H5 기능 FormData를 활용하여 새로 고침 없이 파일 업로드
친구가 예전에 업로드한 파일을 새로고침하면 안 된다고 하더군요. 가장 폭력적인 해결책은 인터넷에서 다중 이미지 업로드, 미리보기, 심지어 이미지 처리 및 기타 특수 효과까지 제공되는 다양한 JS 라이브러리를 검색하는 것입니다. 아래에서는 H5 기능인 FormData를 사용하여 새로 고침 없이 파일을 업로드하는 방법을 공유하겠습니다. 매우 실용적입니다.
전에 친구가 새로 고침 없이 파일을 업로드할 수 있다고 말했습니다. 가장 폭력적인 해결책은 인터넷에서 다중 이미지 업로드, 미리보기, 심지어 이미지 처리 및 기타 특수 효과까지 제공되는 다양한 JS 라이브러리를 검색하는 것입니다. 그렇다면 타사 라이브러리에 접속하지 않는 경우 Ajax를 사용하여 접속할 수 있습니까? 이 문제에 대해 누군가 제시한 해결책은 iframe을 사용하는 것인데 여기서는 자세히 설명하지 않겠습니다. 그러나 Html5는 FormData를 제공하므로 매개 변수와 파일 리소스를 함께 묶는 데 도움이 됩니다. 이런 식으로 $.ajax를 사용하여 새로 고치지 않고 쉽게 업로드할 수 있습니다. 물론 iframe도 필요하지 않습니다.
Code
다음은 프론트엔드 부분입니다.
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>내부 코드에 대해서는 자세히 설명하지 않고 코드 한 줄만 이야기하겠습니다.
var data = new FormData($('#add')[0]);
FormData는 양식 필드에 대한 키=>값을 구성할 수 있는 양식 개체입니다. 양식 개체의 그렇다면 추가 key=>value를 직접 연결해야 할까요? 자세한 내용은 Baidu FormData에서 확인할 수 있습니다.
그리고 왜 $('#add')[0]인가요?
js = jQuery[0];
PHP 부분
<?php header('Content-Type:application/json; charset=utf-8'); echo json_encode(array($_FILES,$_REQUEST)); ?>
여기서 하세요. 테스트, $_FILES에 뭔가가 있다는 것을 알 수 있다면 업로드할 수 있다는 것을 증명합니다.
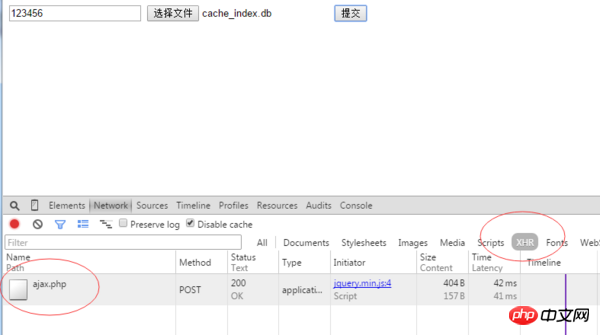
테스트 업로드
Ajax 요청이 ajax.php
에 있음을 알 수 있습니다. 
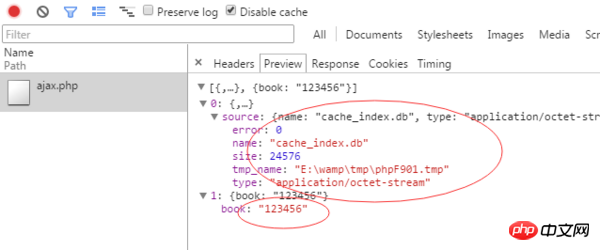
미리보기를 보면 $_FILES 반환에 대한 관련 정보를 볼 수 있습니다.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
django가 ajax 포스트 데이터를 사용할 때 403 오류를 해결하는 방법
Ajax 요청에 대한 IE의 캐싱 문제에 대한 간략한 분석 결과
위 내용은 H5 기능 FormData를 활용하여 새로 고침 없이 파일 업로드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




