vue-cli 구성 요소를 가져오고 사용하는 방법
이번에는 vue-cli 구성 요소를 가져오고 사용하는 방법과 vue-cli 구성 요소 가져오기 및 사용을 구현하는 notes에 대해 설명하겠습니다.
파일은 모듈이므로 모듈을 소개해야 하며, 모듈을 노출시키는 방법
컴포넌트에서 다른 컴포넌트를 사용하는 방법은 컴포넌트 소개, 컴포넌트 등록, 컴포넌트 사용의 3단계입니다
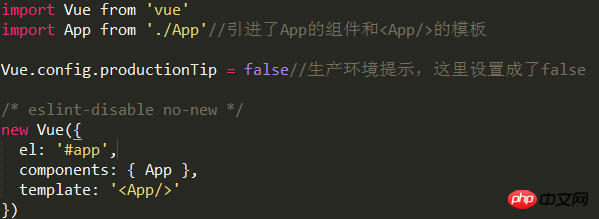
1 .main.js 파일 해석
.은 전체 프로젝트에 대한 항목 파일입니다. src 폴더 아래
.import(es6)는 vue 및 루트 구성 요소 app.vue
를 소개합니다.
 2.
2.
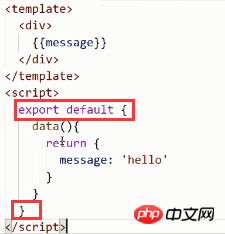
. 정의된 컴포넌트는 일반적으로 컴포넌트 디렉토리에 위치합니다.
. 컴포넌트 사용 과정은
a입니다. , 노출할 필요 없음)
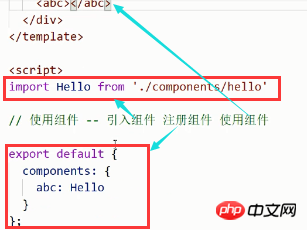
 b. 상위 컴포넌트 소개 하위 컴포넌트, 등록된 컴포넌트(전역 컴포넌트는 도입할 필요 없음), 컴포넌트
b. 상위 컴포넌트 소개 하위 컴포넌트, 등록된 컴포넌트(전역 컴포넌트는 도입할 필요 없음), 컴포넌트
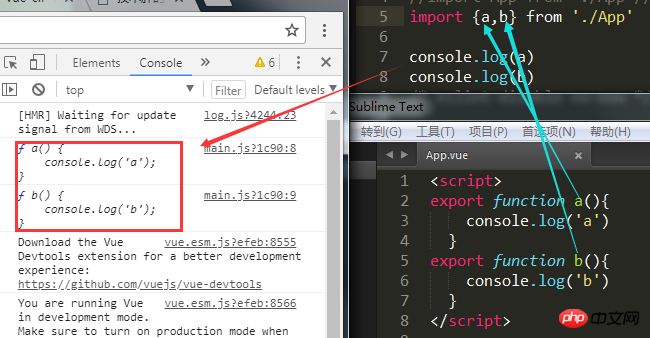
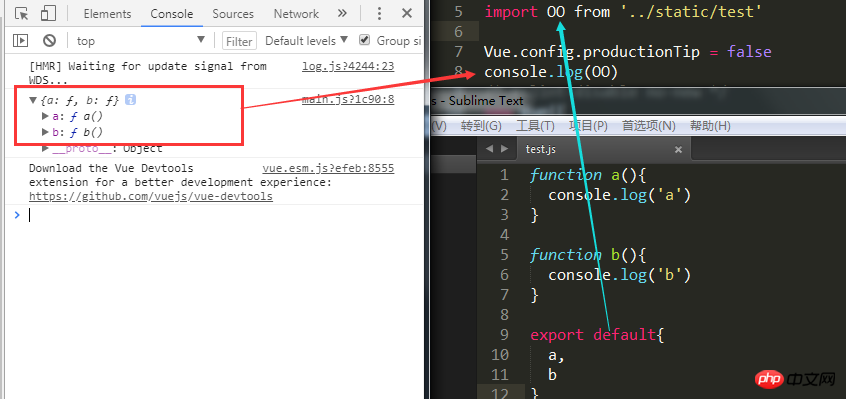
 확장 사용: import
확장 사용: import
import OO from XX
1.import는 var 및 변수 OO를 선언하는 것과 동일합니다(사용자 정의, 구조 분해 할당 모두 가능)
2.from: 가져올 파일
자체 정의 파일인 경우 반드시 node-modules 아래에 파일을 가져오는 경우
import 변수 from 'module path import {destructuring 할당} from 'module path
import {destructuring 할당} from 'module path
3. 이때 OO는 객체
. 이 글의 사례를 읽으셨다고 믿으세요. 방법을 익히신 후, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주의 깊게 살펴보시기 바랍니다! 
antd 드롭다운 상자 연결을 사용하는 단계에 대한 자세한 설명
JS를 사용하여 여러 배열을 병합하여 다시 계산하는 방법
위 내용은 vue-cli 구성 요소를 가져오고 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 49
49
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 NetEase Cloud Music에서 로컬 노래를 가져오는 방법 로컬 노래를 가져오는 방법
Mar 13, 2024 am 11:19 AM
NetEase Cloud Music에서 로컬 노래를 가져오는 방법 로컬 노래를 가져오는 방법
Mar 13, 2024 am 11:19 AM
우리가 노래를 듣기 위해 이 플랫폼을 사용할 때, 대부분은 듣고 싶은 노래가 있어야 합니다. 물론 저작권이 없기 때문에 듣지 못할 수도 있습니다. 물론 일부 노래를 직접 사용할 수도 있습니다. 현지에서 수입한 것입니다. 올라가서 들어보세요. 일부 노래를 다운로드하고 mp3 형식으로 직접 변환하여 가져오기 및 기타 상황을 위해 휴대폰에서 스캔할 수 있습니다. 하지만 대부분의 사용자는 로컬 노래 콘텐츠 가져오기에 대해 잘 모르므로 이러한 문제를 잘 해결하기 위해 오늘 편집자는 묻지 않고도 더 나은 선택을 할 수 있도록 설명합니다. 당신은 관심이 있습니다,
 Vue를 사용하여 Excel 가져오기 기능을 구현하는 방법
Jul 22, 2023 pm 07:46 PM
Vue를 사용하여 Excel 가져오기 기능을 구현하는 방법
Jul 22, 2023 pm 07:46 PM
Vue를 사용하여 Excel 가져오기 기능을 구현하는 방법 Vue.js는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 프레임워크입니다. 다양한 편리한 기능과 사용하기 쉬운 API를 제공하므로 기능이 풍부한 애플리케이션을 빠르게 구축할 수 있습니다. 이번 글에서는 Vue.js를 사용하여 Excel 가져오기 기능을 구현하는 방법을 소개하겠습니다. 먼저 엑셀 파일 데이터를 구문 분석하고 추출하는 JavaScript 라이브러리인 "xlsx"라는 라이브러리를 설치해야 합니다.
 oiv 파일을 openiv로 가져오는 방법
Feb 21, 2024 pm 11:12 PM
oiv 파일을 openiv로 가져오는 방법
Feb 21, 2024 pm 11:12 PM
OpenIV는 GTA 게임에서 OIV 파일을 가져오는 데 사용할 수 있는 매우 편리한 도구입니다. OIV 파일은 모드 또는 수정 파일을 설치하기 쉬운 형식으로 패키지하는 데 사용되는 특정 파일 형식입니다. 이 기사에서는 OpenIV를 사용하여 OIV 파일을 가져오는 방법을 소개합니다. 먼저 OpenIV 소프트웨어가 설치되어 있는지 확인하십시오. 그렇지 않은 경우 공식 웹사이트에서 다운로드하여 지침에 따라 설치할 수 있습니다. 그런 다음 신뢰할 수 있는 소스에서 필요한 OIV 파일을 다운로드하세요. 다양한 GTA 모딩 커뮤니티나 M을 찾을 수 있습니다.
 Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue는 매우 인기 있는 프런트 엔드 프레임워크로, 개발자가 효율적이고 유연하며 유지 관리하기 쉬운 웹 애플리케이션을 구축하는 데 도움이 되는 구성 요소화, 데이터 바인딩, 이벤트 처리 등과 같은 많은 도구와 기능을 제공합니다. 이번 글에서는 Vue를 사용하여 캘린더 컴포넌트를 구현하는 방법을 소개하겠습니다. 1. 요구사항 분석 먼저 이 캘린더 구성요소의 요구사항을 분석해야 합니다. 기본 달력에는 다음과 같은 기능이 있어야 합니다. 이번 달의 달력 페이지를 표시하고 특정 날짜를 클릭하여 이전 달 또는 다음 달로 전환할 수 있도록 지원합니다.
 중국어 데이터를 Oracle로 가져올 때 문자가 깨지는 문제를 해결하는 방법은 무엇입니까?
Mar 10, 2024 am 09:54 AM
중국어 데이터를 Oracle로 가져올 때 문자가 깨지는 문제를 해결하는 방법은 무엇입니까?
Mar 10, 2024 am 09:54 AM
제목: 중국어 데이터를 Oracle로 가져올 때 문자가 깨지는 문제를 해결하기 위한 방법 및 코드 예제. 중국어 데이터를 Oracle 데이터베이스로 가져올 때 잘못된 문자 세트 설정이나 가져오기 중 인코딩 변환 문제로 인해 문자가 깨지는 경우가 종종 있습니다. 프로세스. . 이 문제를 해결하기 위해 가져온 중국어 데이터가 올바르게 표시될 수 있도록 몇 가지 방법을 취할 수 있습니다. 다음은 몇 가지 해결 방법과 구체적인 코드 예입니다. 1. 데이터베이스 문자 집합 설정을 확인합니다. Oracle 데이터베이스에서 문자 집합 설정은 다음과 같습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해




