vue.js에 npm을 설치하는 방법
이번에는 vue.js에 npm을 설치하는 방법을 알려드리겠습니다. npm을 설치하기 위해 vue.js를 실행할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다.
먼저 nodejs와 npm 사이의 관계를 명확히 합니다.
node.js는 Google V8 엔진을 캡슐화한 javascript의 실행 환경입니다. 서버측 JavaScript 인터프리터입니다.
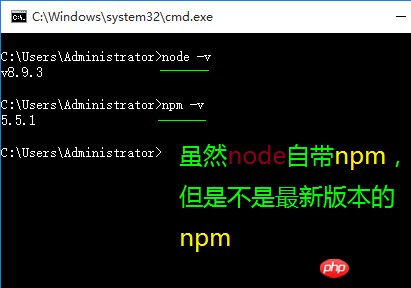
포함 관계, nodejs에는 npm이 포함됩니다. 예를 들어 nodejs를 설치하면 cmd를 열고 npm -v를 입력하면 npm이 설치되었음을 나타내는 npm 버전 번호가 표시됩니다.
마스터 요약 인용:
사실 npm은 nodejs의 패키지 관리자입니다. Node.js를 개발하다 보면 남이 작성한 자바스크립트 코드를 많이 사용하게 되는데, 다른 사람의 코드가 필요할 때마다 이름으로 검색해서 소스코드를 다운로드하고 압축을 풀어야 합니다. 그것을 사용하면 매우 번거로울 것입니다. 그래서 패키지 관리자 npm이 나타났습니다. 누구나 자신이 작성한 소스 코드를 npm 공식 웹사이트에 업로드합니다. 그 중 하나 이상을 사용하려면 소스 코드 위치에 관계없이 npm을 통해 직접 설치할 수 있습니다. 그리고 모듈 A를 사용하고 모듈 A가 모듈 B에 종속되고 모듈 B가 모듈 C와 D에 종속되는 경우 npm은 종속 관계를 기반으로 모든 종속 패키지를 다운로드하고 관리합니다. 이 모든 일을 우리가 직접 해야 한다면 얼마나 번거로울지 상상해 보십시오!
node -v node 버전을 확인하세요. 내장된 npm 패키지 관리자가 포함되어 종속 패키지를 설치할 수 있습니다.
npm install -g typescript
1. 사용하기 전에 먼저 세 가지가 어떤 용도로 사용되는지 이해해 봅시다.
npm: Nodejs용 패키지 관리자. webpack: 주요 목적은 리소스 병합 및 패키징과 같이 CommonJS 구문을 통해 브라우저에서 게시해야 하는 모든 정적 리소스를 준비하는 것입니다. vue-cli: 사용자가 생성한 Vue 프로젝트 템플릿입니다. (vue 프로젝트를 빠르게 시작도록 도와주세요. 즉, 기본 종속성 라이브러리를 포함한 vue 구조 세트를 제공합니다. 설치하려면 npm 설치만 필요합니다.) 시작:

그림에 표시된 대로 8.9를 다운로드합니다. .3 LTS(대부분의 사용자에게 권장)

설치하려면 두 번 클릭하세요

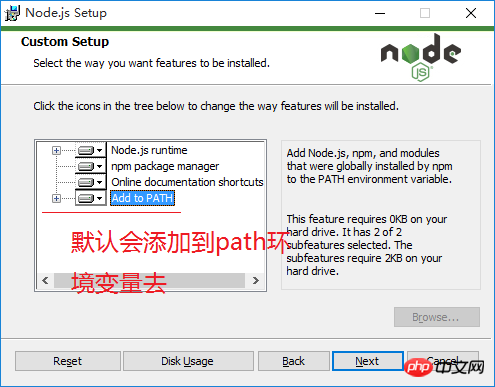
이 예에서는 기본 경로를 d:nodejs

다음으로 수정하세요
. 
마침이 완료되었습니다


CMD를 열고 정상인지 확인하세요



사용자에서 npm의 로컬 창고가 실행되고 있는지 확인하세요. 시스템 디스크 c 드라이브의 디렉터리(npm-cache를 사용하지 않았기 때문에 보지 못했습니다. 캐시 디렉터리는 사용하자마자 생성됩니다.) 이 두 디렉터리를 D:nodejs로 다시 이동하려고 했습니다. 먼저 아래와 같이 두 디렉터리를 생성합니다

다음 2개의 명령을 실행합니다. npm config set prefix "D:nodejsnode_global" npm config set 캐시 "D:nodejsnode_cache"

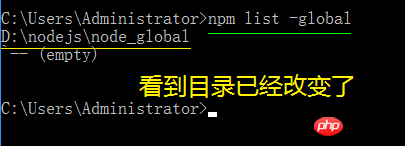
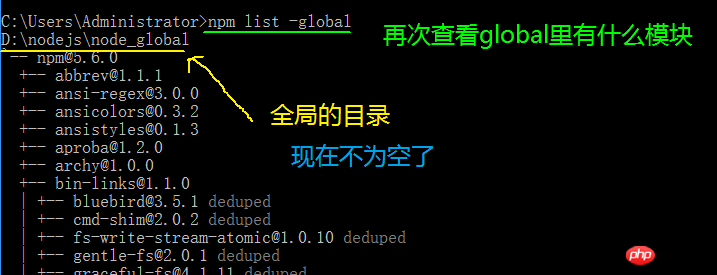
위와 같이 npm의 로컬 웨어하우스를 다시 주목해 보겠습니다. npm list -global
 명령을 입력하세요.
명령을 입력하세요.
npm config set Registry=http://registry.npm.taobao.org 명령을 입력하여 미러 스테이션을 구성하세요.
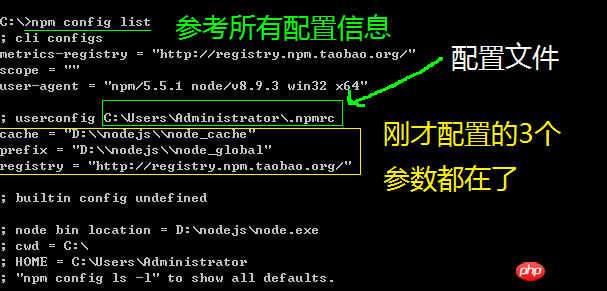
 모든 구성 정보를 표시하려면
모든 구성 정보를 표시하려면
Command npm config list를 입력하세요. 여기서는 구성 파일 C:UsersAdministrator.npmrc

텍스트 편집기를 사용하여 편집하면 구성 정보를 볼 수 있습니다. 지금 바로


미러 스테이션이 괜찮은지 확인하세요. 명령 1 npm config get Registry

미러 스테이션이 괜찮은지 확인하세요. 명령 2 Npm info vue vue 정보를 얻을 수 있는지 확인하세요.





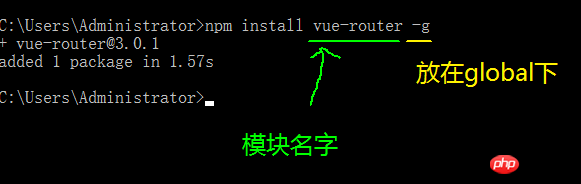
에 설치하는 것을 의미합니다. 2. NPM 설치 테스트 vue-router 명령: npm install vue- router -g





을 설치하세요. 




npm install을 실행하여 종속성을 설치합니다.

npm run dev

성공 인터페이스, 주소 http://localhost:8080

자동으로 브라우저 열기:/ /localhost: 8080/#/

npm run build는 정적 파일을 생성하고 dist 폴더에서 새로 생성된 index.html 파일을 열고 nmp 아래에 새로 생성된 vue01의 디렉터리 설명을 엽니다.

I 이 글의 사례를 읽으셨다고 믿으세요. 방법을 익히신 후, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주의 깊게 살펴보시기 바랍니다!
추천 도서:
위 내용은 vue.js에 npm을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 PyCharm 사용 튜토리얼: 작업 실행에 대해 자세히 안내합니다.
Feb 26, 2024 pm 05:51 PM
PyCharm 사용 튜토리얼: 작업 실행에 대해 자세히 안내합니다.
Feb 26, 2024 pm 05:51 PM
PyCharm은 매우 인기 있는 Python 통합 개발 환경(IDE)으로 Python 개발을 더욱 효율적이고 편리하게 만들어주는 다양한 기능과 도구를 제공합니다. 이 기사에서는 PyCharm의 기본 작동 방법을 소개하고 독자가 도구 작동을 빠르게 시작하고 능숙하게 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. PyCharm 다운로드 및 설치 먼저 PyCharm 공식 웹사이트(https://www.jetbrains.com/pyc)로 이동해야 합니다.
 sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo(수퍼유저 실행)는 일반 사용자가 루트 권한으로 특정 명령을 실행할 수 있도록 하는 Linux 및 Unix 시스템의 핵심 명령입니다. sudo의 기능은 주로 다음 측면에 반영됩니다. 권한 제어 제공: sudo는 사용자에게 일시적으로 수퍼유저 권한을 얻을 수 있는 권한을 부여하여 시스템 리소스와 민감한 작업을 엄격하게 제어합니다. 일반 사용자는 필요할 때만 sudo를 통해 임시 권한을 얻을 수 있으며, 항상 슈퍼유저로 로그인할 필요는 없습니다. 향상된 보안: sudo를 사용하면 일상적인 작업 중에 루트 계정을 사용하지 않아도 됩니다. 모든 작업에 루트 계정을 사용하면 올바르지 않거나 부주의한 작업에는 전체 권한이 부여되므로 예기치 않은 시스템 손상이 발생할 수 있습니다. 그리고
 Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
LinuxDeploy 작업 단계 및 주의 사항 LinuxDeploy는 사용자가 Android 장치에 다양한 Linux 배포판을 신속하게 배포하여 모바일 장치에서 완전한 Linux 시스템을 경험할 수 있도록 도와주는 강력한 도구입니다. 이 기사에서는 LinuxDeploy의 작동 단계와 주의 사항을 자세히 소개하고 독자가 이 도구를 더 잘 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 작업 단계: Linux 설치배포: 먼저 설치
 win10 부팅 암호를 얻기 위해 F2 키를 누르는 것을 잊은 경우 수행할 작업
Feb 28, 2024 am 08:31 AM
win10 부팅 암호를 얻기 위해 F2 키를 누르는 것을 잊은 경우 수행할 작업
Feb 28, 2024 am 08:31 AM
아마도 많은 사용자들이 집에 사용하지 않는 컴퓨터가 여러 대 있고, 오랫동안 사용하지 않았기 때문에 시동 암호를 완전히 잊어버렸기 때문에 암호를 잊어버린 경우 어떻게 해야 하는지 알고 싶습니까? 그럼 함께 살펴볼까요? win10 부팅 암호를 입력하는 데 F2 키를 잊어버린 경우 어떻게 해야 합니까? 1. 컴퓨터의 전원 버튼을 누른 다음 컴퓨터를 켤 때 F2 키를 누릅니다(컴퓨터 브랜드마다 BIOS에 들어가는 버튼이 다릅니다). 2. BIOS 인터페이스에서 보안 옵션을 찾으세요(컴퓨터 브랜드에 따라 위치가 다를 수 있음). 일반적으로 상단의 설정 메뉴에 있습니다. 3. 그런 다음 SupervisorPassword 옵션을 찾아 클릭합니다. 4. 이때 사용자는 자신의 비밀번호를 볼 수 있으며 동시에 옆에 있는 활성화를 찾아 Dis로 전환합니다.
 Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
스마트폰이 대중화되면서 스크린샷 기능은 일상적인 휴대폰 사용에 필수적인 기술 중 하나로 자리 잡았습니다. Huawei의 주력 휴대폰 중 하나인 Huawei Mate60Pro의 스크린샷 기능은 자연스럽게 사용자로부터 많은 관심을 끌었습니다. 오늘은 모두가 더욱 편리하게 스크린샷을 찍을 수 있도록 Huawei Mate60Pro 휴대폰의 스크린샷 작업 단계를 공유하겠습니다. 우선, Huawei Mate60Pro 휴대폰은 다양한 스크린샷 방법을 제공하며, 개인 습관에 따라 자신에게 맞는 방법을 선택할 수 있습니다. 다음은 일반적으로 사용되는 몇 가지 차단에 대한 자세한 소개입니다.
 PHP PDO 튜토리얼: 기초부터 숙달까지 고급 가이드
Feb 19, 2024 pm 06:30 PM
PHP PDO 튜토리얼: 기초부터 숙달까지 고급 가이드
Feb 19, 2024 pm 06:30 PM
1. PDO 소개 PDO는 PHP의 확장 라이브러리로 데이터베이스를 작동하는 객체 지향 방식을 제공합니다. PDO는 Mysql, postgresql, oracle, SQLServer 등을 포함한 다양한 데이터베이스를 지원합니다. PDO를 사용하면 개발자가 통합 API를 사용하여 다양한 데이터베이스를 운영할 수 있으므로 개발자가 서로 다른 데이터베이스 간에 쉽게 전환할 수 있습니다. 2. PDO를 데이터베이스에 연결합니다. PDO를 사용하여 데이터베이스에 연결하려면 먼저 PDO 개체를 생성해야 합니다. PDO 객체의 생성자는 데이터베이스 유형, 호스트 이름, 데이터베이스 사용자 이름 및 비밀번호라는 세 가지 매개변수를 받습니다. 예를 들어, 다음 코드는 mysql 데이터베이스에 연결하는 객체를 생성합니다: $dsn="mysq
 PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 작업: 공백을 효과적으로 제거하는 실용적인 방법 PHP 개발 시 문자열에서 공백을 제거해야 하는 상황에 자주 직면하게 됩니다. 공백을 제거하면 문자열이 더 깔끔해지고 후속 데이터 처리 및 표시가 쉬워집니다. 이 기사에서는 공백을 제거하는 몇 가지 효과적이고 실용적인 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 방법 1: PHP 내장 함수인 Trim()을 사용합니다. PHP 내장 함수인 Trim()을 사용하면 문자열 양쪽 끝의 공백(공백, 탭, 개행 등 포함)을 제거할 수 있어 매우 편리하고 쉽습니다. 사용.
 Astar 스테이킹 원칙, 수입 해체, 에어드랍 프로젝트 및 전략 및 운영 보모 수준 전략
Jun 25, 2024 pm 07:09 PM
Astar 스테이킹 원칙, 수입 해체, 에어드랍 프로젝트 및 전략 및 운영 보모 수준 전략
Jun 25, 2024 pm 07:09 PM
목차 Astar Dapp 스테이킹 원리 스테이킹 수익 잠재적 에어드랍 프로젝트 해체: AlgemNeurolancheHealThreeAstar Degens DAOVeryLongSwap 스테이킹 전략 및 운영 "AstarDapp 스테이킹"이 올해 초 V3 버전으로 업그레이드되었으며 스테이킹 수익에 많은 조정이 이루어졌습니다. 규칙. 현재 첫 번째 스테이킹 주기는 종료되었으며 두 번째 스테이킹 주기의 "투표" 하위 주기가 막 시작되었습니다. '추가 보상' 혜택을 받으려면 이 중요한 단계(6월 26일까지 지속 예정, 5일 미만 남았음)를 파악해야 합니다. 아스타 스테이킹 수익을 자세하게 분석해보겠습니다.




