이번에는 Webpack 로딩 모듈 방법에 대한 요약을 가져왔습니다. Webpack 로딩 모듈의 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
1 js에는 두 종류의 범위만 있습니다.
a: 전역 범위
b: 함수 범위
ES6 이전에는 js에 블록 수준 범위가 없었습니다.
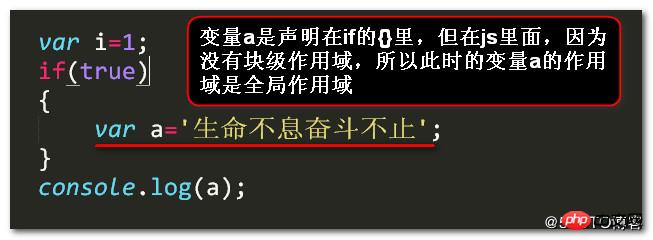
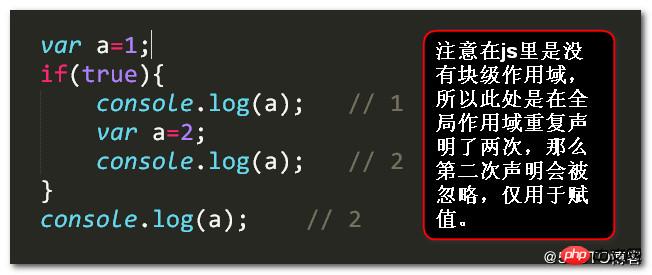
먼저 블록레벨 스코프가 없다는 것을 설명해보자.

이때 변수 a의 값을 출력할 수 있다.
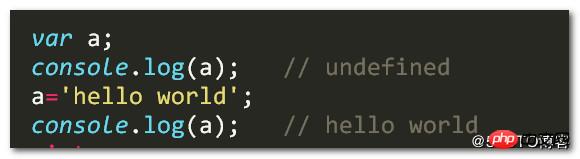
2: 변수 승격이란 무엇인가요?
우리 js에서는 코드가 두 단계로 실행됩니다. 1. 구문 분석 2. 단계별 실행
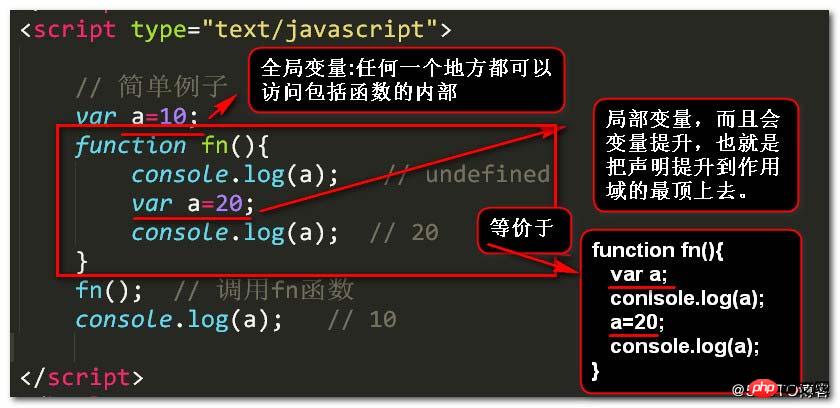
그러면 변수 승격은 변수 선언이 범위로 승격된다는 의미입니다. 즉, 범위에서 변수가 선언된 위치에 관계없이 범위의 맨 위로 승격됩니다.

그러면 위의 작성 방법은 실제로 다음 작성 방법과 동일합니다.

몇 가지 예를 살펴보세요.

위의 예를 약간 변경하면:
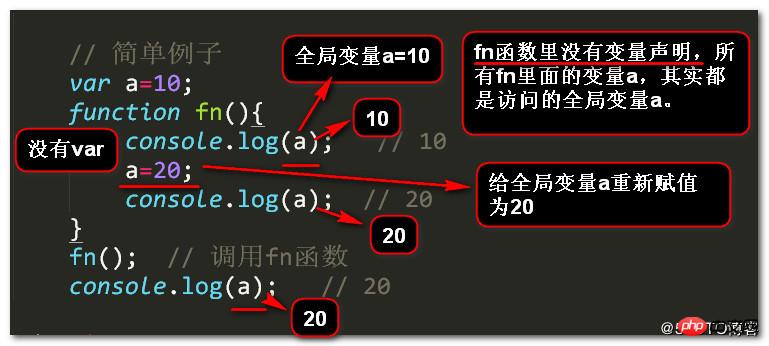
결과는 매우 ,

다른 예를 보세요:

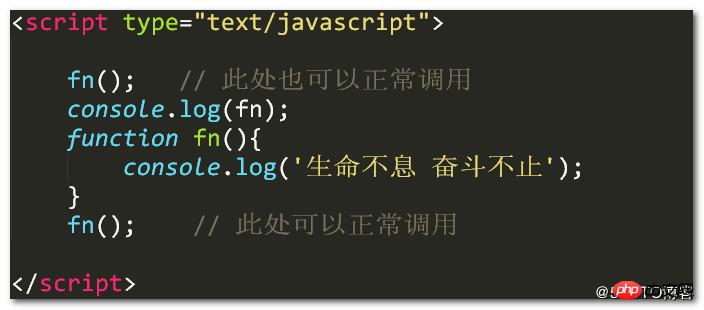
3: 함수 승격이란 무엇입니까?

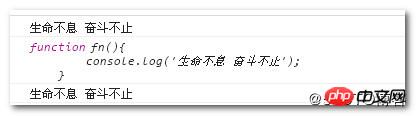
출력 결과는 다음과 같습니다.

참고: 함수 선언은 함수의 선언과 정의는 함께 범위의 맨 위로 끌어올려집니다.
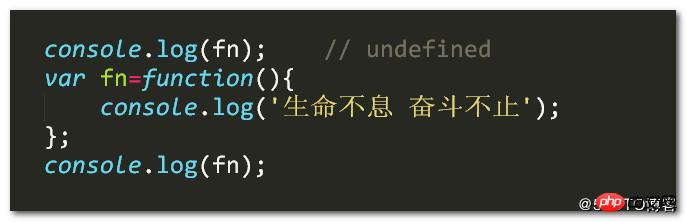
다음과 같이 작성하면: 함수 표현식선언된 함수

예:

출력 결과는 다음과 같습니다.

여기에 있는 사례를 읽으신 후 메소드를 마스터하셨으리라 믿습니다. 기사 등 정말 흥미롭습니다. PHP 중국어 웹사이트의 다른 관련 기사에도 주목해 주세요!
추천 자료:
정규식 개체를 사용하여 정규식 획득 단계를 자세히 구현
위 내용은 Webpack 로딩 모듈 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!