는 프로세스입니다. 브라우저가 도메인 이름 확인 기능을 적극적으로 수행합니다. DNS 요청에는 대역폭이 거의 필요하지 않지만 대기 시간은 약간 높습니다. 🎜다음은 MDN의 인용문입니다. 🎜일부 브라우저에서는 이 미리 가져오기 동작이 페이지의 실제 콘텐츠와 병렬로(연속적으로 발생하지 않고) 발생합니다. 이로 인해 대기 시간이 긴 일부 도메인 이름의 확인 프로세스는 리소스 로드를 차단하지 않습니다. 🎜이렇게 하면 페이지 로딩 속도가 크게 향상됩니다(특히 모바일 네트워크 환경에서). 이미지가 많은 일부 페이지에서 이미지 로드 요청을 시작하기 전에 도메인 이름을 미리 확인하면 이미지 로드 속도가 5% 이상 향상됩니다.🎜특정 방법: 🎜
head 태그에 🎜var ele = document.getElementById('myp');
ele.style.borderLeft = '1px';
ele.style.borderRight = '2px';
ele.style.padding = '5px';data.dadaabc.com을 추가합니다. 다른 정적 리소스가 있는 경우. 연결된 도메인 이름을 모두 함께 추가하세요. 🎜5. 多域名分发静态资源
同域下浏览器能并发的请求有限,为了增加并发,尤其是一些静态资源上,可以使用多个域名。但由于域名DNS解析本身也是耗时的,所以也不是越多越好,chrome最大支持6路并发,所以一般设置2-4个域名较为合适。
具体的做法是:再增加cdn域名来下载静态资源。比如图片全部用img.dadaabc.com/域名,css资源全部用css.dadaabc.com/域名,这些域名最终全部指向同样的cdn服务器。静态资源域名加前缀可以用gulp-rev-replace来实现。
6. 统计代码
统计代码全部放到window的load事件之后执行。为了便于管理统计代码,例如页面加上一些埋点,增加删除统计产品,我们可以借助Google Tag Manager工具来统一管理。
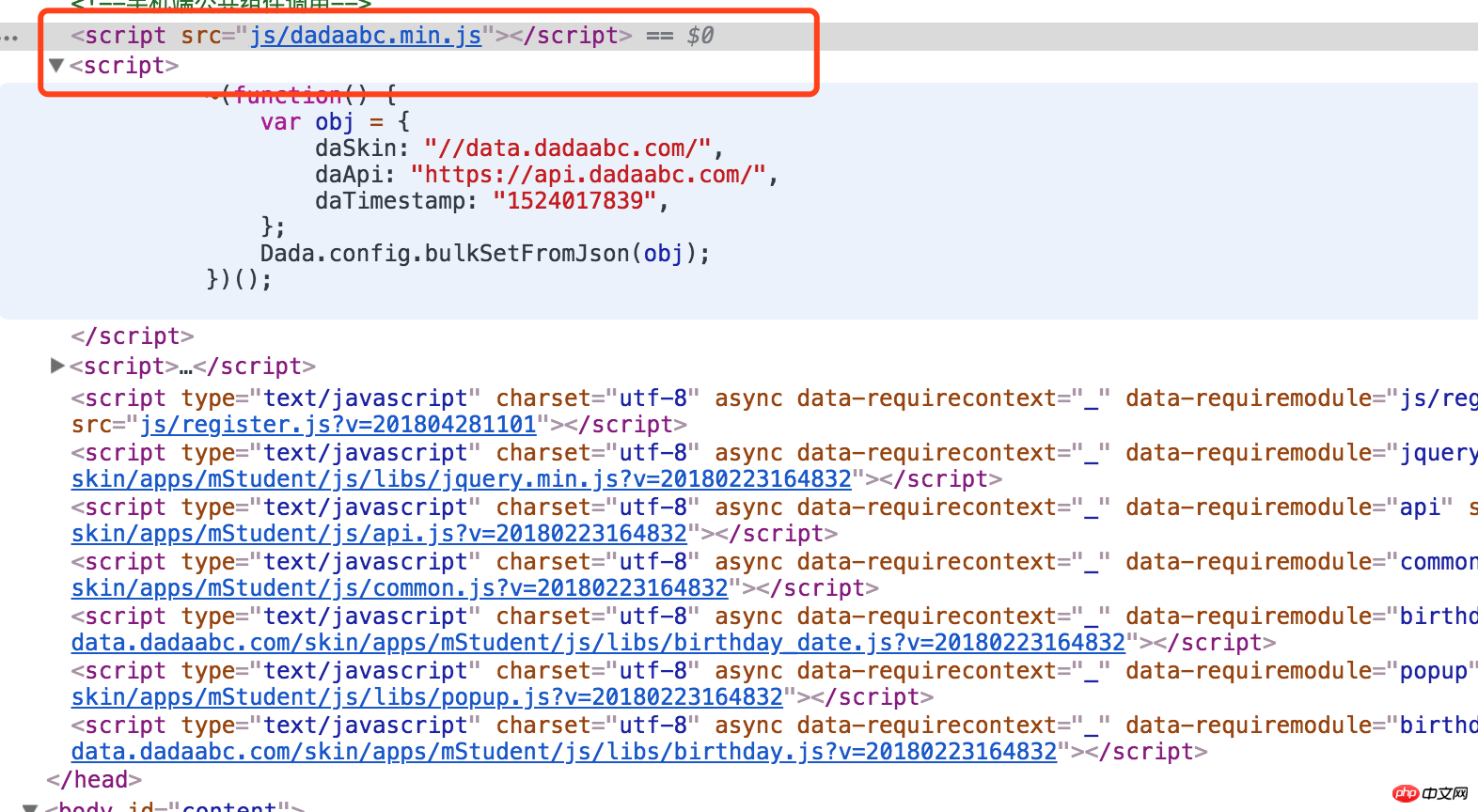
具体做法是:页面只拉取Google Tag Manager提供的gtm代码,该js代码含有全部的统计产品,例如百度、Inspelect等, 这些统计产品也都是通过创建script标签来动态插入到页面中的。另外需要注意的是,google提供的gtm代码是在google服务器上的,为了让获取该代码的速度更快,我们可以在自己的服务器上执行crontab定时任务,每分钟获取一次,然后gtm代码直接从自己服务器上获取。
代码级别优化
1. 合理的dom结构
css文件全部放到head里,script文件全部放到body的最底部。
原因:
把样式表移到head里允许页面逐步渲染。
浏览器负责渲染的GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
参考资料:从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
2. 最小化重排和重绘
多个属性改变一次性写:
举个例子:
var ele = document.getElementById('myp');
ele.style.borderLeft = '1px';
ele.style.borderRight = '2px';
ele.style.padding = '5px';三个样式属性被改变,每一个都会影响元素的几何结构,虽然大部分现代浏览器都做了优化,只会引起一次重排,但是像上文一样,如果一个及时的属性被请求,那么就会强制刷新队列,而且这段代码四次访问DOM,一个很显然的优化策略就是把它们的操作合成一次,这样只会修改DOM一次:
var ele = document.getElementById('myp');
ele.style.cssText = 'border-left: 1px; border-right: 2px; padding: 5px;';总结:同一个DOM的多个属性改变可以写在一起(减少DOM访问,同时把强制渲染队列刷新的风险降为0)
fragment元素的应用:
fragment是个轻量级的document对象,它的设计初衷就是为了完成更新和移动节点这样的任务。fragment的一个便利的语法特性是当你附加一个片断到节点时,实际上被添加的是该片断的子节点,而不是片断本身。只触发了一次重排,而且只访问了一次实时的DOM。
例如:
var fragment = document.createDocumentFragment();
var li = document.createElement('li');
li.innerHTML = 'apple';
fragment.appendChild(li);
var li = document.createElement('li');
li.innerHTML = 'watermelon';
fragment.appendChild(li);
document.getElementById('fruit').appendChild(fragment);3. 函数防抖和函数节流
触发大量回调函数的事件,例如拖拽时的mousemove事件,window对象的resize、scroll事件,文字输入、自动完成的keyup事件等,需要合理使用函数防抖和函数节流机制。具体可以参考我的另外一篇文章函数防抖和函数节流
4. CSS选择器
CSS选择器的解析式其实是从右到左的,例如:
#p1 a {
color: red
}如上面的选择器,浏览器必须遍历查找所有的a元素,再去找ID为p1的元素,这样查找的方式显然很低效。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 페이지 최적화 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Novel은 매우 인기 있는 소설 읽기 소프트웨어입니다. 우리는 종종 Tomato Novel에서 읽을 새로운 소설과 만화를 가지고 있습니다. 많은 친구들도 용돈을 벌고 소설의 내용을 편집하고 싶어합니다. 글로 쓰고 싶은데, 그 안에 소설을 어떻게 쓰는지 친구들도 모르니까, 소설 쓰는 방법에 대한 소개를 함께 살펴보는 시간을 가져보겠습니다. 토마토 소설을 사용하여 소설을 쓰는 방법에 대한 튜토리얼을 공유하세요. 1. 먼저 휴대폰에서 토마토 무료 소설 앱을 열고 개인 센터 - 작가 센터를 클릭하세요. 2. 토마토 작가 도우미 페이지로 이동하여 새로 만들기를 클릭하세요. 소설의 끝 부분에 예약하십시오.
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
현대 사회에서 휴대폰은 우리 삶에 없어서는 안 될 필수품이 되었습니다. 일상적인 의사소통, 업무, 생활을 위한 중요한 도구로 WeChat이 자주 사용됩니다. 그러나 서로 다른 거래를 처리할 때 두 개의 WeChat 계정을 분리해야 할 수도 있습니다. 이를 위해서는 휴대폰이 동시에 두 개의 WeChat 계정에 로그인하는 기능을 지원해야 합니다. 국내 유명 브랜드인 화웨이 휴대폰은 많은 사람들이 사용하고 있습니다. 그렇다면 화웨이 휴대폰에서 위챗 계정을 2개 개설하는 방법은 무엇일까요? 이 방법의 비밀을 공개해보겠습니다. 우선, Huawei 휴대폰에서 두 개의 WeChat 계정을 동시에 사용해야 합니다.
 C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
시간 복잡도는 입력 크기를 기준으로 알고리즘의 실행 시간을 측정합니다. C++ 프로그램의 시간 복잡성을 줄이는 팁에는 데이터 저장 및 관리를 최적화하기 위한 적절한 컨테이너(예: 벡터, 목록) 선택이 포함됩니다. Quick Sort와 같은 효율적인 알고리즘을 활용하여 계산 시간을 단축합니다. 여러 작업을 제거하여 이중 계산을 줄입니다. 불필요한 계산을 피하려면 조건부 분기를 사용하세요. 이진 검색과 같은 더 빠른 알고리즘을 사용하여 선형 검색을 최적화합니다.
 Go 언어의 방법과 기능의 차이점과 응용 시나리오 분석
Apr 04, 2024 am 09:24 AM
Go 언어의 방법과 기능의 차이점과 응용 시나리오 분석
Apr 04, 2024 am 09:24 AM
Go 언어 메소드와 함수의 차이점은 구조와의 연관성에 있습니다. 메소드는 구조와 연관되어 구조 데이터를 조작하는 데 사용되며, 메소드는 유형과 독립적이며 일반 작업을 수행하는 데 사용됩니다.
 휴대폰 화면 보호를 위한 휴대폰 화면 보호 필름 선택 방법(휴대폰 화면 보호 필름 구매 시 핵심 포인트 및 팁)
May 07, 2024 pm 05:55 PM
휴대폰 화면 보호를 위한 휴대폰 화면 보호 필름 선택 방법(휴대폰 화면 보호 필름 구매 시 핵심 포인트 및 팁)
May 07, 2024 pm 05:55 PM
스마트폰의 대중화와 함께 휴대폰 필름은 없어서는 안 될 액세서리 중 하나로 자리 잡았습니다. 수명을 연장하려면 휴대폰 화면을 보호하는 데 적합한 휴대폰 필름을 선택하세요. 독자들이 자신에게 가장 적합한 휴대폰 필름을 선택할 수 있도록 돕기 위해 이 글에서는 휴대폰 필름 구매 시 몇 가지 핵심 포인트와 기술을 소개하겠습니다. 휴대폰 필름의 재질과 종류(PET필름, TPU 등)를 이해한다. 휴대폰 필름은 강화유리를 비롯해 다양한 소재로 만들어진다. PET 필름은 상대적으로 부드럽고 강화 유리 필름은 긁힘 방지 기능이 좋으며 TPU는 충격 방지 성능이 좋습니다. 선택할 때 개인의 취향과 필요에 따라 결정될 수 있습니다. 화면 보호 수준을 고려하십시오. 휴대폰 필름의 종류에 따라 화면 보호 수준이 다릅니다. PET 필름은 주로 긁힘 방지 역할을 하는 반면 강화 유리 필름은 낙하 방지 기능이 더 좋습니다. 더 나은 것을 선택할 수 있습니다






