이번에는 vue scaffolding과 vue-router를 사용하는 방법과 vue scaffolding과 vue-router를 사용할 때 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
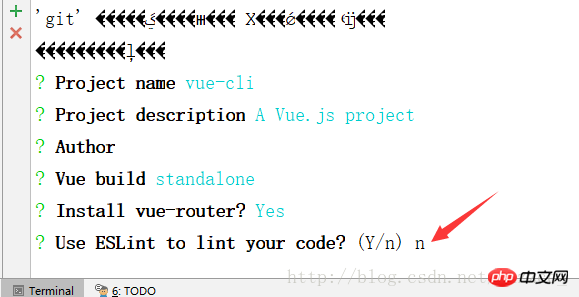
우선 vue-cli가 설치되었다는 전제하에 cnpm install 후 (공식 홈페이지에서는 npm을 사용하는데 여기서는 npm보다 빠른 cnpm을 사용하는 것을 권장하고, npm에는 때때로 문제가 있습니다.) 여기에 eslint를 활성화할지 여부에 대한 작은 알림이 있습니다. 이것은 작성하는 코드를 표준화하는 도구입니다. 그렇지 않으면 작성된 코드가 이를 준수하지 않습니다. 해당 사양 및 컴파일 서버는 아래와 같이 오류를 계속 보고합니다cnpm install后(官网使用的是npm,但这里推荐用cnpm比npm快而且npm有时候会有出现卡住的现象),这里有个小提醒就是关于是否开启eslint,这个是对你写的代码进行规范化的一个工具,对于刚接触的新手们建议关闭,不然代码写的不符合它的规范你的编译器会一直报错,如下图

安装好脚手架之后就像这样

终端输入npm run dev

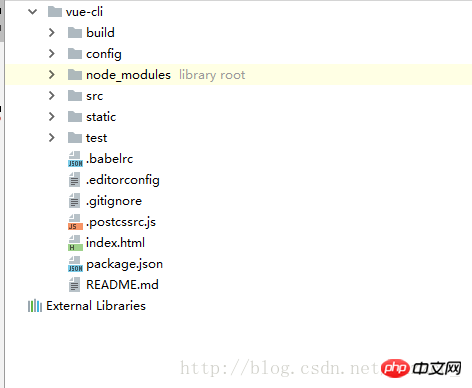
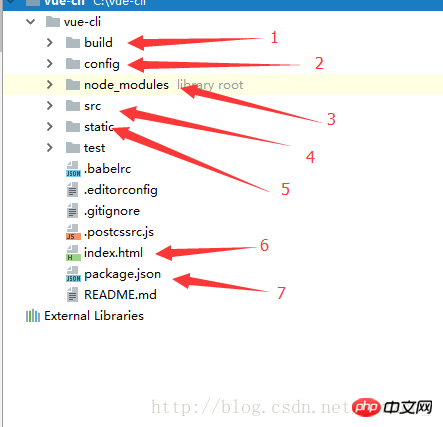
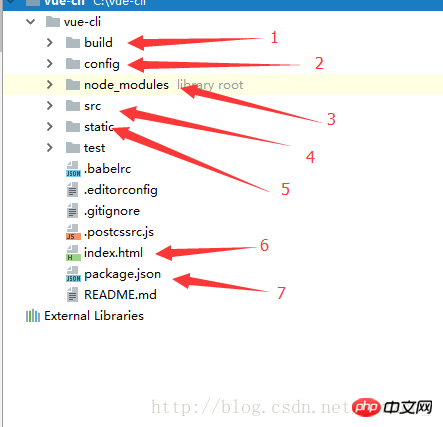
 설치 후 스캐폴딩을 한 후의 모습은 다음과 같습니다
설치 후 스캐폴딩을 한 후의 모습은 다음과 같습니다

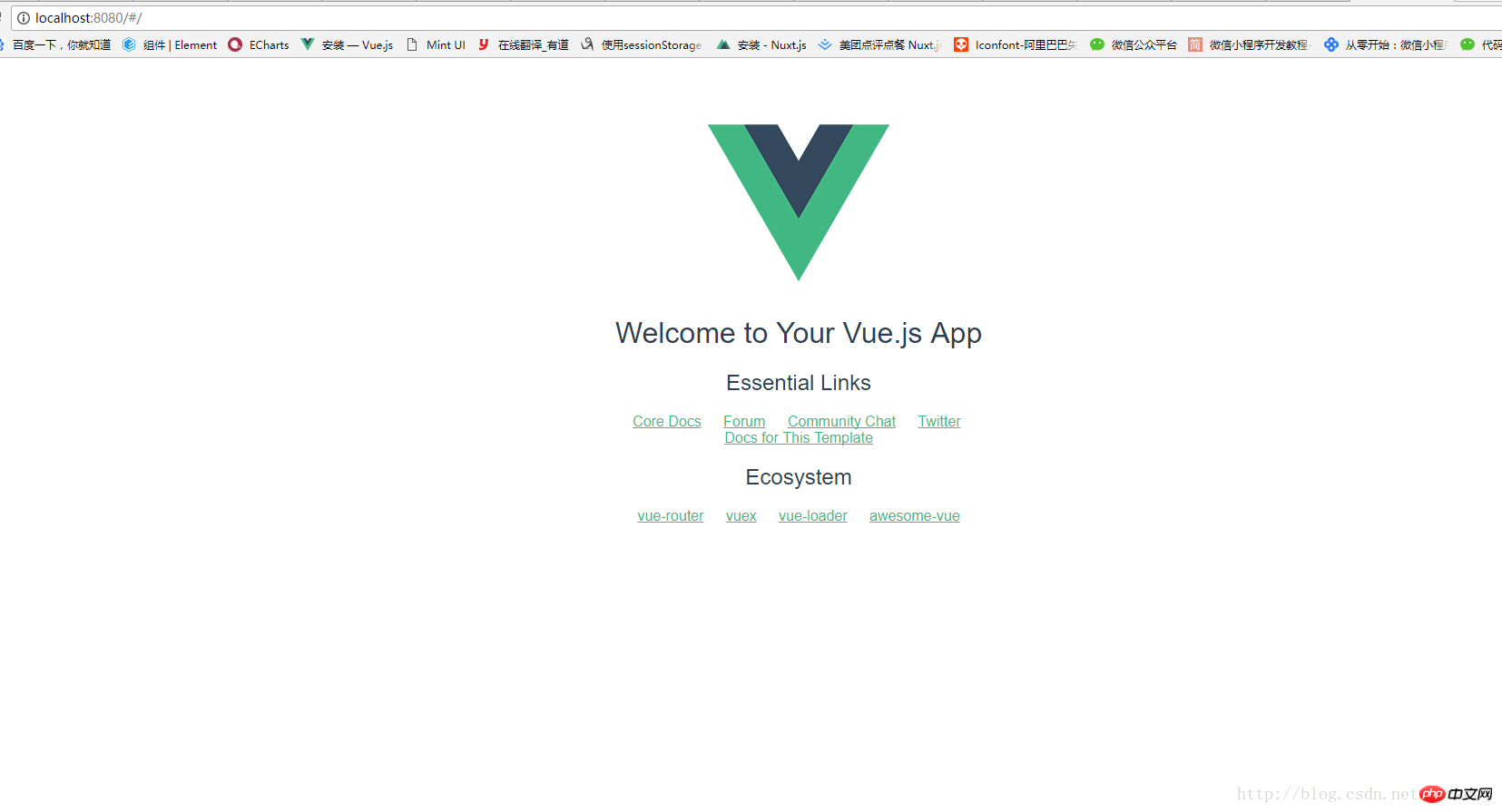
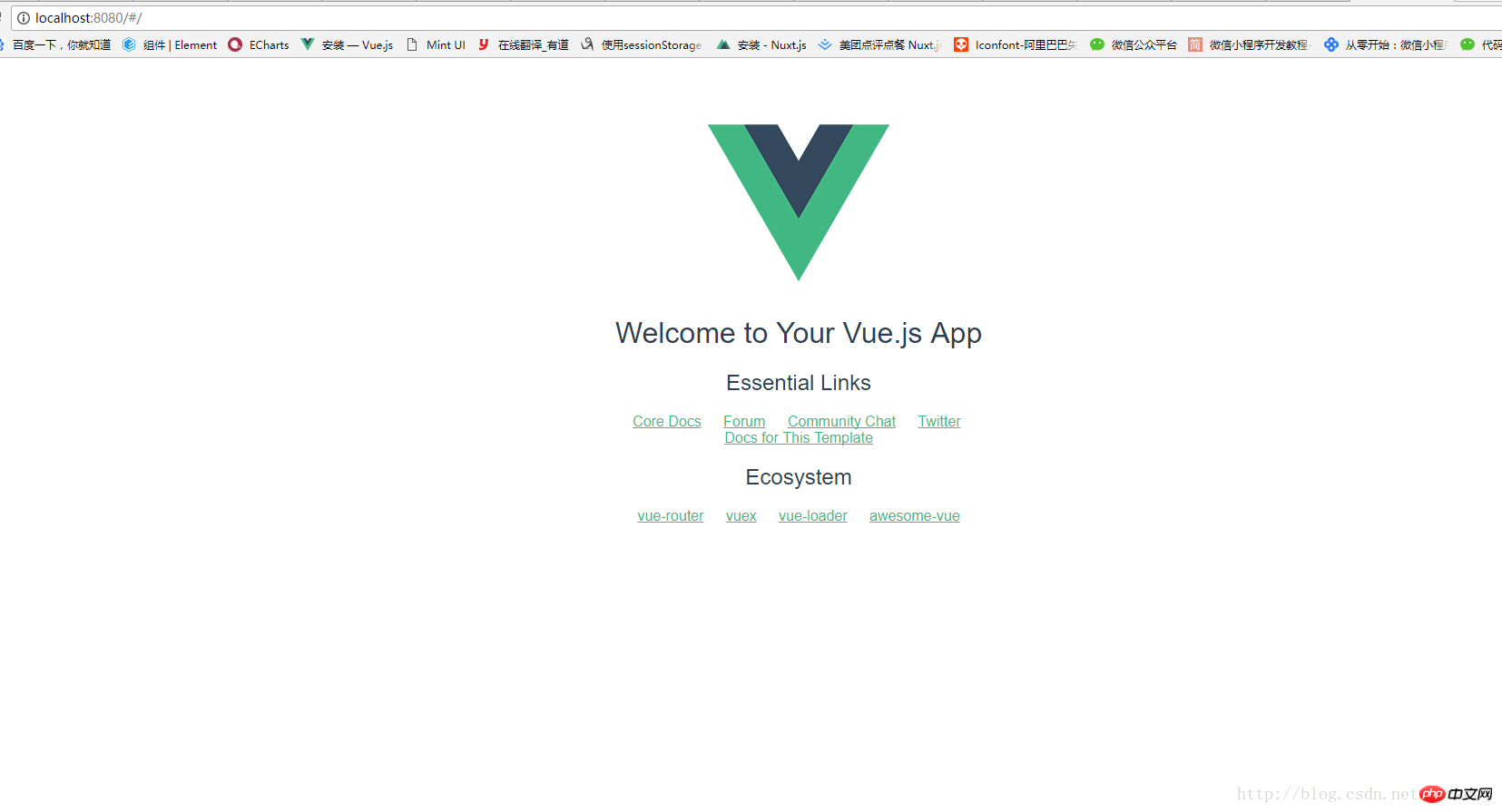
터미널 입력npm run dev를 열고 localhost:8080을 열면 프로젝트가 실행되는 것을 볼 수 있습니다
아래와 같이 일반적으로 사용되는 파일 중 일부를 간략하게 분석합니다
1.build: 주로 빌드 프로젝트 및 webpack을 구성하는 데 사용됩니다2.config: 프로젝트 개발 구성3 npm 또는 cnpm4으로 다운로드한 종속성 패키지입니다. 폴더, webpack은 파일 패키징 시 여기에 패키징되지 않습니다. 6. 일반적으로 가장 바깥쪽 페이지의 제목은 여기에 설정됩니다 7. 원하는 npm 종속성 패키지의 json 데이터를 저장합니다.
7. 원하는 npm 종속성 패키지의 json 데이터를 저장합니다.
프로젝트 구조를 대략 소개한 후 살펴보겠습니다. 해당 페이지의 소스 코드를 살펴보세요!
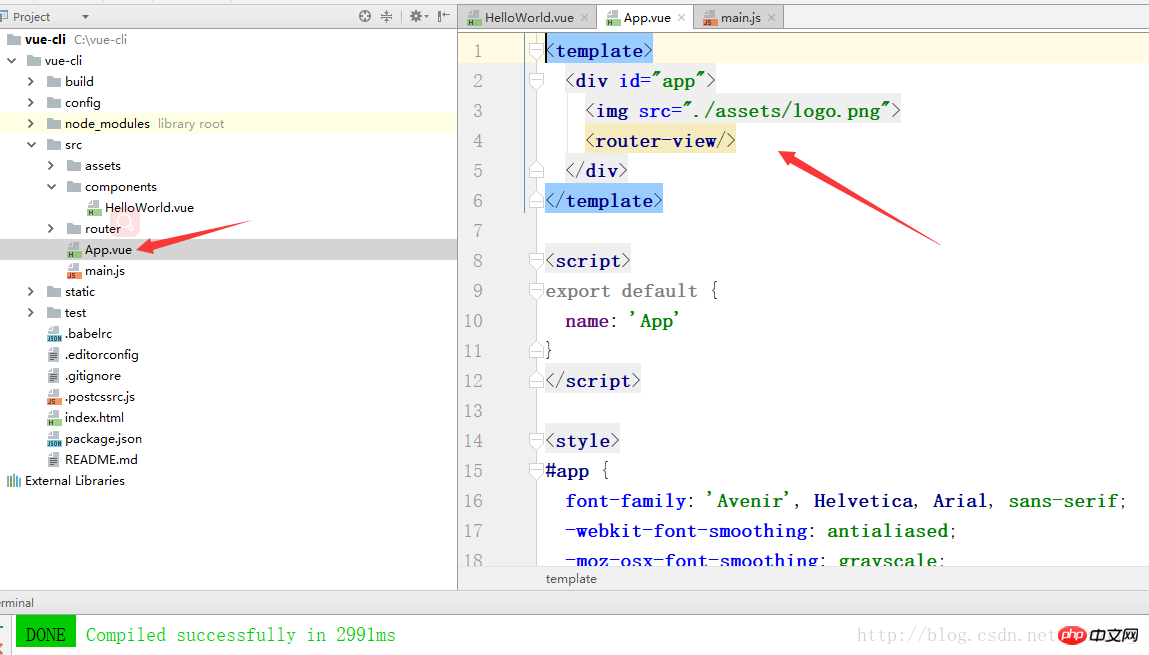
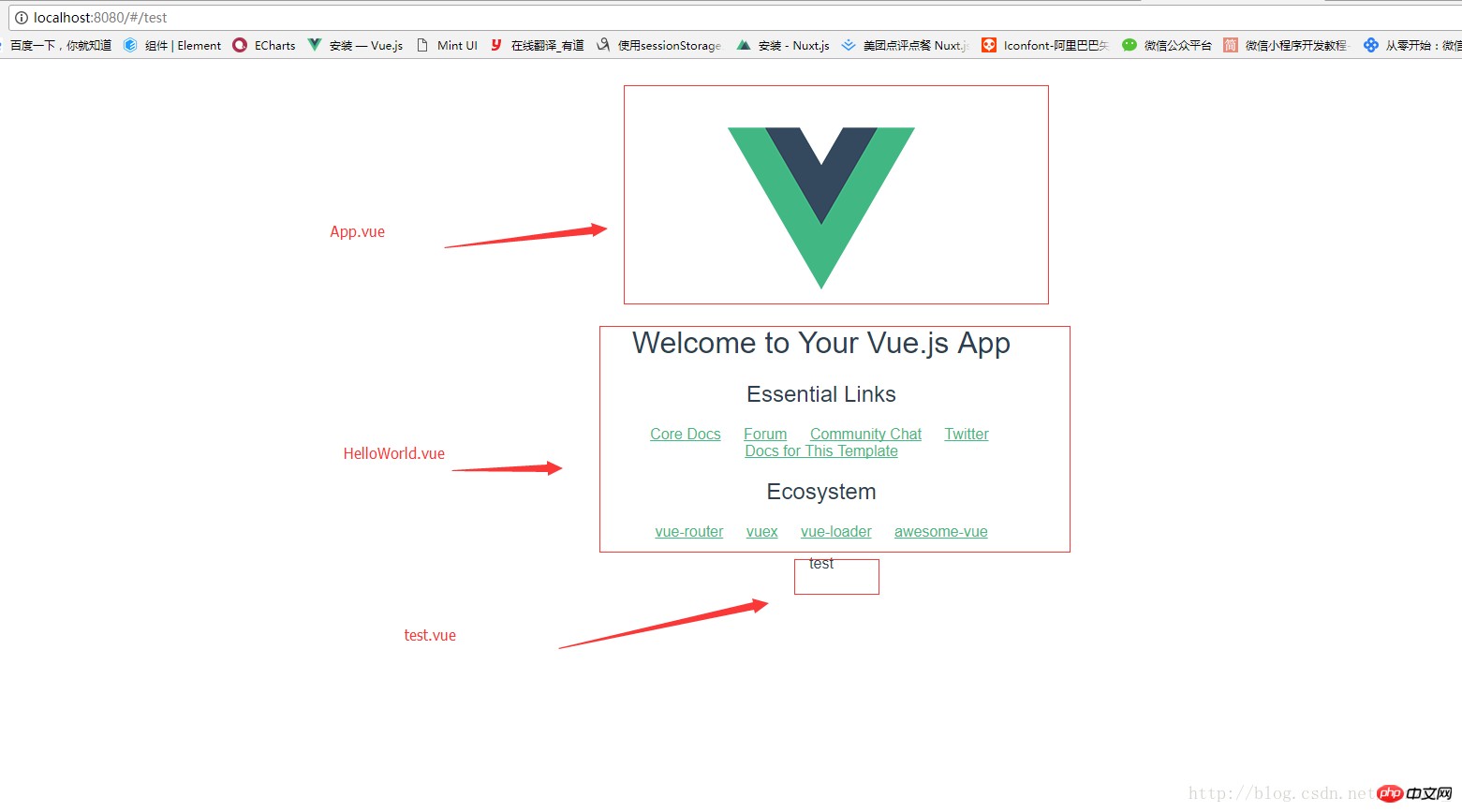
 이 App.vue로 시작하세요. 이 파일은 외부 인덱스 전용이므로 인덱스에는 모든 페이지가 포함되어 있고 App.vue에는 라우팅 중첩되는 인덱스를 제외한 페이지가 포함되어 있습니다. 여기서 생성된 파일은 모두 파일명.vue입니다. 페이지의 HTML 형식은 템플릿 태그에 구성 요소화된 형식과 동일한 p가 포함되어 있으며 구성 요소의 내용은 이 p에만 작성됩니다. p에는 하나의 템플릿 패키지가 있고 내용은 이 p에 기록됩니다. 그렇지 않으면 오류가 보고됩니다. 이 라우터 보기 태그는 현재 페이지 아래의 하위 페이지입니다. 현재 페이지에 포함된 페이지로, iname Label 기능과 다소 유사합니다.
이 App.vue로 시작하세요. 이 파일은 외부 인덱스 전용이므로 인덱스에는 모든 페이지가 포함되어 있고 App.vue에는 라우팅 중첩되는 인덱스를 제외한 페이지가 포함되어 있습니다. 여기서 생성된 파일은 모두 파일명.vue입니다. 페이지의 HTML 형식은 템플릿 태그에 구성 요소화된 형식과 동일한 p가 포함되어 있으며 구성 요소의 내용은 이 p에만 작성됩니다. p에는 하나의 템플릿 패키지가 있고 내용은 이 p에 기록됩니다. 그렇지 않으면 오류가 보고됩니다. 이 라우터 보기 태그는 현재 페이지 아래의 하위 페이지입니다. 현재 페이지에 포함된 페이지로, iname Label 기능과 다소 유사합니다.
css, js 형식
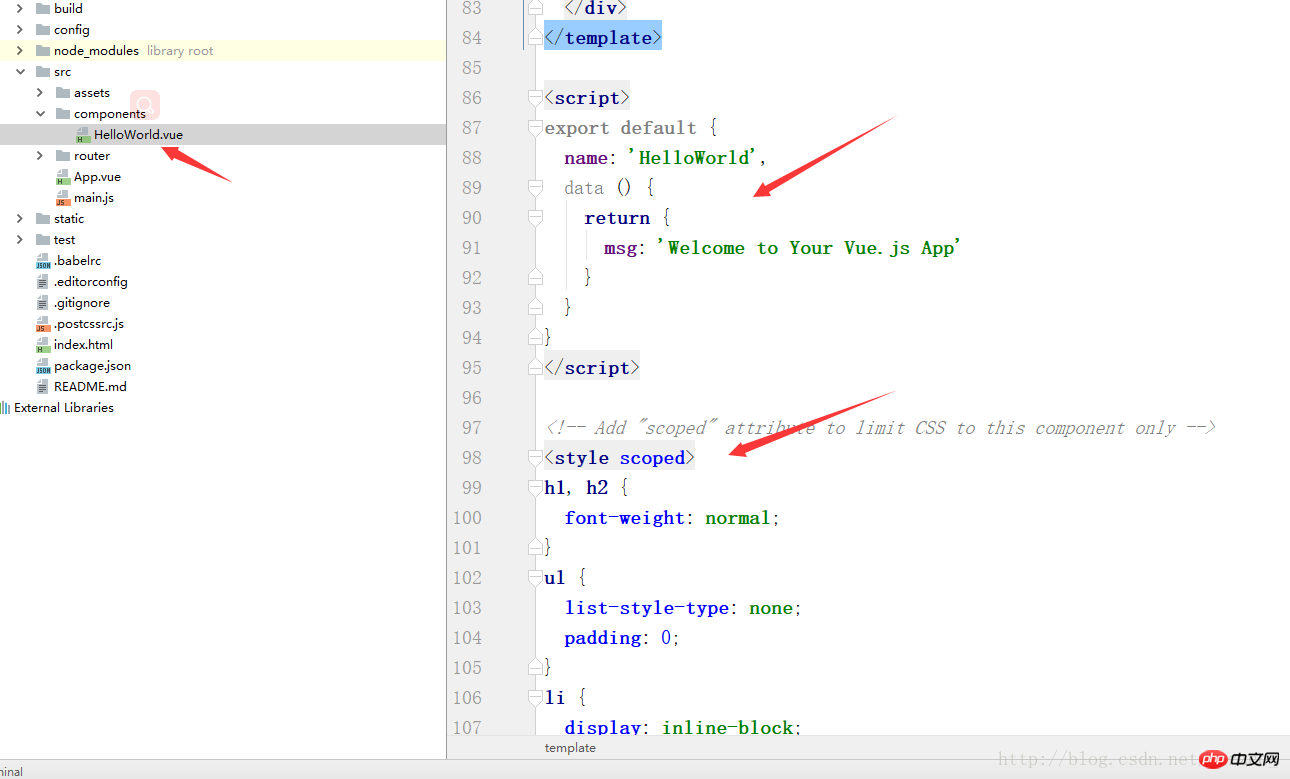
 이제 HelloWorld.vue 페이지를 살펴보겠습니다. 여기에는 js 및 css의 코드 배치 형식이 작성되어 있습니다. 주의할 점은 스타일 태그의 범위 속성입니다. 이 스타일을 작성하지 않으면 이 스타일의 스타일이 이 페이지의 모든 하위 경로에 영향을 미칩니다. 이 스타일은 페이지를 읽은 후에만 적용됩니다. 라우팅 구성을 살펴보세요.
이제 HelloWorld.vue 페이지를 살펴보겠습니다. 여기에는 js 및 css의 코드 배치 형식이 작성되어 있습니다. 주의할 점은 스타일 태그의 범위 속성입니다. 이 스타일을 작성하지 않으면 이 스타일의 스타일이 이 페이지의 모든 하위 경로에 영향을 미칩니다. 이 스타일은 페이지를 읽은 후에만 적용됩니다. 라우팅 구성을 살펴보세요.
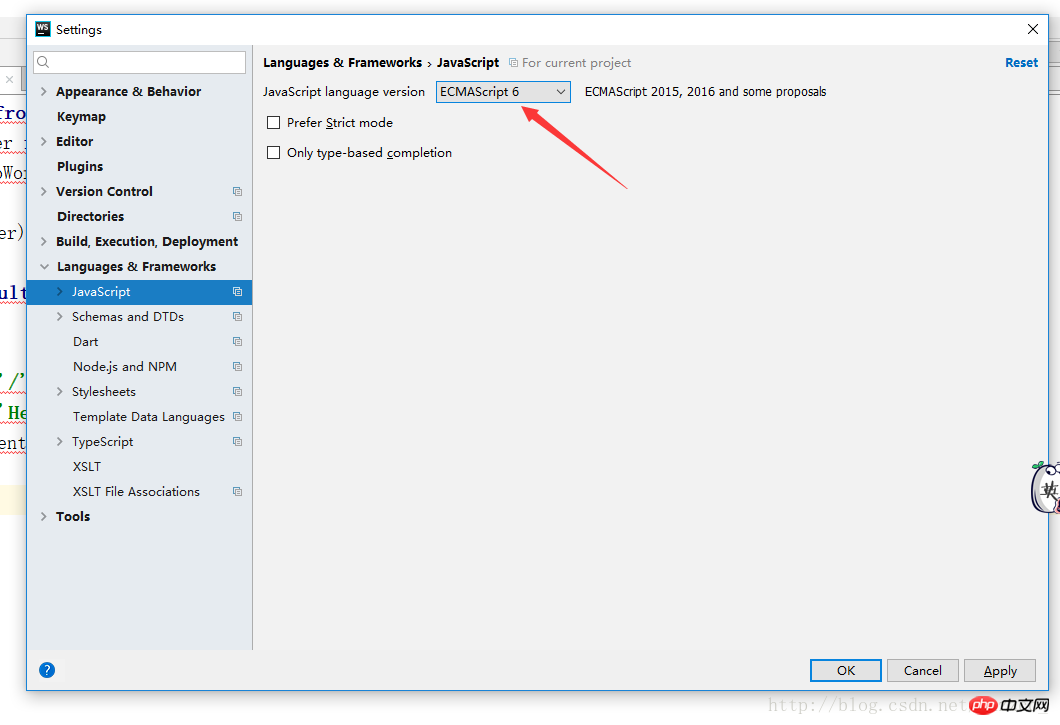
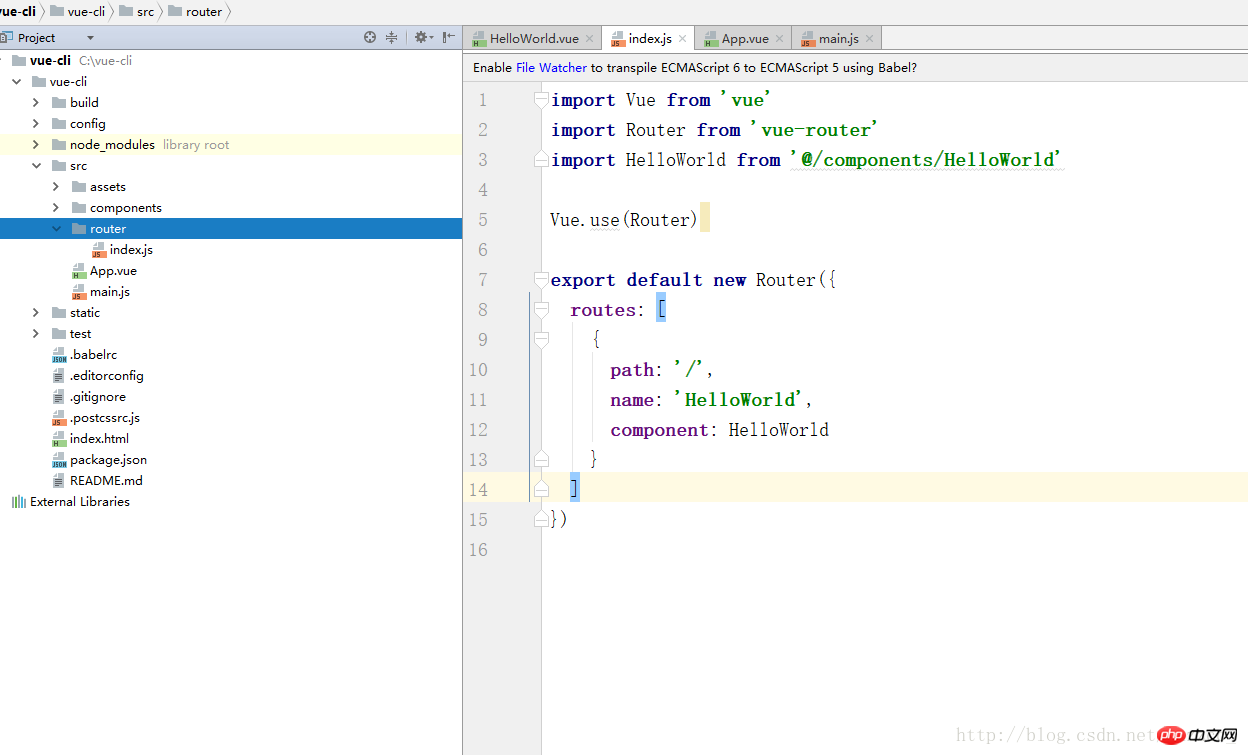
문법 오류 가 아닙니다. 컴파일러는 기본적으로 es5 구문을 컴파일하고 vue 스캐폴딩은 es6 구문을 사용합니다. 제가 사용하는 컴파일러는 webStorm입니다. 그냥 설정하면 됩니다.
가 아닙니다. 컴파일러는 기본적으로 es5 구문을 컴파일하고 vue 스캐폴딩은 es6 구문을 사용합니다. 제가 사용하는 컴파일러는 webStorm입니다. 그냥 설정하면 됩니다.

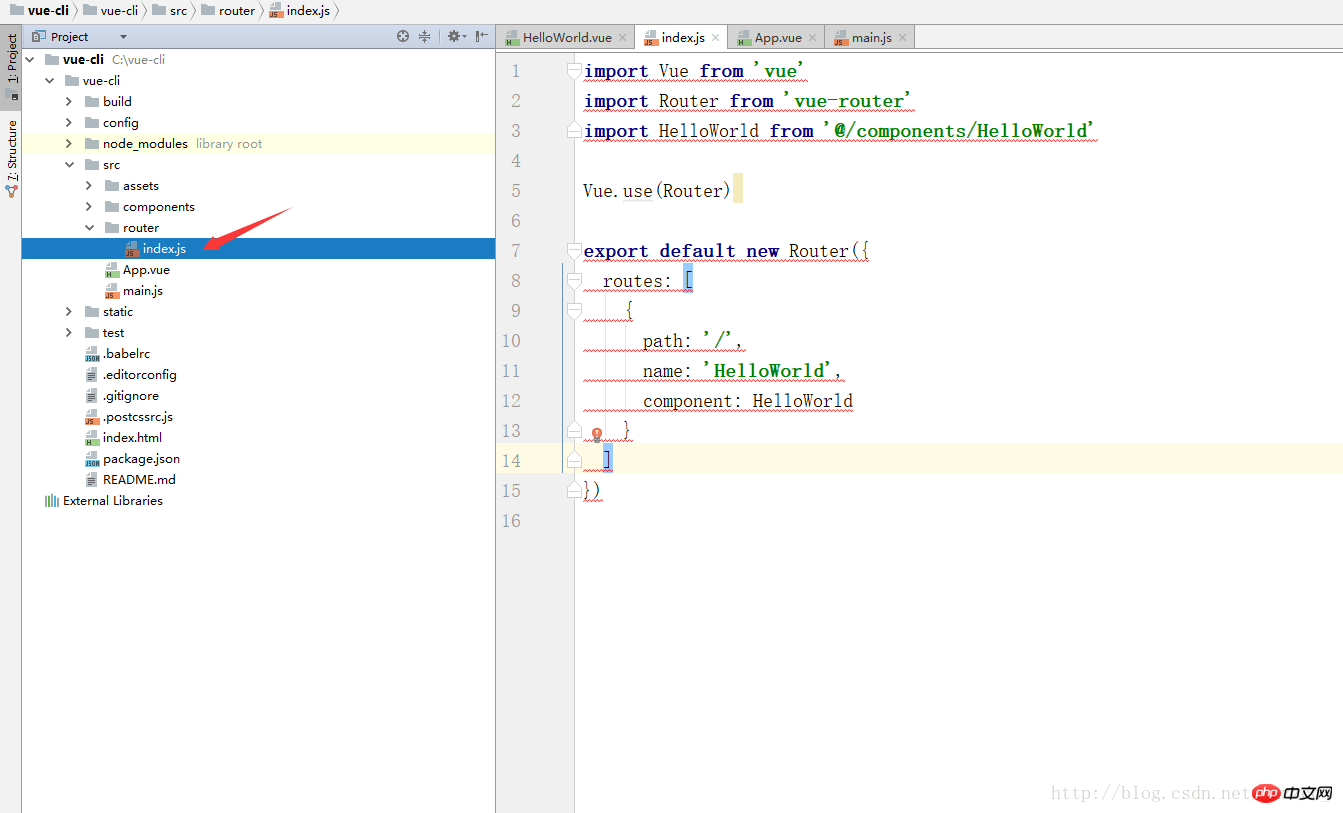
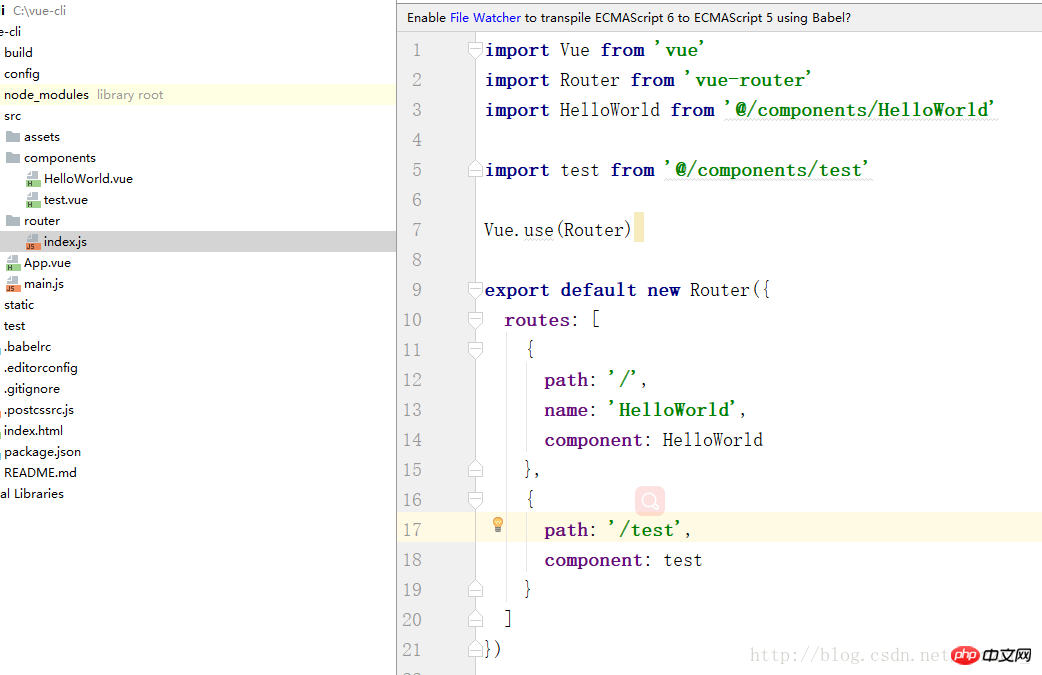
라우터의 구조를 간략하게 소개하겠습니다. 위에서 언급한 것처럼 모든 하위 경로는 App.vue 아래에 있습니다. 여기서는 경로에 저장됩니다. 배열, 경로는 생성한 페이지에 액세스하려는 경로입니다. 여기에 작성된 내용은 루트 경로 시퀀스입니다. 따라서 localhost:8080에 직접 액세스하면 App.vue에 삽입된 HelloWorld.vue 페이지가 나타납니다. 이는 라우팅 Nested와 동일합니다. 이름은 이름을 지정하는 것과 관련이 없습니다. 여기서 참조된 페이지는 HelloWorld.vue이며, 여기서는 주로 HelloWorld에 해당하는 변수입니다. File
이제 파일 생성 및 라우팅 구성 방법을 알려드리겠습니다
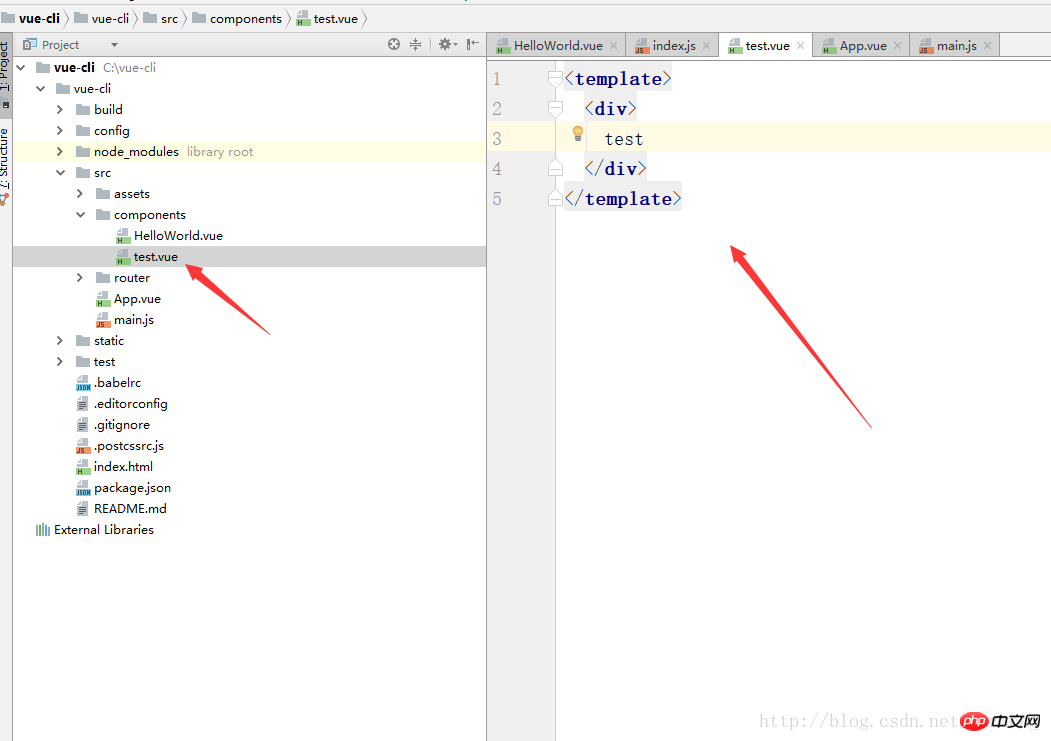
먼저 vue라는 접미사로 파일을 생성하고 가장 기본적인 HTML 구조를 작성합니다

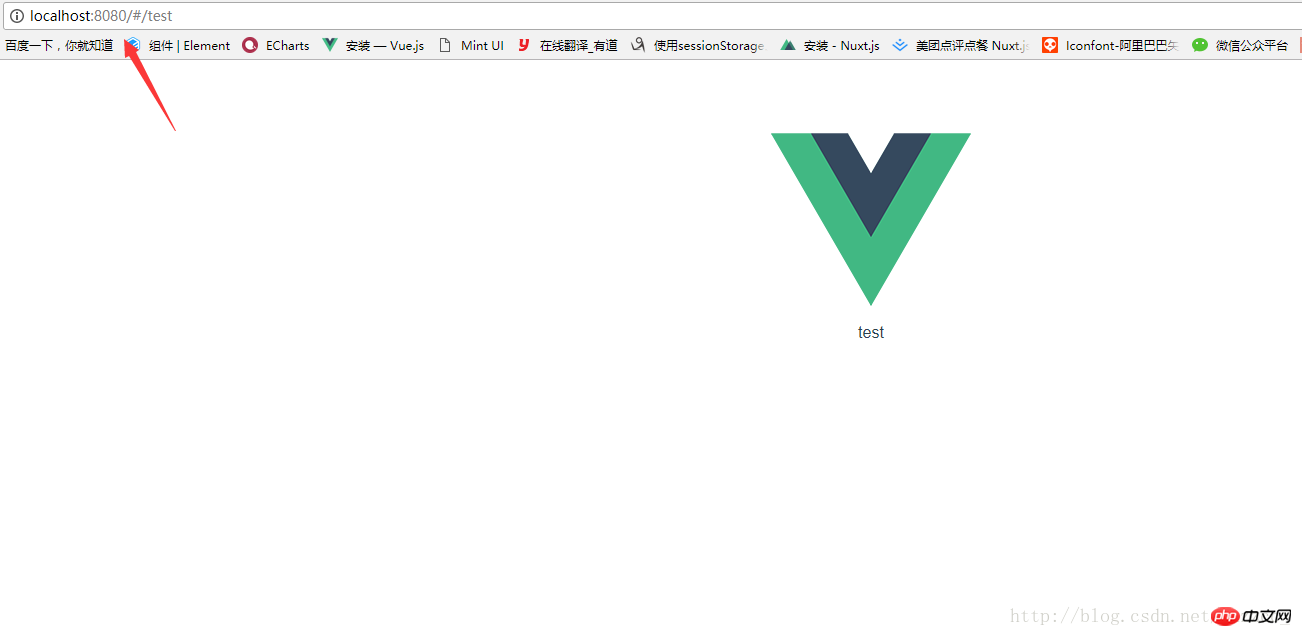
그런 다음 라우팅을 구성하고 먼저 소개합니다. 그런 다음 /test를 사용하여 이 파일에 액세스합니다. 이 경로를 열려면 localhost:8080/#/test를 입력하고 가져온 파일을 구성 요소

에 입력합니다. test.vue가 중첩된 페이지가 나타납니다.

vue 스캐폴딩의 기본 경로 중첩은 모든 페이지가 App.vue 페이지 아래에 중첩된다는 것입니다. 이제 자신의 페이지를 자유롭게 중첩하는 방법을 알려드리겠습니다. 이제 테스트 페이지를 HelloWorld.vue 페이지로 설정합니다.
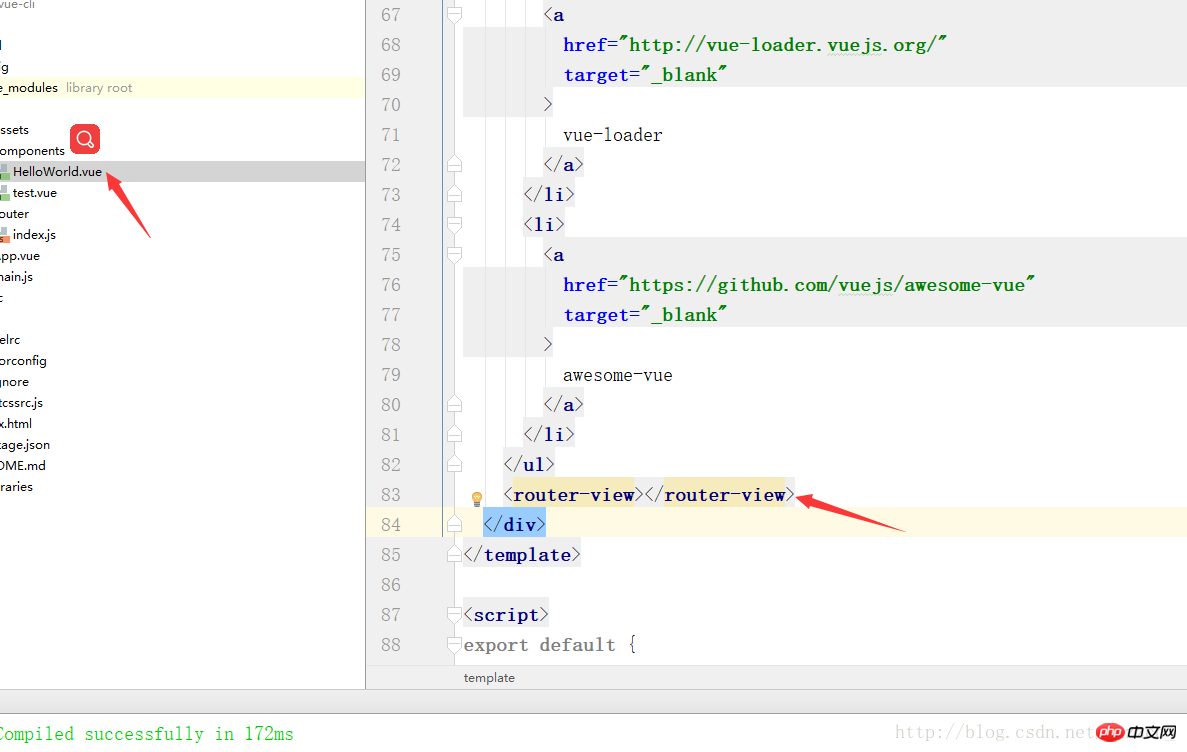
먼저 HelloWorld.vue 인터페이스에 router-view 태그를 추가합니다.

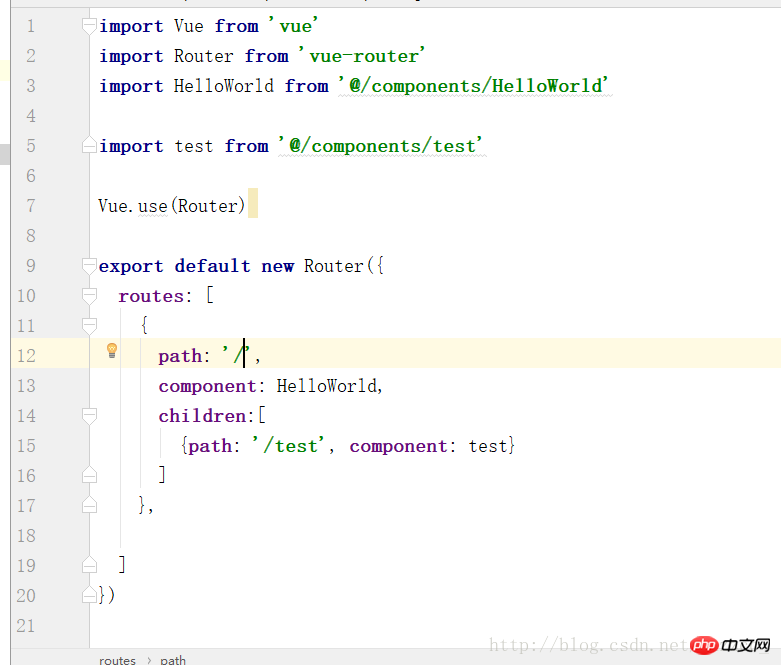
그런 다음 HelloWorld.vue의 하위 라우팅을 구성합니다.

localhost:8080/#/test는 아래와 같이 중첩된 test.vue 페이지에 HelloWorld.vue를 중첩합니다. 이제 이 간단한 경로 중첩이 완료되었습니다. 예를 들어, 버튼에 함수를 묶으면 구현 가능합니다. 버튼을 누르면 테스트 페이지로 이동합니다.
this.$router.push({path:'/test'})이전 페이지로 돌아가려면 
this.$router.go(-1)
JS에서 더블 클릭과 클릭 이벤트 간의 충돌을 처리하는 방법
위 내용은 Vue 스캐폴딩과 Vue-Router를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!