vue-cli는 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성합니다.
이번에는 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성하는 vue-cli를 가져오겠습니다. vue-cli가 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성하는 주의 사항은 무엇입니까? , 살펴보겠습니다
1단계: package.json에 명령줄 스크립트 테스트 명령을 추가하고 빌드 폴더에서 test.js를 가리킵니다.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
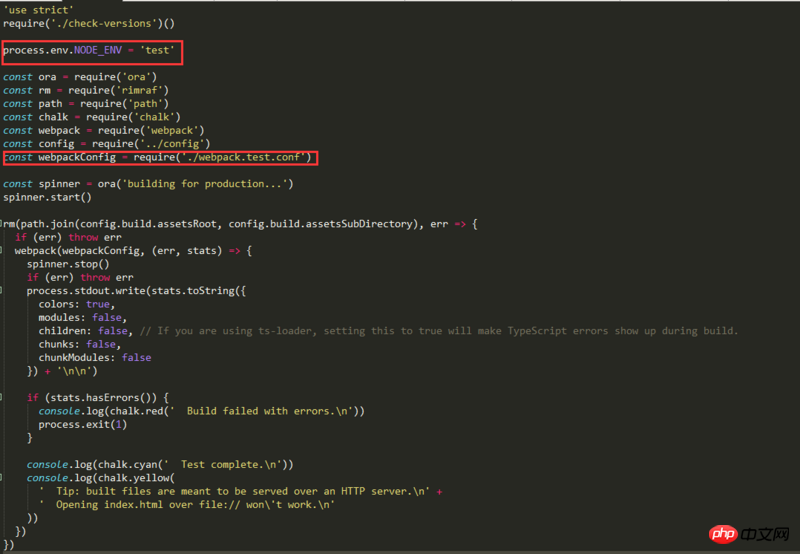
},Step2. build 폴더에 새로운 test.js를 생성하세요. 동일한 디렉터리에 build.js의 내용을 직접 복사하고 일부 매개변수를 수정할 수 있습니다.

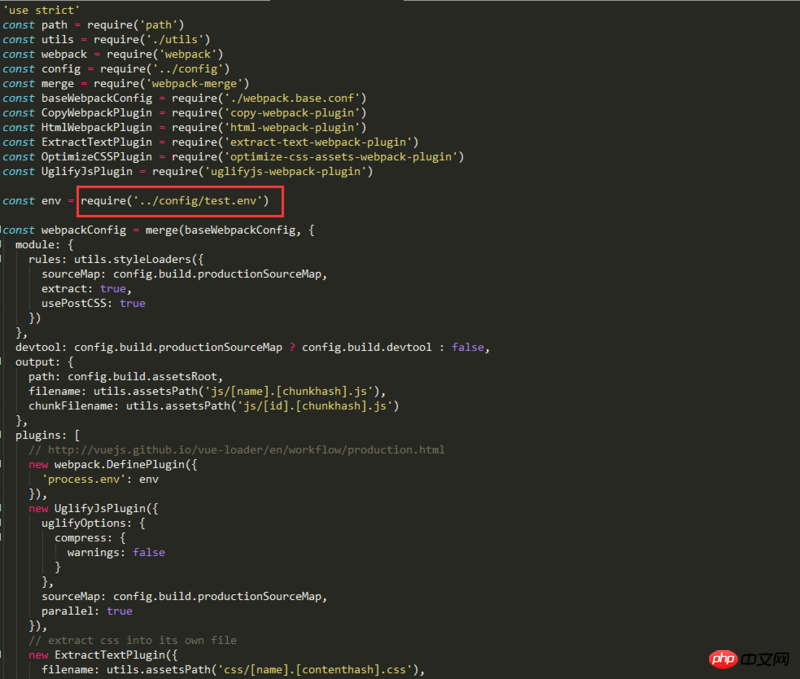
Step3. 빌드 폴더에 새 webpack.test.conf.js를 생성하고 동일한 디렉터리에 webpack.prod.conf.js의 내용을 직접 복사하여 일부 매개변수를 수정할 수 있습니다.

variables을 찾습니다.
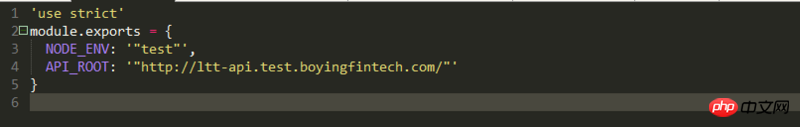
Step4. config 폴더에 새 test.env.js를 생성하고 동일한 디렉터리에 prod.env.js의 내용을 직접 복사하고 일부 매개변수를 수정할 수 있습니다.

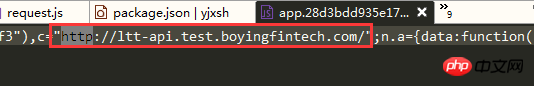
interface를 요청하는 테스트 패키지를 인쇄할 수 있습니다.
패키징 성공 여부는 dist-->js-->app.js에서 확인할 수 있습니다.
Component와 PureComponent의 차이점에 대한 자세한 설명
위 내용은 vue-cli는 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 Furmark에 대해 어떻게 생각하시나요? - Furmark는 어떻게 자격을 갖춘 것으로 간주됩니까?
Mar 19, 2024 am 09:25 AM
Furmark에 대해 어떻게 생각하시나요? - Furmark는 어떻게 자격을 갖춘 것으로 간주됩니까?
Mar 19, 2024 am 09:25 AM
Furmark에 대해 어떻게 생각하시나요? 1. 메인 인터페이스에서 "실행 모드"와 "디스플레이 모드"를 설정하고 "테스트 모드"도 조정한 후 "시작" 버튼을 클릭하세요. 2. 잠시 기다리면 그래픽 카드의 다양한 매개변수를 포함한 테스트 결과가 표시됩니다. Furmark는 어떻게 자격을 갖추었나요? 1. 푸르마크 베이킹 머신을 사용하여 약 30분 동안 결과를 확인합니다. 기본적으로 85도 정도, 최고 온도는 87도, 실내 온도는 19도입니다. 대형 섀시에 섀시 팬 포트 5개 전면 2개, 상단 2개, 후면 1개로 구성됐으나 팬은 1개만 설치됐다. 모든 액세서리는 오버클럭되지 않습니다. 2. 정상적인 상황에서 그래픽 카드의 정상 온도는 "30-85℃" 사이여야 합니다. 3. 주변온도가 너무 높은 여름에도 정상온도는 "50~85℃"
 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고침 가능한 이미지 확인 코드를 생성하는 방법 인터넷이 발달하면서 악의적인 공격과 자동 기계 작동을 방지하기 위해 많은 웹사이트에서 사용자 확인을 위해 확인 코드를 사용하고 있습니다. 일반적인 확인 코드 유형 중 하나는 이미지 확인 코드로, 임의의 문자가 포함된 그림을 생성하고 사용자가 계속 진행하기 전에 올바른 문자를 입력하도록 요구합니다. 이 문서에서는 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 인증 코드 이미지 생성 먼저 인증 코드 이미지를 생성해야 합니다.
 새로운 Xianxia 모험에 참여하세요! 'Zhu Xian 2' 'Wuwei Test' 사전 다운로드가 가능합니다
Apr 22, 2024 pm 12:50 PM
새로운 Xianxia 모험에 참여하세요! 'Zhu Xian 2' 'Wuwei Test' 사전 다운로드가 가능합니다
Apr 22, 2024 pm 12:50 PM
새로운 판타지 요정 MMORPG '주선2'의 '무작용 테스트'가 4월 23일 출시된다. 원작으로부터 수천 년이 지난 주선 대륙에서는 어떤 새로운 요정 모험 이야기가 펼쳐질 것인가? 육계선불세계, 불멸수련을 위한 전임 학원, 불멸수련의 자유로운 삶, 불멸세계의 온갖 즐거움이 불멸친구들이 직접 탐험하는 것을 기다리고 있습니다! 이제 'Wuwei 테스트' 사전 다운로드가 공개되었습니다. 요정 친구들은 공식 웹사이트에 접속하여 다운로드할 수 있습니다. 서버가 출시되기 전에는 게임 서버에 로그인할 수 없습니다. 사전 다운로드 및 설치 후에는 활성화 코드를 사용할 수 있습니다. 완성 됐습니다. "Zhu Xian 2" "Inaction Test" 개장 시간: 4월 23일 10:00 - 5월 6일 23:59 Zhu Xian의 정통 속편 "Zhu Xian 2"의 새로운 요정 모험 장은 "Zhu Xian" 소설을 기반으로 합니다. 원작의 세계관을 바탕으로 게임 배경이 설정되었습니다.
 Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
데이터 과학 분야에서 무작위 데이터를 생성하는 것은 매우 중요합니다. 신경망 예측 구축, 주식 시장 데이터 등에서는 일반적으로 날짜가 매개 변수 중 하나로 사용됩니다. 통계 분석을 위해 두 날짜 사이에 난수를 생성해야 할 수도 있습니다. 이 기사에서는 random 및 datetime 모듈을 사용하여 주어진 두 날짜 사이에 k개의 무작위 날짜를 생성하는 방법을 보여줍니다. Datetime은 시간 처리를 위한 Python의 내장 라이브러리입니다. 반면에, Random 모듈은 난수를 생성하는 데 도움이 됩니다. 따라서 무작위 모듈과 날짜/시간 모듈을 결합하여 두 날짜 사이의 무작위 날짜를 생성할 수 있습니다. 여기서 구문 random.randint(start, end, k) random은 Python 무작위 라이브러리를 나타냅니다. randint 방법은 세 가지 중요한 방법을 사용합니다.
 퇴근 전 소규모 회의로 상사의 방해를 받는 일이 더 이상 걱정되지 않습니다. AI 도우미가 자동으로 회의록을 생성하도록 도와드립니다.
Sep 04, 2023 pm 11:21 PM
퇴근 전 소규모 회의로 상사의 방해를 받는 일이 더 이상 걱정되지 않습니다. AI 도우미가 자동으로 회의록을 생성하도록 도와드립니다.
Sep 04, 2023 pm 11:21 PM
아이플라이텍은 음성 표현을 서면 초안으로 직접 변환할 수 있는 회의록 기능을 업그레이드했으며, AI는 녹음을 기반으로 회의록을 요약할 수 있다. AI는 회의록 작성을 완료하는 데 도움을 줄 수 있습니다. 8월 31일 iFlytek 웹 버전이 업그레이드되어 PC 측에 실시간 녹음 기능이 추가되어 인공지능을 사용하여 회의록을 지능적으로 생성할 수 있습니다. 이 기능의 출시로 사용자가 콘텐츠를 정리하고 회의 후 주요 작업 항목에 대해 후속 조치를 취하는 효율성이 크게 향상될 것입니다. 회의에 자주 참석하는 사람들에게 이 기능은 의심할 여지 없이 많은 시간과 에너지를 절약할 수 있는 매우 실용적인 도구입니다. 이 기능의 적용 시나리오는 주로 PC의 녹음 내용을 텍스트로 변환하고 자동으로 회의록을 생성하는 것입니다. 탁월한 서비스와 최첨단 기술을 갖춘 제품으로 사무실 효율성을 빠르게 향상시킵니다.
 PHP를 사용하여 시간 제한이 있는 QR 코드를 생성하는 방법은 무엇입니까?
Aug 26, 2023 pm 04:34 PM
PHP를 사용하여 시간 제한이 있는 QR 코드를 생성하는 방법은 무엇입니까?
Aug 26, 2023 pm 04:34 PM
PHP를 사용하여 시간 제한이 있는 QR 코드를 생성하는 방법은 무엇입니까? 모바일 결제와 전자티켓의 대중화로 QR코드는 보편화된 기술이 되었습니다. 많은 시나리오에서 시간 제한이 있는 QR 코드를 생성해야 할 수 있으며, 이는 일정 기간이 지나도 유효하지 않습니다. 이 기사에서는 PHP를 사용하여 시간 제한이 있는 QR 코드를 생성하는 방법을 소개하고 참조용 코드 예제를 제공합니다. PHPQRCode 라이브러리 설치 PHP를 사용하여 QR 코드를 생성하려면 먼저 PHPQRCode 라이브러리를 설치해야 합니다. 이 도서관
 단어 디렉토리가 잘못 생성된 경우 수행할 작업
Feb 20, 2024 am 08:08 AM
단어 디렉토리가 잘못 생성된 경우 수행할 작업
Feb 20, 2024 am 08:08 AM
기술의 발달로 전자 문서는 우리의 일상 업무와 학습에 없어서는 안될 부분이 되었습니다. 전자 문서, 특히 긴 기사나 논문을 편집할 때 목차 생성은 매우 중요한 단계입니다. 목차를 사용하면 독자가 기사의 내용과 구조를 더 쉽게 찾을 수 있고 읽기 효율성을 높일 수 있습니다. 그러나 때때로 카탈로그 생성 과정에서 카탈로그 생성 오류, 순서 혼란 등 몇 가지 문제가 발생할 수 있습니다. 그렇다면 디렉토리라는 단어가 잘못 생성된 경우 어떻게 해결해야 할까요? 머리
 온라인 퀴즈 오답집 생성 방법
Sep 25, 2023 am 10:24 AM
온라인 퀴즈 오답집 생성 방법
Sep 25, 2023 am 10:24 AM
온라인 질문에 대한 오답집을 생성하는 방법 오늘날의 정보화 시대에 온라인으로 질문에 답변하는 것은 많은 학생과 교육자에게 일반적인 작업이 되었습니다. 잘못된 질문은 학습 과정에서 항상 문제 중 하나였습니다. 많은 사람들은 지식을 더 잘 검토하고 마스터할 수 있도록 온라인 답변에 대한 오답 책을 쉽게 생성하기를 원합니다. 이 기사에서는 프로그래밍을 통해 온라인 답변 오류 책 생성 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 온라인 답변 및 오류 책자를 생성하기 위한 웹 인터페이스 구축 질문과 답변을 표시하려면 웹 인터페이스가 필요합니다. HTML을 사용할 수 있습니다




