프런트엔드의 페이지 렌더링 최적화 방법 요약
이번에는 프런트엔드 페이지 렌더링 최적화 방법에 대해 요약해보겠습니다. 프런트엔드 페이지 렌더링 최적화를 위한 주의사항은 무엇인가요?
최적화를 해야 하는 이유
고전적인 문제: 너무 긴 흰색 화면 시간, 열악한 사용자 경험
원인: 네트워크 문제, 중요 렌더링 경로(CRP) 문제
최적화 방법
최적화 방법, 온라인에서 검색하세요. 네트워크 최적화 및 정적 리소스(html, js, css, 이미지) 최적화에 지나지 않는 많은 최적화 요약이 있습니다. 다음으로는 네트워크 최적화는 제쳐두고 정적 자원의 최적화만 분석하겠습니다. 정적 리소스를 최적화하는 열쇠는 Critical Rendering Path(CRP)의 작동 원리와 규칙을 깊이 이해해야 한다는 것입니다.
1. 브라우저의 주요 렌더링 경로(html 로딩 과정)를 이해하세요.
면접 필수 질문:
1. URL 입력부터 페이지 표시까지의 전체 과정을 설명해주세요.
2. HTML 로딩의 전체 과정을 설명해주세요.
위와 같은 질문에 정확하게 대답하려면 어떻게 해야 할까요? 그러면 브라우저의 중요한 렌더링 경로를 완전히 이해해야 합니다. 작동 원리를 이해해야만 정적 리소스에 대한 최적화 솔루션을 더 잘, 더 깊이 이해할 수 있습니다.
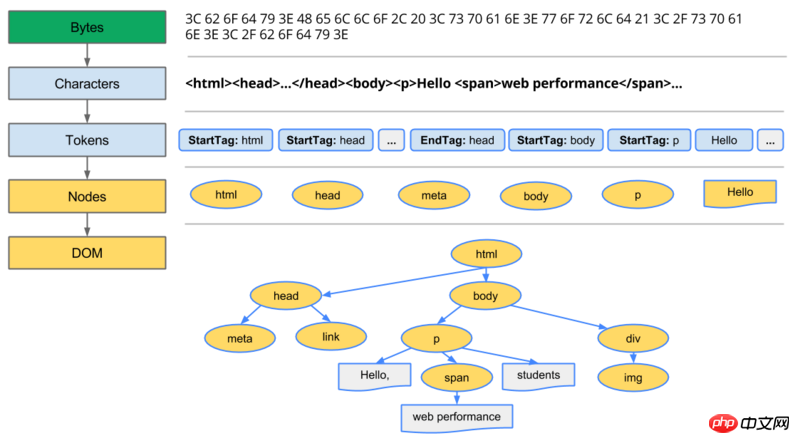
렌더링의 중요한 경로 다음 5 단계로 나뉩니다 tree
构建过程:Bytes->Characters->Tokens->Nodes->Dom
렌더링 트리에 따라 레이아웃하려면 노드의 기하학적 정보를 계산합니다(레이아웃)
화면에 각 노드를 그립니다(페인트) 
- 우선 다음과 같이 할 수 있습니다. 위의 5단계에서 볼 수 있듯이 DOM 트리와 CSSOM 트리가 생성된 후에야 렌더링 트리가 생성될 수 있으므로 이 두 단계는 전체 렌더링을 차단합니다. 물론 DOM 트리는 페이지 콘텐츠를 제공해야 합니다. CSSOM의 필요성은 그다지 명확하지 않으므로 CSSOM에서 구성됩니다. 프로세스 중에 일부 최적화가 이루어질 수 있습니다. 최적화를 수행하기 전에 먼저 이러한 지식 포인트를 이해해야 합니다.
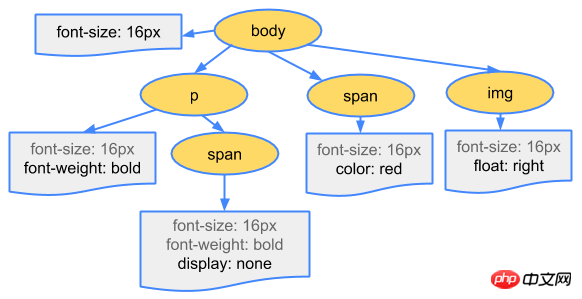
위의 세 가지 지식을 바탕으로 CSS 최적화가 할 수 있는 일은 다양한 CSS 사용 시나리오와
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM
로그인 후 복사우선순위
CSS가 필요한 경우 
- (1. 참조 위치가 더 높음, 2. 파일 크기를 줄임)하여 첫 번째 렌더링의 차단을 줄이도록 하세요 2. javascript
- 렌더링에 미치는 영향과 영향을 줄이기 위한 전략먼저 javascript에 대해 논의해 보겠습니다. 웹 페이지, 콘텐츠, 스타일의 모든 측면을 수정하고 사용자 상호 작용에 응답할 수 있습니다. 그러나 JavaScript는 DOM 구성을 방지하고 웹 페이지 렌더링을 지연시킬 수도 있습니다. javascript, DOM, CSSOM 간의 종속성을 살펴보겠습니다.
- javascript는 콘텐츠와 스타일을 수정할 수 있습니다
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)로그인 후 복사
CSSOM 구성은 javascript 실행에 영향을 미칩니다최적화되지 않음-- JavaScript가 정상적으로 로드됨1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞로그인 후 복사
최적화 후--Javascript가 비동기적으로 로드됨
-
위의 분석을 바탕으로 우리는 먼저 로드할 필요가 없는 js에 대해 비동기 로딩을 선택하는 것이 최선의 선택이라는 것을 분명히 알 수 있습니다.
3. 이미지가 첫 번째 화면 렌더링에 미치는 영향
이미지는 첫 번째 화면의 렌더링을 방해하지 않지만, 사용자 경험을 높이기 위해서는 적절한 크기의 이미지를 로드하여 이미지 렌더링 속도를 높이는 것을 고려해야 합니다.
주요 렌더링 경로를 평가하는 방법
이전 콘텐츠를 통해 주요 경로 렌더링과 가능한 최적화 기회의 기본 원칙을 이해할 수 있습니다. 이제 기존 페이지의 CRP 성능을 평가하는 데 도움이 되는 몇 가지 도구를 사용해야 합니다.
테스트 도구: Lighthouse는 웹 페이지를 신속하게 테스트하고 성능 보고서를 제공할 수 있습니다.
모니터링 도구: Nivigation Timing Api 코드를 설정하고 사용자 성능을 실시간으로 모니터링하세요.
Summary
javascript는 DOM 구성을 차단하고(DOMCommentLoadedtrigger가 지연됨) CSS 다운로드 및 완료 시 javascript 실행이 차단됩니다. 자바스크립트가 없거나 비동기식 자바스크립트만 있는 페이지에서는 DOM 구성과 CSSOM 구성이 서로 영향을 미치지 않습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 프런트엔드의 페이지 렌더링 최적화 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Novel은 매우 인기 있는 소설 읽기 소프트웨어입니다. 우리는 종종 Tomato Novel에서 읽을 새로운 소설과 만화를 가지고 있습니다. 많은 친구들도 용돈을 벌고 소설의 내용을 편집하고 싶어합니다. 글로 쓰고 싶은데, 그 안에 소설을 어떻게 쓰는지 친구들도 모르니까, 소설 쓰는 방법에 대한 소개를 함께 살펴보는 시간을 가져보겠습니다. 토마토 소설을 사용하여 소설을 쓰는 방법에 대한 튜토리얼을 공유하세요. 1. 먼저 휴대폰에서 토마토 무료 소설 앱을 열고 개인 센터 - 작가 센터를 클릭하세요. 2. 토마토 작가 도우미 페이지로 이동하여 새로 만들기를 클릭하세요. 소설의 끝 부분에 예약하십시오.
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
현대 사회에서 휴대폰은 우리 삶에 없어서는 안 될 필수품이 되었습니다. 일상적인 의사소통, 업무, 생활을 위한 중요한 도구로 WeChat이 자주 사용됩니다. 그러나 서로 다른 거래를 처리할 때 두 개의 WeChat 계정을 분리해야 할 수도 있습니다. 이를 위해서는 휴대폰이 동시에 두 개의 WeChat 계정에 로그인하는 기능을 지원해야 합니다. 국내 유명 브랜드인 화웨이 휴대폰은 많은 사람들이 사용하고 있습니다. 그렇다면 화웨이 휴대폰에서 위챗 계정을 2개 개설하는 방법은 무엇일까요? 이 방법의 비밀을 공개해보겠습니다. 우선, Huawei 휴대폰에서 두 개의 WeChat 계정을 동시에 사용해야 합니다.
 Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
1. 먼저 Kujiale에서 렌더링할 디자인 계획을 엽니다. 2. 그런 다음 렌더링 메뉴에서 평면도 렌더링을 엽니다. 3. 그런 다음 평면도 렌더링 인터페이스의 매개변수 설정에서 직교를 클릭합니다. 4. 마지막으로 모델 각도를 조정한 후 Render Now를 클릭하여 직교 평면도를 렌더링합니다.
 Go 언어의 방법과 기능의 차이점과 응용 시나리오 분석
Apr 04, 2024 am 09:24 AM
Go 언어의 방법과 기능의 차이점과 응용 시나리오 분석
Apr 04, 2024 am 09:24 AM
Go 언어 메소드와 함수의 차이점은 구조와의 연관성에 있습니다. 메소드는 구조와 연관되어 구조 데이터를 조작하는 데 사용되며, 메소드는 유형과 독립적이며 일반 작업을 수행하는 데 사용됩니다.
 C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
시간 복잡도는 입력 크기를 기준으로 알고리즘의 실행 시간을 측정합니다. C++ 프로그램의 시간 복잡성을 줄이는 팁에는 데이터 저장 및 관리를 최적화하기 위한 적절한 컨테이너(예: 벡터, 목록) 선택이 포함됩니다. Quick Sort와 같은 효율적인 알고리즘을 활용하여 계산 시간을 단축합니다. 여러 작업을 제거하여 이중 계산을 줄입니다. 불필요한 계산을 피하려면 조건부 분기를 사용하세요. 이진 검색과 같은 더 빠른 알고리즘을 사용하여 선형 검색을 최적화합니다.




