이번에는 vue2.0+boostrap 프로젝트를 빌드하는 방법과 vue2.0+boostrap 프로젝트를 빌드할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
1. Vue CLI는 Vue 프로젝트를 초기화합니다
globalinstallationvue cli
npm install --global vue-cli는 webpack 템플릿을 기반으로 새 프로젝트를 생성합니다
vue init webpack my-project 프로젝트 디렉토리에 들어갑니다. Trial run
npm run dev
2. Vue 프로젝트에 BootStrap을 추가합니다.
Install JQuery(Boostrap은 JQuery에 의존하기 때문입니다)
npm install jquery --save-dev
Boostrap 설치
npm install bootstrap --save-dev
main에 별도로 추가합니다. js jquery, bootstrap.css, bootstrap.js
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Check
템플릿에 다음 코드를 추가하세요:
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
npm run dev를 실행하면 페이지가 나타납니다:

Button현재 부트스트랩 버튼 스타일, 증명 Bootstrap 스타일 라이브러리가 성공적으로 추가되었습니다.
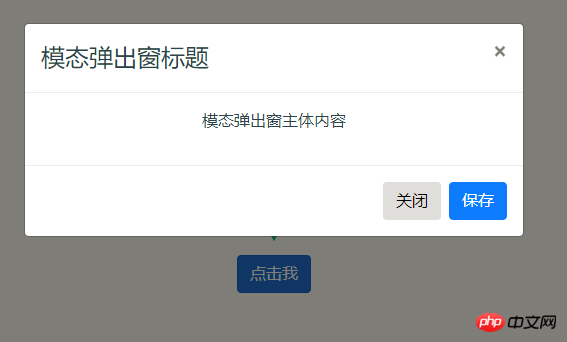
버튼을 클릭하면 나타납니다.

버튼은 팝업 모달 대화 상자에 올바르게 응답하여 JQuery 라이브러리와 Bootstrap의 js 라이브러리가 성공적으로 추가되었음을 증명합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 vue2.0+boostrap 프로젝트를 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!