Jquery 관련 예제에서는 AJAX를 사용해야 하는 시기와 AJAX를 사용해야 하는 위치를 소개합니다.
ajax는 프론트엔드와 백엔드 간의 상호작용을 완성하는 폼과 동일한 기능을 가지고 있으며, 부분 새로고침 역할을 합니다. 그럼 언제 어디서 Ajax를 사용해야 하는지 아시나요? 아래에서는 AJAX를 사용해야 하는 경우와 AJAX를 사용해야 하는 위치를 소개하기 위해 Jquery의 구체적인 예를 공유하겠습니다. 필요한 친구는 이를 참고할 수 있습니다.
jquery에는 load, jQuery 등 다양한 ajax 구현 방법 분류가 있습니다. .get, jQuery.post, jQuery.getScript, jQuery Ajax 이벤트, jQuery.ajaxSetup 등 처음 몇 개는 일반적으로 사용되며 가장 많이 사용되는 jquery ajax 방법입니다.
Ajax는 웹사이트를 개발할 때 매우 편리한 도구입니다. 동일한 기능이 프런트엔드와 백엔드 간의 상호작용을 완성합니다! 부분 새로고침 기능을 합니다! 그렇다면 언제 Ajax를 사용해야 할까요? 먼저 소개할 몇 가지 예는 다음과 같습니다.
1. 특정 기능을 Form과 Ajax를 모두 사용하여 완료할 수 있는 경우 Ajax를 사용하는 것이 더 빠르고 편리합니다. .
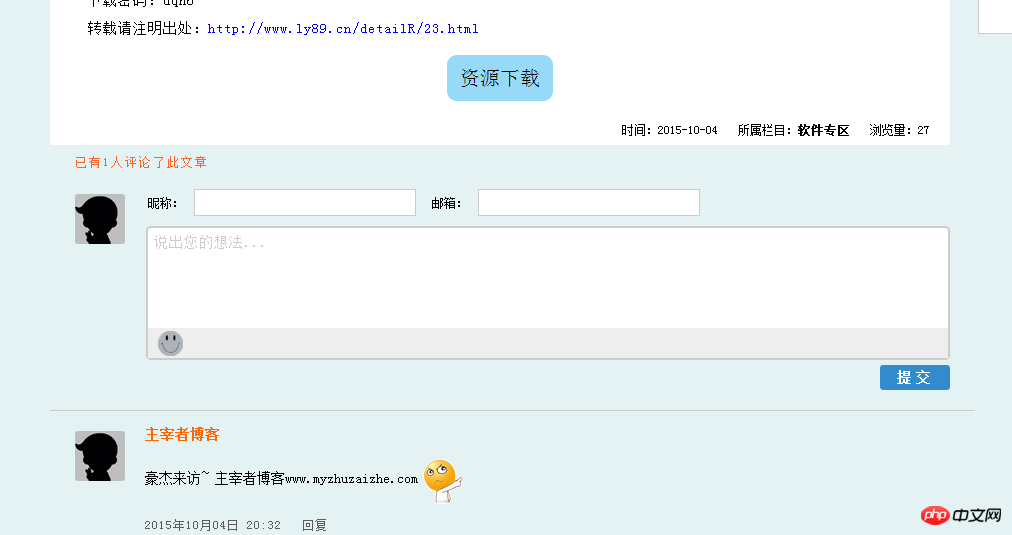
1. 홈페이지 기사 아래 댓글에 ajax를 활용해보세요! 사용자가 댓글을 제출하면 ajax를 사용하여 콘텐츠를 배경으로 전송하고, js를 사용하여 배경 데이터를 전송하여 페이지에 표시합니다. 이 과정은 페이지의 댓글 모듈만 새로고침할 뿐이고, 기사 등 다른 내용은 새로고침하지 않는 것이 폼보다 훨씬 빠르지 않나요?

2. 부분적인 페이지 넘김을 위해 ajax를 사용할 수 있습니다. 예를 들어 기사에 댓글이 너무 많아 페이지를 매겨야 할 경우 위와 마찬가지로 ajax를 사용할 수 있습니다. 페이지가 바뀌고 기사가 새로 고쳐지지 않아 속도가 향상됩니다.

2. 일부 함수형은 구현이 불가능하고 ajax만 사용할 수 있습니다!
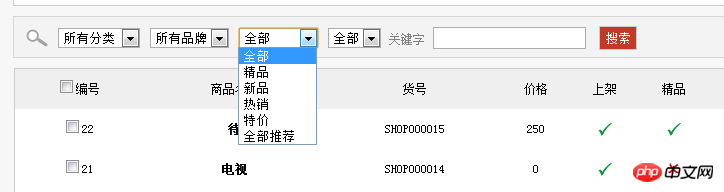
1. 아래 검색 기능을 살펴보세요

상품 검색을 위한 정보 제출 양식을 사용하면 데이터가 전송됩니다! 그러면 문제가 발생합니다. 즉, 사용자가 새로 고침할 때 원래 페이지로 돌아갈 수 없거나 제품을 검색한 페이지를 유지할 수 없습니다. 이는 ajax로만 가능합니다.
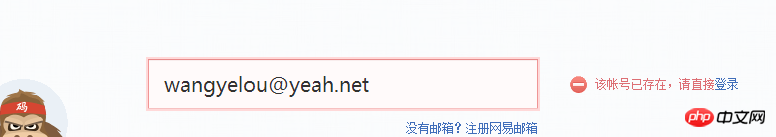
2. 사용자 등록 시 사용자 이름이 존재하는지 확인하세요! 사용자의 마우스가 등록박스를 떠나는 이벤트를 획득하여 사용자의 계정을 백그라운드로 제출하여 검증한 후, 검증상황에 따라 프론트엔드 정보로 돌아가기 위한 것입니다. 물론 사용자가 모든 등록 정보를 제출한 후에 이를 확인할 수 있습니다. 이렇게 하면 양식을 사용할 수 있지만 사용자 경험은 좋지 않습니다.

3. iframe 대신 ajax를 사용할 수 있습니다! 아주 간단해서 자세히 설명하지 않겠습니다!
마지막으로 ajax를 사용할 때 주의해야 할 몇 가지 사항이 있습니다.
먼저, php 데이터를 js 배열로 변환하는 방법, php 배열을 js 배열로 변환, js 수신 방법을 읽어보세요. PHP 배열, json 사용법
둘째, ajax를 사용하여 페이지의 내용을 추가하거나 수정할 때 객체를 얻는 일반적인 jQuery 방법은 유효하지 않습니다. 이때 live() 또는 on() 방법을 사용할 수 있습니다. jQuery는 동적으로 추가된 요소, 라이브와 온의 차이점을 얻습니다.
위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 Jquery 관련 예제에서는 AJAX를 사용해야 하는 시기와 AJAX를 사용해야 하는 위치를 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 도지코인이란 무엇인가요?
Apr 01, 2024 pm 04:46 PM
도지코인이란 무엇인가요?
Apr 01, 2024 pm 04:46 PM
Dogecoin은 고정된 공급 한도가 없고, 빠른 거래 시간, 낮은 거래 수수료, 대규모 밈 커뮤니티가 있는 인터넷 밈을 기반으로 만들어진 암호화폐입니다. 용도로는 소액 거래, 팁, 자선 기부 등이 있습니다. 그러나 무제한 공급, 시장 변동성, 조크 코인으로서의 지위 역시 위험과 우려를 불러일으킵니다. 도지코인이란 무엇입니까? Dogecoin은 인터넷 밈과 농담을 기반으로 만들어진 암호화폐입니다. 기원과 역사: Dogecoin은 2013년 12월 두 명의 소프트웨어 엔지니어 Billy Markus와 Jackson Palmer에 의해 만들어졌습니다. 당시 인기 있었던 "Doge" 밈에서 영감을 받아, 영어가 서툰 시바견이 등장하는 코믹한 사진입니다. 특징 및 이점: 무제한 공급: 비트코인과 같은 다른 암호화폐와는 달리
 Samsung S24ai 기능에 대한 자세한 소개
Jun 24, 2024 am 11:18 AM
Samsung S24ai 기능에 대한 자세한 소개
Jun 24, 2024 am 11:18 AM
2024년은 AI 휴대폰 원년이다. AI 스마트 기술을 탑재해 휴대폰을 더욱 효율적이고 편리하게 사용할 수 있는 휴대폰이 늘어나고 있다. 최근 연초 출시된 갤럭시 S24 시리즈에서는 제너레이티브 AI 경험이 다시 한 번 향상됐다. 자세한 기능 소개는 아래에서 살펴보자. 1. 생성적 AI의 강력한 강화 Samsung Galaxy S24 시리즈는 Galaxy AI의 강화를 통해 많은 지능형 애플리케이션을 제공했습니다. 이러한 기능은 Samsung One UI6.1과 긴밀하게 통합되어 사용자가 언제든지 편리하고 지능적인 경험을 얻을 수 있습니다. 휴대전화의 성능과 사용 편의성을 향상시킵니다. 갤럭시 S24 시리즈가 개척한 원 앤 검색 기능은 사용자가 길게 누르기만 하면 되는 기능 중 하나입니다.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 네온 어비스의 8번째 컬러 무기 소개
Mar 31, 2024 pm 03:51 PM
네온 어비스의 8번째 컬러 무기 소개
Mar 31, 2024 pm 03:51 PM
여덟 번째 색상은 Neon Abyss의 무기입니다. 많은 플레이어들이 여덟 번째 색상의 무기에 대한 탄도와 무기 강도를 활용하는 방법을 알고 싶어합니다. 그럼 네온 어비스의 8색 무기 궤적, 무기 강도, 무기 게임 플레이에 대한 자세한 가이드를 살펴보겠습니다. 네온 어비스 컬러 8 상세 가이드 무기 소개: 마법사의 비밀 무기! 무기 공격 속도: 보통 무기 강도: 보통 무기 게임 플레이: 여덟 번째 색상의 공격 방법은 단일 대상을 세 번 공격한 후 광선을 발사합니다. 탄도 디스플레이:
 온라인 점수조회 플랫폼 소개 (편리하고 빠른 점수조회 도구)
Apr 30, 2024 pm 08:19 PM
온라인 점수조회 플랫폼 소개 (편리하고 빠른 점수조회 도구)
Apr 30, 2024 pm 08:19 PM
빠른 점수 조회 도구는 학생과 학부모에게 더욱 편리함을 제공합니다. 인터넷의 발달로 점점 더 많은 교육 기관과 학교에서 온라인 점수 확인 서비스를 제공하기 시작했습니다. 자녀의 학업 진행 상황을 쉽게 추적할 수 있도록 이 기사에서는 일반적으로 사용되는 몇 가지 온라인 점수 확인 플랫폼을 소개합니다. 1. 편의성 - 학부모는 온라인 점수체크 플랫폼을 통해 언제 어디서나 자녀의 시험점수를 확인할 수 있습니다. 부모는 컴퓨터나 휴대폰에서 해당 온라인 점수체크 플랫폼에 로그인하여 언제든지 편리하게 자녀의 시험점수를 확인할 수 있습니다. 직장에서든 외출 중이든 인터넷 연결이 있는 한, 부모는 자녀의 학습 상태를 파악하고 자녀에게 목표에 맞는 지도와 도움을 제공할 수 있습니다. 2. 다양한 기능 – 점수 조회 외에도 강좌 일정, 시험 준비 등의 정보에 대한 다양한 온라인 검색 기능을 제공합니다.




