프런트엔드 테스트 피라미드를 사용하는 단계에 대한 자세한 설명
이번에는 프론트 엔드 테스트 피라미드 사용 단계에 대해 자세히 설명하겠습니다. 프론트 엔드 테스트 피라미드 사용 시 주의 사항은 무엇입니까?
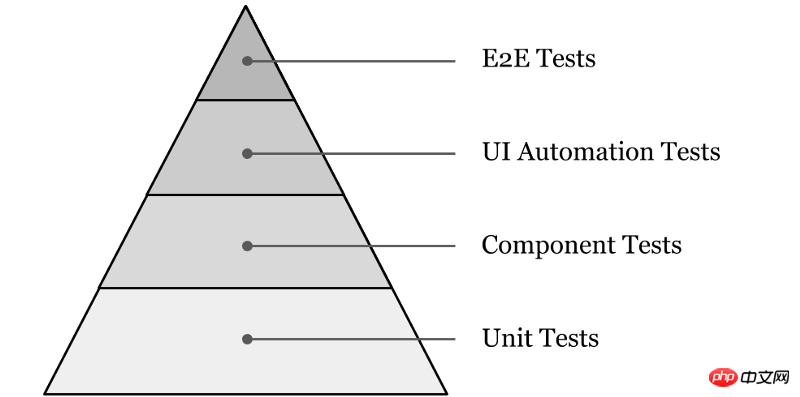
테스트 피라미드는 프론트엔드 테스트 분야에서 다층 구조를 적용하는 사람들에게서 나왔습니다(그림 1).

피라미드의 구조에 대해서는 다양한 의견이 있습니다. 원저자의 관점은 다음과 같습니다. 실제 프로젝트에서 사용한 일부 기술 스택은 다음과 같습니다.
엔드 투 엔드 테스트: 외부에서 전체 앱을 테스트해 보세요. 실제 서버 측 데이터를 사용하여 실제 브라우저 또는 모바일 장치에서 앱을 실행합니다. 일반적으로 End-to-End 테스트는 그룹 내 전문 테스터가 진행합니다(수동 테스트). 이때 대부분의 앱은 제작 단계 또는 준제작 단계에 있으며, 사용되는 데이터는 실제 온라인 데이터입니다.
UI 자동화 테스트: 앱의 주요 모듈을 외부에서 테스트합니다. 일반적으로 시뮬레이션된 서버를 사용하여 실제 장비에서 실행됩니다. 많은 프런트엔드 자동화 테스트 프레임워크가 있습니다. 링크는 다음과 같습니다: 엔드투엔드 웹 테스트를 위한 가장 평점이 높은 Node.js 프레임워크 5개. CasperJS는 React DOM을 렌더링할 때 몇 가지 문제가 있습니다. Protractor는 Angluar 기반이고 구성이 약간 까다롭기 때문에 프로젝트에서는 악몽.js를 사용하여 자동화된 테스트를 위해 eletron으로 가상화된 브라우저를 호출합니다. 테스트를 위한 특정 데이터베이스.
구성 요소 테스트: 내부 및 통합 UI와 비즈니스 로직을 테스트합니다. 일반적으로 모의 서버를 사용하여 노드에서 실행됩니다. 우리 프로젝트에서는 Jest와 자체 Assertion 라이브러리가 포함된 Facebook의 CRA(Create React App)를 사용하기 때문에 즉시 사용하기 매우 편리하므로 Jest+Enzyme을 컴포넌트 테스트에 사용합니다. 온라인에는 많은 기본 튜토리얼이 있으며 Jest 및 Enzyme의 공식 웹사이트에서도 읽을 수 있습니다.
단위 테스트: UI를 제쳐두고 프로젝트를 여러 단위로 나누고 비즈니스 로직을 테스트합니다. Node를 사용하여 실행하고 각 유닛 외부에서 모의 데이터를 사용합니다.
다음은 주로 구성 요소 및 단위 테스트에 대해 설명합니다.
react+redux+saga를 기반으로 하는 단일 페이지 애플리케이션이므로 각 페이지 또는 구성 요소의 기본 구조는 4개 부분으로 나뉩니다: sagas Stores 비즈니스 로직 및 인덱스 포함 관련 작업 및 감소기를 사용하여 구성 요소는 UI 렌더링만 수행하고 컨테이너는 저장소와 구성 요소를 연결하는 역할을 담당합니다. 그래서 제가 채택한 테스트 계획은 다음과 같습니다:
sagas: redux-saga-test-plan을 사용하여 생성 기능을 시뮬레이션하고, 테스트를 위해 시뮬레이션된 데이터를 사용하고, 제공자를 사용하여 Reducer 및 테스트 관련 선택기와 함께 http 요청 데이터를 시뮬레이션합니다. 감속기와 동시에 동작합니다.
container: redux-mock-store를 사용하여 redux 스토어와 해당 작업 및 상태 디스패치 일치 테스트를 시뮬레이션합니다.
컴포넌트: Enzyme의shallow 및 mock props를 사용하여 컴포넌트를 렌더링하고(최하위 컴포넌트인 경우 mount를 사용하여 반응 컴포넌트의 수명 주기를 테스트할 수 있음) Jest의 모의 기능을 사용하여 클릭 및 기타 동작을 시뮬레이션합니다. .
index: 인덱스의 주요 부분은 sagas 및 컨테이너 부분에서 테스트되었습니다. 자세한 테스트는 (필요하지 않다고 생각합니다) redux의 공식 테스트 문서를 참조할 수 있습니다.
중국의 일반 개발 팀에는 전담 테스터가 있지만 해외의 소규모 팀에는 없습니다. 따라서 개발을 진행하면서 지속적으로 테스트 코드를 업데이트할 필요가 있습니다.
지난 몇 달 동안의 테스트에 대한 개인적인 이해입니다. 잘못된 점이 있거나 충분히 상세하지 않은 경우 수정해 주시기 바랍니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 프런트엔드 테스트 피라미드를 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고




