재계산을 위해 JS를 사용하여 여러 배열을 병합하는 방법
이번에는 JS를 사용하여 재계산을 위해 여러 배열을 병합하는 방법과 JS를 사용하여 재계산을 위해 여러 배열을 병합할 때 어떤 참고사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
이 문서의 예에서는 JS에서 구현된 여러 배열을 병합하기 위한 중복 제거 알고리즘을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
var arr1 = ['a','b'];
var arr2 = ['a','c','d'];
var arr3 = [1,'d',undefined,true,null];
//合并两个数组,去重
var concat_ = function(arr1,arr2){
//不要直接使用var arr = arr1,这样arr只是arr1的一个引用,两者的修改会互相影响
var arr = arr1.concat();
//或者使用slice()复制,var arr = arr1.slice(0)
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
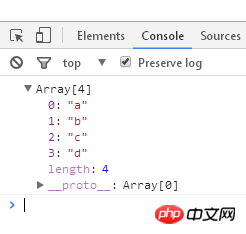
console.log(concat_(arr1,arr2));실행 결과:

var arr1 = ['a','b'];
var arr2 = ['a','c','d'];
var arr3 = [1,'d',undefined,true,null];
//合并多个数组,去重
var concat = function(arr1,arr2,arr3){
if(arguments.length <= 1){
return false;
}
var concat_ = function(arr1,arr2){
var arr = arr1.concat();
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
var result = concat_(arr1,arr2);
for(var i=2;i<arguments.length;i++){
result = concat_(result,arguments[i]);
}
return result;
}
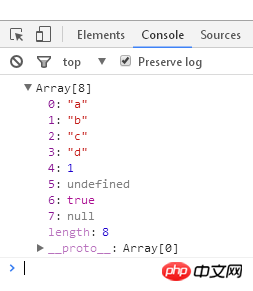
console.log(concat(arr1,arr2,arr3));실행 결과:

//合并多个数组,去重,排序
var arr1 = [1,6,4,0];
var arr2 = [8,20,7,4.5];
var arr3 = [6,0,7,90,2];
var concat = function(arr1,arr2,arr3){
if(arguments.length <= 1){
return false;
}
var concat_ = function(arr1,arr2){
var arr = arr1.concat();
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
var result = concat_(arr1,arr2);
for(var i=2;i<arguments.length;i++){
result = concat_(result,arguments[i]);
}
//排序
function sortNumber(a,b){
return a - b;
}
return result.sort(sortNumber);
}
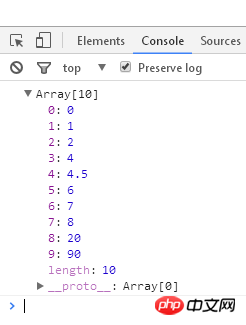
console.log(concat(arr1,arr2,arr3));실행 결과:

나는 당신이 방법을 마스터했다고 믿습니다. 이 기사의 사례를 읽은 후 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
antd 드롭다운 상자 연결을 사용하는 단계에 대한 자세한 설명
위 내용은 재계산을 위해 JS를 사용하여 여러 배열을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7797
7797
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Word 문서 작업에 대한 자세한 설명: 두 페이지를 하나로 병합
Mar 26, 2024 am 08:18 AM
Word 문서 작업에 대한 자세한 설명: 두 페이지를 하나로 병합
Mar 26, 2024 am 08:18 AM
Word 문서는 일상 업무와 학습에서 가장 자주 사용되는 응용 프로그램 중 하나입니다. 문서 작업을 하다 보면 두 페이지를 하나로 병합해야 하는 상황이 가끔 발생할 수 있습니다. 이 기사에서는 독자가 문서 레이아웃을 보다 효율적으로 처리할 수 있도록 Word 문서에서 두 페이지를 한 페이지로 병합하는 방법을 자세히 소개합니다. Word 문서에서 두 페이지를 하나로 병합하는 작업은 일반적으로 용지 비용과 인쇄 비용을 절약하거나 문서를 더 간결하고 깔끔하게 만들기 위해 사용됩니다. 다음은 두 페이지를 하나로 병합하는 구체적인 단계입니다. 1단계: 작동해야 하는 단어를 엽니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




