WeChat 애플릿 로그인 인증을 구현하는 방법
이번에는 WeChat Mini 프로그램 로그인 인증을 구현하는 방법과 WeChat Mini 프로그램 로그인 인증을 구현하기 위한 Notes가 무엇인지 보여드리겠습니다.
머리말
미니 프로그램 애플리케이션이 WeChat 로그인 상태를 사용하여 승인된 로그인을 용이하게 하기 위해 WeChat 미니 프로그램은 로그인 승인을 위한 개방형 인터페이스를 제공합니다. 얼핏 보면 매우 합리적인 문서라고 느껴지지만 막상 구현해 보면 정말 혼란스럽고 로그인 상태를 어떻게 관리하고 유지해야 할지 모르겠습니다. 이 기사에서는 비즈니스에서 WeChat 로그인 상태에 액세스하고 유지하는 방법을 단계별로 설명합니다. 자세한 소개는 아래에서 다루지 않겠습니다.
액세스 프로세스
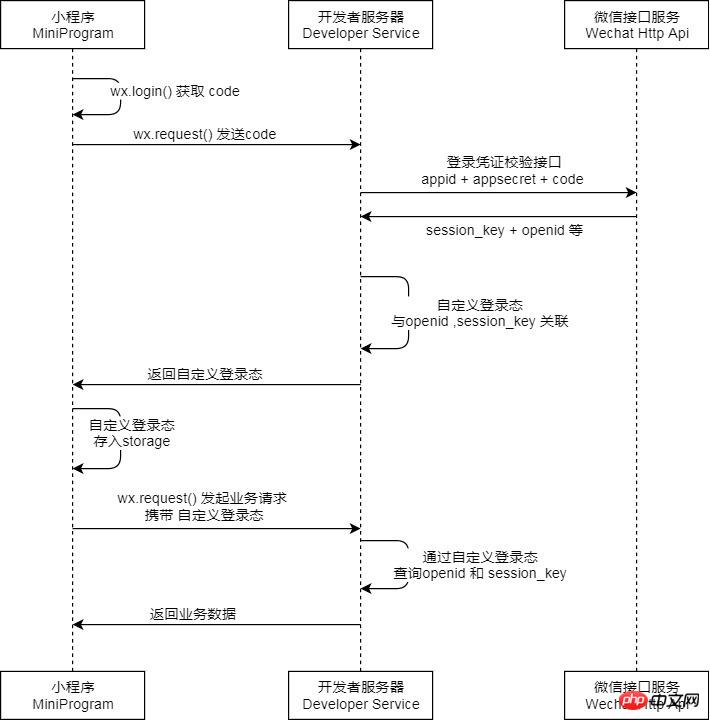
여기 공식 문서의 흐름도는 충분히 명확하며, 그림을 직접 정교화하고 보완할 것입니다.

우선 이 사진을 보시면 미니 프로그램이 미니 프로그램 프런트 엔드와 자체 서버뿐만 아니라 WeChat 타사 서버와도 통신하고 상호 작용한다는 것을 확실히 알 수 있으므로 위챗 서버는 그 중 어떤 역할을 하나요? 로그인 인증 과정을 함께 진행해 보도록 하겠습니다.
1. wx.login을 호출하여 코드 생성
wx.login() 이 API의 기능은 현재 사용자에 대한 임시 로그인 자격 증명을 생성하는 것입니다. 이 로그인 자격 증명을 얻은 후 다음 단계로 진행할 수 있습니다. openid 및 session_key
wx.login({
success: function(loginRes) {
if (loginRes.code) {
// example: 081LXytJ1Xq1Y40sg3uJ1FWntJ1LXyth
}
}
});2 가져오기 openid 및 session_key
먼저 공개 계정을 사용한 아동용 신발을 소개하겠습니다. 우리 모두는 이 식별자에 익숙합니다. 공개 플랫폼에서는 구독 계정, 서비스 계정 및 미니 프로그램의 세 가지 애플리케이션에 대한 각 사용자의 고유 식별자를 식별하는 데 사용됩니다. 즉, 각 애플리케이션에서 각 사용자의 openid는 고유합니다. 일관성이 없으므로 미니 프로그램에서는 openid를 사용하여 사용자의 고유성을 식별할 수 있습니다.
그럼 session_key는 어떤 용도로 사용되나요? 사용자 ID를 사용하여 사용자가 로그인할 수 있도록 해야 합니다. 그런 다음 session_key는 현재 사용자의 세션 작업의 유효성을 보장합니다. 이 session_key는 WeChat 서버에서 우리에게 배포됩니다. 즉, 이 식별자를 사용하여 애플릿 사용자의 로그인 상태를 간접적으로 유지할 수 있습니다. 그러면 이 session_key를 어떻게 얻었습니까? 자체 서버(https://api.weixin.qq.com/sns/jscode2session)에서 WeChat이 제공하는 타사 인터페이스를 요청해야 합니다. 이 인터페이스는 4개의 매개변수 필드(
| parameters | )를 가져와야 합니다.값 |
|---|---|
| appid | appid of the applet |
| secret | secret of the applet |
| js_code | code는 이전에 wx.login을 호출하여 배포되었습니다. |
| grant_type | 'authorization_code ' |
从这几个参数,我们可以看出,要请求这个接口必须先调用wx.login()来获取到用户当前会话的code。那么为什么我们要在服务端来请求这个接口呢?其实是出于安全性的考量,如果我们在前端通过request调用此接口,就不可避免的需要将我们小程序的appid和小程序的secret暴露在外部,同时也将微信服务端下发的session_key暴露给“有心之人”,这就给我们的业务安全带来极大的风险。除了需要在服务端进行session_key的获取,我们还需要注意两点:
session_key和微信派发的code是一一对应的,同一code只能换取一次session_key。每次调用
wx.login(),都会下发一个新的code和对应的session_key,为了保证用户体验和登录态的有效性,开发者需要清楚用户需要重新登录时才去调用wx.login()session_key是有失效性的,即便是不调用wx.login,session_key也会过期,过期时间跟用户使用小程序的频率成正相关,但具体的时间长短开发者和用户都是获取不到的
function getSessionKey (code, appid, appSecret) {
var opt = {
method: 'GET',
url: 'https://api.weixin.qq.com/sns/jscode2session',
params: {
appid: appid,
secret: appSecret,
js_code: code,
grant_type: 'authorization_code'
}
};
return http(opt).then(function (response) {
var data = response.data;
if (!data.openid || !data.session_key || data.errcode) {
return {
result: -2,
errmsg: data.errmsg || '返回数据字段不完整'
}
} else {
return data
}
});
}3. 生成3rd_session
前面说过通过 session_key 来“间接”地维护登录态,所谓间接,也就是我们需要 自己维护用户的登录态信息 ,这里也是考虑到安全性因素,如果直接使用微信服务端派发的session_key来作为业务方的登录态使用,会被“有心之人”用来获取用户的敏感信息,比如wx.getUserInfo()这个接口呢,就需要session_key来配合解密微信用户的敏感信息。
那么我们如果生成自己的登录态标识呢,这里可以使用几种常见的不可逆的哈希算法,比如md5、sha1等,将生成后的登录态标识(这里我们统称为'skey')返回给前端,并在前端维护这份登录态标识(一般是存入storage)。而在服务端呢,我们会把生成的skey存在用户对应的数据表中,前端通过传递skey来存取用户的信息。
可以看到这里我们使用了sha1算法来生成了一个skey:
const crypto = require('crypto');
return getSessionKey(code, appid, secret)
.then(resData => {
// 选择加密算法生成自己的登录态标识
const { session_key } = resData;
const skey = encryptSha1(session_key);
});
function encryptSha1(data) {
return crypto.createHash('sha1').update(data, 'utf8').digest('hex')
}4. checkSession
前面我们将skey存入前端的storage里,每次进行用户数据请求时会带上skey,那么如果此时session_key过期呢?所以我们需要调用到wx.checkSession()这个API来校验当前session_key是否已经过期,这个API并不需要传入任何有关session_key的信息参数,而是微信小程序自己去调自己的服务来查询用户最近一次生成的session_key是否过期。如果当前session_key过期,就让用户来重新登录,更新session_key,并将最新的skey存入用户数据表中。
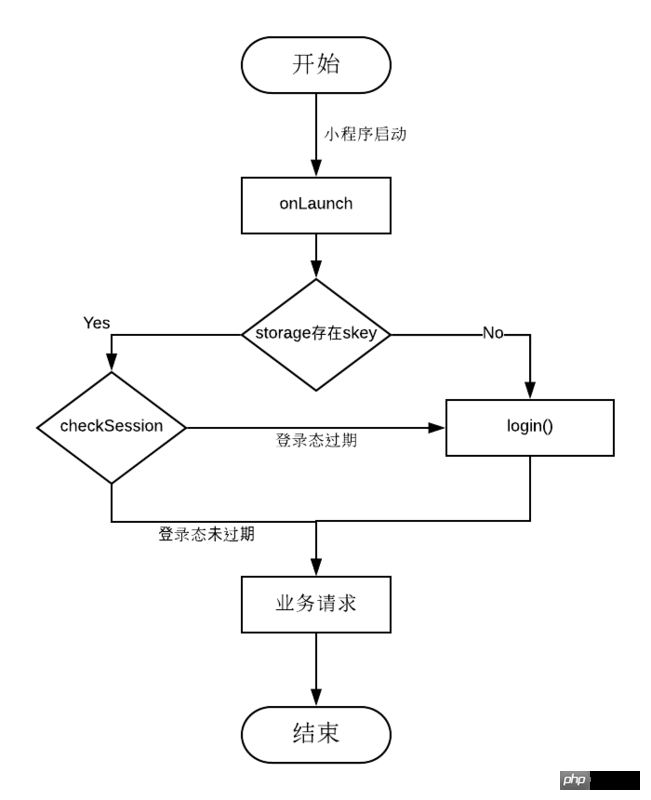
checkSession这个步骤呢,我们一般是放在小程序启动时就校验登录态的逻辑处,这里贴个校验登录态的流程图:

下面代码即校验登录态的简单流程:
let loginFlag = wx.getStorageSync('skey');
if (loginFlag) {
// 检查 session_key 是否过期
wx.checkSession({
// session_key 有效(未过期)
success: function() {
// 业务逻辑处理
},
// session_key 过期
fail: function() {
// session_key过期,重新登录
doLogin();
}
});
) else {
// 无skey,作为首次登录
doLogin();
}5. 支持emoji表情存储
如果需要将用户微信名存入数据表中,那么就确认数据表及数据列的编码格式。因为用户微信名可能会包含emoji图标,而常用的UTF8编码只支持1-3个字节,emoji图标刚好是4个字节的编码进行存储。
这里有两种方式(以mysql为例):
1.设置存储字符集
在mysql5.5.3版本后,支持将数据库及数据表和数据列的字符集设置为 utf8mb4 ,因此可在 /etc/my.cnf 设置默认字符集编码及服务端编码格式
// my.cnf [client] default-character-set=utf8mb4 [mysql] default-character-set=utf8mb4 [mysqld] character-set-client-handshake = FALSE character-set-server=utf8mb4 collation-server=utf8mb4_unicode_ci
设置完默认字符集编码及服务端字符集编码,如果是对已经存在的表和字段进行编码转换,需要执行下面几个步骤:
设置数据库字符集为 utf8mb4
ALTER DATABASE 数据库名称 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci;
设置数据表字符集为 utf8mb4
ALTER TABLE 数据表名称 CONVERT TO CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
设置数据列字段字符集为 utf8mb4
ALTER TABLE 数据表名称 CHANGE 字段列名称 VARCHAR(n) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
这里的 COLLATE 指的是排序字符集,也就是用来对存储的字符进行排序和比较的, utf8mb4 常用的collation有两种: utf8mb4_unicode_ci 和 utf8mb4_general_ci ,一般建议使用 utf8mb4_unicode_ci ,因为它是基于标准的 Unicode Collation Algorithm(UCA) 来排序的,可以在各种语言进行精确排序。这两种排序方式的具体区别可以参考: What's the difference between utf8_general_ci and utf8_unicode_ci
2.通过使用sequelize对emoji字符进行编码入库,使用时再进行解码
这里是sequelize的配置,可参考 Sequelize文档
{
dialect: 'mysql', // 数据库类型
dialectOptions: {
charset: 'utf8mb4',
collate: "utf8mb4_unicode_ci"
},
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 WeChat 애플릿 로그인 인증을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
귀하의 컴퓨터에서 다른 사람의 Steam 계정에 로그인하고 그 다른 사람의 계정에 우연히 배경화면 소프트웨어가 있는 경우, Steam은 자신의 계정으로 다시 전환한 후 다른 사람의 계정에 구독된 배경화면을 자동으로 다운로드합니다. 스팀 클라우드 동기화를 끄세요. 다른 계정에 로그인한 후 wallpaperengine이 다른 사람의 배경화면을 다운로드하는 경우 해결 방법 1. 자신의 Steam 계정에 로그인하고 설정에서 클라우드 동기화를 찾아 Steam Cloud 동기화를 끄세요. 2. 이전에 로그인했던 다른 사람의 Steam 계정으로 로그인하여 Wallpaper Creative Workshop을 열고 구독 콘텐츠를 찾은 다음 모든 구독을 취소하세요. (나중에 배경화면을 찾을 수 없는 경우 먼저 수집한 후 구독을 취소할 수 있습니다.) 3. 자신의 스팀으로 다시 전환합니다.
 Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
소셜 미디어의 급속한 발전으로 Xiaohongshu는 많은 젊은이들이 자신의 삶을 공유하고 신제품을 탐색할 수 있는 인기 플랫폼이 되었습니다. 사용 중에 때때로 사용자가 이전 계정에 로그인하는 데 어려움을 겪을 수 있습니다. 이 글에서는 Xiaohongshu의 기존 계정에 로그인하는 문제를 해결하는 방법과 바인딩 변경 후 원래 계정을 잃을 가능성에 대처하는 방법에 대해 자세히 설명합니다. 1. Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 1. 비밀번호를 찾아 로그인하세요. 장기간 Xiaohongshu에 로그인하지 않으면 시스템에 의해 계정이 재활용될 수 있습니다. 접근 권한을 복원하려면 비밀번호를 검색하여 계정에 다시 로그인해 보세요. 작업 단계는 다음과 같습니다. (1) Xiaohongshu 앱이나 공식 웹사이트를 열고 "로그인" 버튼을 클릭합니다. (2) "비밀번호 찾기"를 선택하세요. (3) 회원가입 시 사용한 휴대폰 번호를 입력하세요.
 '음양사' 이바라키 도지 컬렉션 스킨은 로그인하자마자 획득 가능하며, 새로운 Zen Heart Cloud Mirror 스킨도 곧 출시됩니다!
Jan 05, 2024 am 10:42 AM
'음양사' 이바라키 도지 컬렉션 스킨은 로그인하자마자 획득 가능하며, 새로운 Zen Heart Cloud Mirror 스킨도 곧 출시됩니다!
Jan 05, 2024 am 10:42 AM
산과 들에서 수천 명의 귀신이 비명을 지르고, 무기 교환 소리가 사라졌다. 투혼을 불태우며 산을 뛰어넘은 귀신장수들은 불을 나팔 삼아 수백 명의 귀신을 이끌고 돌격했다. 전투에. [타오르는 불꽃 바이렌·이바라키 도지 콜렉션 스킨 출시] 유령뿔은 불꽃으로 타오르고, 금빛 눈은 거침없는 투지를 터뜨리고, 백옥 갑옷 조각이 셔츠를 장식하여 거침없고 거친 대왕의 기세를 보여줍니다. 악마. 순백색의 나풀거리는 소매에는 붉은 불꽃이 달라붙어 얽혀 있고, 그 위에 금색 문양이 새겨져 진홍빛과 마법의 색을 발산했다. 응축된 악마의 힘으로 형성된 의지의 포효가 울부짖고, 맹렬한 불길이 산을 뒤흔들었다. 연옥에서 돌아온 악마와 유령들이 함께 침입자들을 처단하자. [전용 다이내믹 아바타 프레임·불꽃 바이리안] [전용 일러스트·불꽃 장군의 영혼] [약력 감상] [획득 방법] 이바라키 도지 컬렉션 스킨·불꽃 바이리안은 12월 28일 점검 후 스킨 스토어에서 만나보실 수 있습니다.
 Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제에 대한 해결책이 공개되었습니다. 인터넷의 급속한 발전으로 인해 웹 사이트 구축이 점점 보편화되고 있으며 일반적으로 사용되는 포럼 웹 사이트 구축 시스템으로 Discuz가 선호되고 있습니다. 많은 웹마스터. 그러나 강력한 기능으로 인해 Discuz를 사용할 때 백그라운드 로그인 문제와 같은 몇 가지 문제가 발생할 수 있습니다. 오늘은 Discuz 백그라운드 로그인 문제에 대한 해결책을 공개하고 구체적인 코드 예시를 제공하여 도움이 필요한 분들에게 도움이 되기를 바라겠습니다.
 Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
최근 몇몇 친구들이 Kuaishou 컴퓨터 버전에 로그인하는 방법을 물었습니다. Kuaishou 컴퓨터 버전의 로그인 방법은 다음과 같습니다. 도움이 필요한 친구들이 와서 자세히 알아볼 수 있습니다. 1단계: 먼저 컴퓨터 브라우저에서 Baidu의 Kuaishou 공식 웹사이트를 검색하세요. 2단계: 검색 결과 목록에서 첫 번째 항목을 선택합니다. 3단계: Kuaishou 공식 웹사이트 메인 페이지에 들어간 후 비디오 옵션을 클릭하세요. 4단계: 오른쪽 상단에 있는 사용자 아바타를 클릭하세요. 5단계: 팝업 로그인 메뉴에서 QR 코드를 클릭하여 로그인하세요. 6단계: 그런 다음 휴대폰에서 Kuaishou를 열고 왼쪽 상단에 있는 아이콘을 클릭하세요. 7단계: QR 코드 로고를 클릭하세요. 8단계: 내 QR 코드 인터페이스 오른쪽 상단에 있는 스캔 아이콘을 클릭한 후 컴퓨터에서 QR 코드를 스캔하세요. 9단계: 마지막으로 Kuaishou의 컴퓨터 버전에 로그인합니다.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 iPhone에서 카메라 및 마이크에 대한 접근을 허용할 수 없습니다
Apr 23, 2024 am 11:13 AM
iPhone에서 카메라 및 마이크에 대한 접근을 허용할 수 없습니다
Apr 23, 2024 am 11:13 AM
앱을 사용하려고 할 때 "카메라 및 마이크에 대한 접근을 허용할 수 없습니다"라는 메시지가 표시됩니까? 일반적으로 필요에 따라 특정 사람에게 카메라 및 마이크 권한을 부여합니다. 단, 권한을 거부할 경우 카메라와 마이크가 작동하지 않으며 대신 이런 오류 메시지가 표시됩니다. 이 문제를 해결하는 것은 매우 기본적이며 1~2분 안에 완료할 수 있습니다. 수정 1 – 카메라, 마이크 권한 제공 설정에서 직접 필요한 카메라 및 마이크 권한을 제공할 수 있습니다. 1단계 - 설정 탭으로 이동합니다. 2단계 – 개인 정보 보호 및 보안 패널을 엽니다. 3단계 - 거기에서 "카메라" 권한을 켭니다. 4단계 - 내부에서 휴대폰 카메라에 대한 권한을 요청한 앱 목록을 찾을 수 있습니다. 5단계 - 지정된 앱의 "카메라"를 엽니다.




