AJAX 초보자 튜토리얼: AJAX에 대한 첫 소개
이 기사는 기본 AJAX 튜토리얼 중 첫 번째입니다. 이 튜토리얼 시리즈는 실용적인 관점에서 시작하여 독자가 기본 AJAX 애플리케이션을 최대한 빨리 익히고 가장 직접적인 방법으로 AJAX 기술을 보여줄 수 있습니다. 이 글에서는 AJAX의 기본 지식을 설명합니다
저는 B/S 개발을 처음 접했을 때부터 AJAX 기술에 대해 들어왔지만 항상 모호한 상태였습니다.
AJAX는 B/S 학습 과정에서 그림자가 될 정도로 불가해한 기술인 것 같습니다.
샤오차이가 실제로 AJAX를 연습하기 시작한 것은 며칠 전부터였습니다. 그는 AJAX의 변형 애플리케이션을 고려하지 않는다면 AJAX가 그리 어렵지 않다는 것을 깨달았습니다. AJAX의 기본 적용을 생각해 보면 여전히 매우 단순하고 지나치게 복잡한 이론이므로 일을 하려는 우리의 열정을 방해합니다.
따라서 이 튜토리얼 시리즈는 실용적인 관점에서 시작하여 독자들이 기본 AJAX 애플리케이션을 최대한 빨리 익히고 AJAX 기술을 가장 직접적인 방법으로 시연할 수 있도록 합니다.
이 튜토리얼 시리즈를 더 잘 읽으려면 독자는 다음 요구 사항을 충족해야 합니다.
l HTML에 익숙해야 합니다.
l HTTP 프로토콜에 익숙해지세요.
l 자바스크립트에 익숙해지세요.
l XML에 익숙해지세요.
l XML DOM에 익숙합니다.
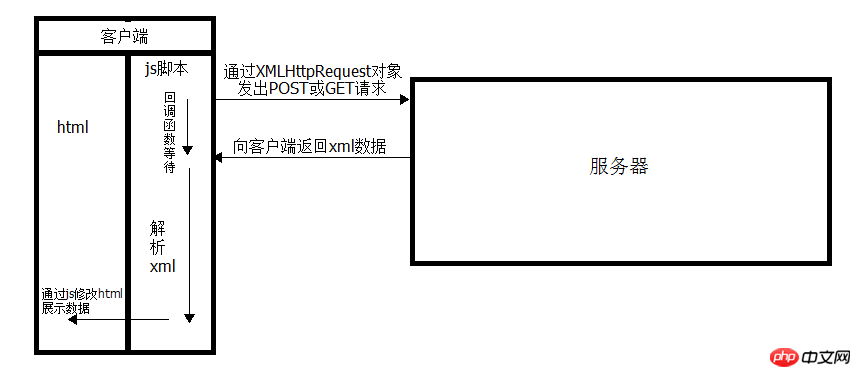
AJAX는 새로운 기술이 아니라 새로운 표준일 뿐입니다. Xiaocai의 개인적인 이해에 따르면 소위 AJAX 기술은 XML을 정보 매체로 사용하고 제어를 위해 자바 스크립트를 사용하며 HTTP 프로토콜을 통해 상호 작용하여 부분적으로 새로 고치는 효과를 달성하여 클라이언트와 서버 간의 배경 상호 작용을 실현하는 것입니다. HTML 인터페이스.
이러한 기술에 대해 간략하게 이야기하겠습니다.
HTML은 할 말이 없습니다.
HTTP 프로토콜에는 더 많은 콘텐츠가 있습니다. AJAX 실습에서는 POST 및 GET 메소드 요청 데이터, HTTP 헤더 정보 구성, 데이터 구문 분석 형식 등 주로 이 세 가지 항목이 포함됩니다. 익숙하지 않은 항목을 확인하고 서둘러 자세히 알아보세요! 하지만 모두 간단합니다. 스트레스를 받지 마세요.
Xiaocai는 AJAX가 Javascript 스크립트를 작성하고 있다고 생각합니다. JavaScript는 중요한 XMLHttpRequest 객체를 선언하는 역할을 하며 POST 또는 GET 메서드를 통해 서버에 요청을 보내고 xml 형식으로 반환 데이터를 얻은 다음 xml을 구문 분석합니다. 인터페이스에 표시됩니다. 위는 AJAX 실행 프로세스입니다.
xml은 데이터를 특정 구조로 만들어 데이터 구성 및 데이터 확장을 용이하게 하는 데이터 사양에 지나지 않습니다.
xml의 기본 구성요소는 HTML에서 일반적으로 참조되는 태그인
이와 같이 xml은 매우 풍부하고 유연한 정보를 표현할 수 있으며, 소규모 데이터베이스로도 사용할 수 있습니다.
여기서는
Javascript를 사용하여 xml을 조작하려면 기본 DOM(Document Object Model) 지식을 이해해야 합니다. 독자의 학습을 촉진하기 위해 Xiaocai는 XML DOM을 간략하게 소개합니다.
DOM 정의에 따르면 xml의 각 구성 요소는 노드입니다. Xiaocai의 이해에 따르면 성분의 의미는 xml의 구성 요소입니다.
자세한 내용은 다음과 같습니다.
l 문서 전체가 문서 노드입니다.
l 각 xml 태그는 요소 노드입니다. 예를 들어,
l xml 요소에 포함된 텍스트는 텍스트 노드입니다. 예를 들어
l xml 요소의 속성을 속성 노드라고 합니다. 예를 들어,
Node에는 nodeName(노드 이름), nodeValue(노드 값), nodeType(노드 유형)이라는 세 가지 매우 중요한 속성이 있습니다. 그 중 nodeName과 nodeValue는 매우 일반적으로 사용되므로 명확히 해야 합니다.
nodeName의 경우(읽기 전용):
l 요소 node의 nodeName은 요소의 태그 이름과 동일합니다. 예를 들어,
l 속성 노드의 nodeName이 속성 이름입니다. 예를 들어
l 텍스트 노드의 nodeName은 고정된 #text 문자열입니다. 예를 들어
For nodeValue(읽기/쓰기):
l 요소 노드의 nodeValue는 undefind를 반환합니다. 예를 들어,
l 속성 노드의 nodeValue는 속성의 값입니다. 예를 들어
l 텍스트 노드의 nodeValue는 텍스트 자체의 내용입니다. 예를 들어,
결론적으로 AJAX 기술은 한 장의 그림으로 요약됩니다.

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
jquery의 ajax 동기화 및 비동기성에 대한 자세한 설명
Ajax를 기반으로 하는 드롭다운 상자 연결 표시 데이터 구현
위 내용은 AJAX 초보자 튜토리얼: AJAX에 대한 첫 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
Ajax는 특정 버전이 아니라 기술 모음을 사용하여 웹 페이지 콘텐츠를 비동기적으로 로드하고 업데이트하는 기술입니다. Ajax에는 특정 버전 번호가 없지만 ajax의 몇 가지 변형 또는 확장이 있습니다. 1. jQuery AJAX; 3. Fetch API 5. XMLHttpRequest 레벨 2; -전송된 이벤트 8, GraphQL 등






