페이지의 실행 컨텍스트 사용법에 대한 자세한 설명
이번에는 페이지의 실행 컨텍스트 사용에 대한 자세한 설명을 가져오겠습니다. 페이지의 실행 컨텍스트에 대한 주의사항은 무엇인가요?
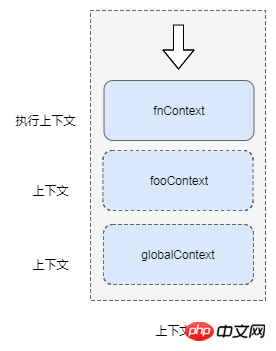
JavaScript 코드가 실행 가능한 코드를 실행하면 해당 실행 컨텍스트가 생성되고 해당 컨텍스트가 컨텍스트 스택에 푸시됩니다.
컨텍스트에는 다음 3가지 중요한 속성이 포함되어 있습니다.
| name | - | |
|---|---|---|
| 변수 개체(VO, 변수 개체) | 현재 함수에 의해 정의된 변수, 함수, 매개 변수 | |
| 스코프 체인 | 소스 코드 정의 시 형성되는 스코프 체인 | |
| this |
컨텍스트는 이해를 돕기 위해 추상적인 개념이고 VO, 범위, 그리고 다음과 같은 세 가지 속성을 포함한다고 가정합니다.
function foo (c) {
let a = 1
let b = function () {}
}
// foo函数的上下文
fooContext = {
VO: {
arguments: { // 实参
c: undefind,
length: 0
},
a: 1, // 变量
b: reference to function (){} // 函数
},
Scope: [VO, globalContext.VO], // 作用域链
this: undefind // 非严格模式下为 this
}그래서 컨텍스트는 함수가 실행될 때의 환경이거나 종속 리소스의 모음입니다. , 함수가 실행될 때 어떤 변수와 함수를 얻을 수 있는지 결정합니다.
실행 컨텍스트(EC): 함수가 실행 중인 상태인 경우 함수의 컨텍스트를 실행 컨텍스트라고 합니다. 동시에 함수가 실행되지 않는 상태인 경우 이를 (일반) 컨텍스트라고 합니다. 문맥. 따라서 실행 컨텍스트는 컨텍스트의 다른 상태일 뿐이며 본질적으로 둘 사이에는 차이가 없습니다. 执行上下文只是上下文的不同状态,本质上它们没有区别。
上下文栈
上下文栈又称为执行栈(ECS), 浏览器中 javascript 解析器本身是单线程的,即同一时间只能处理一个上下文及对应的代码段,所以 javascript 解析引擎使用上下文栈来管理上下文。所有的上下文创建后会保存在上下文栈队列里。栈底为全局上下文,栈顶为当前正在执行的上下文。

一个上下文就是一个执行单元, javascript 以栈的方式管理执行单元。页面初始化的时候首先会在栈底压入全局上下文,然后根据规则执行到可执行函数时会将函数的上下文压入上下文栈 中, 被压入的上下文包含有该函数运行时所需的资源(变量对象、作用域链、this),这些资源提供给函数运行时的表达式使用。
执行上下文可以理解为函数运行时的环境。同时执行上下文也是一个不可见的概念。
javascript 中有3种运行环境:
全局环境: 在浏览器中是
window, 在 node 环境中是global,当页面初始化时会将全局上下文压入上下文栈;函数环境: 当函数被调用执行时会收集该函数的资源,创建上下文并压入上下文栈;
eval环境,弃用
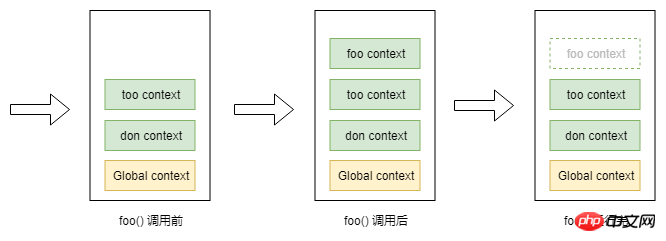
一个运行环境会对应一个上下文。位于栈顶的上下文执行完毕后会自动出栈,依次向下直至所有上下文运行完毕,最后浏览器关闭时全局上下文被销毁。为了好理解来举个栗子:
let i = 0
function foo () {
i++
console.log(i, 'foo')
}
function too () {
i++
console.log(i, 'too')
foo()
}
function don () {
i++
console.log(i, 'don')
too()
}
don()
// 1 "don"
// 2 "too"
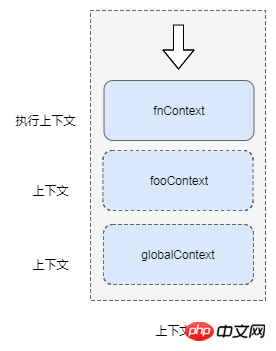
// 3 "foo"上面代码的逻辑就是先执行don(),然后是too()、foo()。执行到foo()时的上下文栈是这样的:

我们假设上下文栈为一个数组:ECStack :
ECStack = []
javascript 载入完成后首先解析执行的是全局代码,所以初始化的时候会向上下文栈中 push 全局上下文,我们用globalContext来表示。
ECStack = [ globalContext ]
全局作用域在整个代码运行阶段会一直存在,直至页面关闭时 ECStack 会被请空,从而globalContext则被销毁。
全局上下文创建的时候进行变量提升、生成变量对象等操作,而后会执行当前上下文中的可执行代码(函数、表达式)。遇到函数调用的时候会向上下文栈中push该函数的上下文。
function foo () {
console.log('foo')
}
function too () {
console.log('too')
foo()
}
function don () {
too()
}
don()执行逻辑可以理解为:
执行到 don(), 解析 don函数内部代码
生成 don 函数的上下文(vo、Scope chain、this)
压入 don 的上下文到 ECStack
执行 don 函数体内部的表达式
执行 too()
生成 too 函数的上下文(vo、Scope chain、this)
压入 too 的上下文到 ECStack
...
javascript 解析器不断递归直到 foo 函数执行完...foo 函数上下文被弹出...然后回溯到globalContext
컨텍스트 스택
컨텍스트 스택은 실행 스택(ECS)이라고도 합니다. 브라우저의 자바스크립트 파서 자체는 단일 스레드입니다. A 컨텍스트와 해당 코드 세그먼트만 처리할 수 있으므로 JavaScript 구문 분석 엔진은 컨텍스트 스택을 사용하여 컨텍스트를 관리합니다. 모든 컨텍스트는 생성된 후 컨텍스트 스택 큐에 저장됩니다. 스택의 맨 아래는 전역 컨텍스트이고, 스택의 맨 위는 현재 실행 중인 컨텍스트입니다. 🎜🎜a 컨텍스트는 실행 단위이며 JavaScript는 실행 단위를 스택으로 관리합니다. 페이지가 초기화되면 전역 컨텍스트가 먼저 스택 맨 아래에 푸시되고, 규칙에 따라 실행 가능한 함수가 실행되면 함수의 컨텍스트가
🎜🎜a 컨텍스트는 실행 단위이며 JavaScript는 실행 단위를 스택으로 관리합니다. 페이지가 초기화되면 전역 컨텍스트가 먼저 스택 맨 아래에 푸시되고, 규칙에 따라 실행 가능한 함수가 실행되면 함수의 컨텍스트가 컨텍스트 스택으로 푸시됩니다. code> 푸시된 컨텍스트에는 런타임에 필요한 리소스(변수 개체, 범위 체인, this)가 포함되어 있으며 이러한 리소스는 함수가 실행될 때 제공됩니다<a href="http://www.php.cn/%20wiki/81.html" target="_blank ">표현 🎜사용. 🎜🎜실행 컨텍스트는 함수가 실행될 때의 환경으로 이해될 수 있습니다. 동시에 실행 컨텍스트도 눈에 보이지 않는 개념입니다. 🎜🎜JavaScript에는 3가지 실행 환경이 있습니다: 🎜<ul class=" list-paddingleft-2"><li>🎜전역 환경: 브라우저에서는 <code>window이고, 노드 환경에서는 global, 페이지가 초기화되면 전역 컨텍스트가 컨텍스트 스택으로 푸시됩니다. 🎜// 伪代码 // don() ECStack.push(<don> functionContext); // 在don中调用了too, push too的上下文到上下文栈里 ECStack.push(<fun2> functionContext); // 在too中调用了foo, push foo的上下文到上下文栈里 ECStack.push(<fun3> functionContext); // foo执行完毕, 弹出上下文 ECStack.pop(); // too执行完毕, 弹出上下文 ECStack.pop(); // don执行完毕, 弹出上下文 ECStack.pop(); // 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭</fun3></fun2></don>
ECStack: 🎜rrreee🎜javascript 로딩이 완료된 후 가장 먼저 구문 분석하고 실행하는 것은 전역입니다. 전역 컨텍스트를 컨텍스트 스택에 푸시하기 위해 globalContext를 사용하여 이를 나타냅니다. 🎜rrreee🎜전역 범위는 전체 코드 실행 단계 동안 항상 존재합니다. 페이지가 닫히면 ECStack은 비어 있고 globalContext는 삭제됩니다. 🎜🎜글로벌 컨텍스트가 생성되면 변수 승격, 변수 객체 생성 등의 작업이 수행된 후 현재 컨텍스트의 실행 코드(함수, 표현식)가 실행됩니다. 함수 호출이 발생하면 함수의 컨텍스트가 컨텍스트 스택으로 푸시됩니다. 🎜rrreee🎜실행 로직은 다음과 같이 이해될 수 있습니다: 🎜- 🎜don()으로 실행, don 함수의 내부 코드 구문 분석🎜
- 🎜don 함수 컨텍스트 생성(vo, Scope chain, this)🎜
- 🎜don의 컨텍스트를 ECStack으로 푸시🎜
- 🎜don 함수 본문 내부에서 표현식 실행🎜 li>
- 🎜Execute too()🎜
- 🎜too 함수의 컨텍스트 생성(vo, Scope chain, this)🎜
- 🎜 too의 컨텍스트를 ECStack으로 푸시🎜
- 🎜...🎜
执行逻辑的伪代码如下:
// 伪代码 // don() ECStack.push(<don> functionContext); // 在don中调用了too, push too的上下文到上下文栈里 ECStack.push(<fun2> functionContext); // 在too中调用了foo, push foo的上下文到上下文栈里 ECStack.push(<fun3> functionContext); // foo执行完毕, 弹出上下文 ECStack.pop(); // too执行完毕, 弹出上下文 ECStack.pop(); // don执行完毕, 弹出上下文 ECStack.pop(); // 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭</fun3></fun2></don>
需要注意的是,上下文与作用域(scope)是不同的概念。上下文是一个运行时概念,浏览器运行后执行 js 代码,将不同的上下文加入上下文栈中,顶层的上下文对应的代码块执行完后又将该上下文销毁。 而作用域是一个静态概念,根据所在代码片段的位置及词法关系确立的,不管浏览器运行与否,源代码的作用域关系、变量的访问权限依然不变。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 페이지의 실행 컨텍스트 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
Apple은 화요일에 iOS 17.4 업데이트를 출시하여 iPhone에 수많은 새로운 기능과 수정 사항을 추가했습니다. 업데이트에는 새로운 이모티콘이 포함되어 있으며 EU 사용자는 다른 앱 스토어에서도 해당 이모티콘을 다운로드할 수 있습니다. 또한, 업데이트는 iPhone 보안 제어를 강화하고 사용자에게 더 많은 선택권과 보호 기능을 제공하기 위해 더 많은 "도난당한 장치 보호" 설정 옵션을 도입합니다. "iOS17.3에서는 최초로 '도난 기기 보호' 기능을 도입해 사용자의 민감한 정보에 대한 보안을 강화했습니다. 사용자가 집이나 기타 친숙한 장소를 떠나 있을 때 이 기능을 사용하려면 먼저 생체 정보를 입력해야 합니다. Apple ID 암호 변경, 도난 기기 보호 끄기 등 특정 데이터에 접근하고 변경하려면 정보를 다시 입력해야 합니다.




