이번에는 swig와 결합된 node를 사용하여 템플릿을 렌더링하는 방법을 보여드리겠습니다. swig와 결합된 node를 사용하여 템플릿을 렌더링할 때 주의사항은 무엇입니까?
먼저 Express 프레임워크를 사용하여 노드 백엔드에 서비스를 구축하세요
var express = require('express');
var server = express();
server.listen(8080,'localhost',(req,res)=>{
console.log('服务器启动...');
})시작이 성공한 후 swig 템플릿의 관련 구성 설정을 시작하세요. 구체적인 코드는 다음과 같습니다.
npm install swig -s
설치가 성공한 후 swig 구성을 추가하면 코드는 다음과 같습니다.
//配置摸板引擎
var swig = require('swig');
//参数1,摸板引擎的名称,固定字段
//参数2,摸板引擎的方法
server.engine('html',swig.renderFile);
//摸板引擎存放目录的关键字,固定字段
//实际存在的目录,html文件就在html文件夹下面
server.set('views',dirname+'/html');
//注册摸板引擎,固定字段
server.set('view engine','html');
//关闭swig缓存,缓存的目的也是提高node服务器的响应速度
swig.setDefaults({cache:false});렌더링해야 하는 데이터 구성:
server.get('/',(req,res)=>{
//render方法只有在使用摸板引擎之后才会生效,其中 参数1是需要渲染的摸板名称,参数2就是需要渲染到页面的一些参数
res.render('temp',{
name:'张三',
user:{
name:'栗子',
age:18
},
lists:['item1','item2','item3','item4','item5',
'item6','item7','item8','item9','item10','item11','item12',
'item13','item14','item15','item16','item17','item18','item19',
'item20','item21','item22','item23','item24','item25','item26']
});
})html 파일의 특정 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>摸板引擎</p>
<!-- {{}} 插值表达式-->
姓名:<p>{{name}}</p>
{% if user.name == '栗子' && user.age == '18'%}
姓名:<p>栗子</p>
{% elseif user.name == '张三'%}
<p>张三</p>
{% endif %}
<p>遍历数组</p>
{% for items in lists%}
<li>items</li>
{% endfor %}
<!-- 页面上面设置数据 -->
{% set arr = [1,2,3,4,5]%}
<p>{{arr.length}}</p>
<!-- 如何引入页面-->
{% include './common.html' %}
</body>
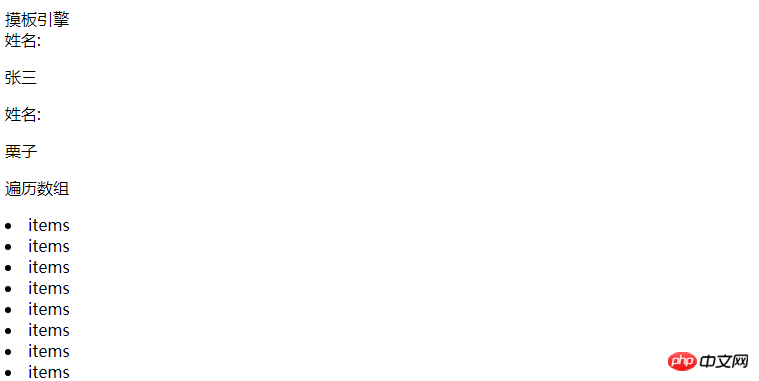
</html>특정 페이지는 다음과 같습니다.

위에서는 페이지 렌더링에 매개변수를 전달하기 위해 swig 템플릿 엔진을 사용하는 방법을 설명합니다. 아래에서는 swig를 사용하여 html의 공개 부분을 추출하는 방법을 살펴보겠습니다.
html 페이지의 공개 부분, 예: 헤더, 공용 js CSS 파일, 탐색 모음 등
공개 페이지 설정:
<header>
<title>node</title>
<!-- css占位符主要用来显示其他页面的个性化的css文件,例如home.css about.css -->
{% block css%}
{% endblock %}
<link rel="stylesheet" href="/static/css/layout.css" rel="external nofollow" >
</header>
<!-- 所以页面公共的导航栏 -->
<nav>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">商品列表</a></li>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
</nav>
<!-- content占位符主要用来显示其他页面的个性化的内容显示,不同的页面有不同的显示方式 -->
{% block content%}
{% endblock %}
<!-- js占位符主要用来显示其他页面的个性化的js文件,例如home.js about.js -->
{% block js%}
{% endblock %}
<script src="/static/js/layout.js"></script>home.html
<!-- 继承所有页面公共的页面模块layout.html -->
{% extends './layout.html'%}
{% block css %}
<link rel="stylesheet" href="/static/css/home.css" rel="external nofollow" >
{% endblock %}
{% block content %}
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
{% endblock %}
{% block js %}
<script src="/static/js/home.js"></script>
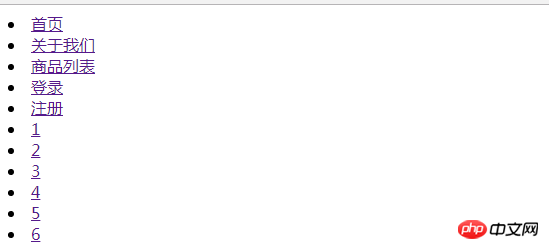
{% endblock %}노드 서버를 시작하고 홈 페이지를 렌더링하면
server.get('/',(req,res)=>{
res.render('www/home',{});
})
I가 표시됩니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에 있는 다른 관련 기사를 주의 깊게 살펴보시기 바랍니다.
추천 자료:
JS를 사용하여 여러 배열을 병합하여 다시 계산하는 방법
jquery가 동적으로 클릭 이벤트를 추가하는 단계별 설명
위 내용은 Swig 렌더링 템플릿과 결합된 노드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!