Ajax 게시 양식 제출 setRequestHeader 오류 해결 방법
ajax post 메소드 양식 제출은 비동기 객체의 xhr.setRequestHeader를 설정합니다. Google Chrome 컴파일러에서는 요청 페이로드에 전달된 값이 잘못된 것으로 표시됩니다.
비동기 객체 XMLHttpRequest를 생성하고 동시에 데이터를 전송합니다. post 메소드의 배경은 언제입니다.
비동기 객체의 xhr.setRequestHeader 멤버 값을
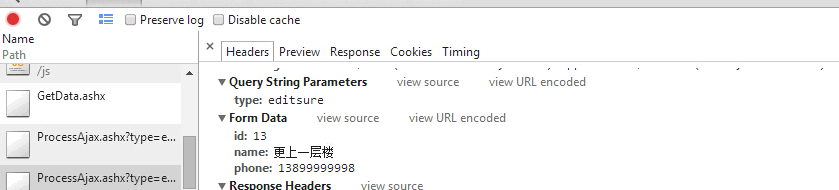
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")로 설정해야 합니다. 그렇지 않으면 백그라운드에서 수신할 수 없습니다. 전달된 메시지는 그만한 가치가 있습니다. 값이 요청 페이로드에 전달되는 것이 Google Chrome 컴파일러에 표시되기 때문에(그림 참조) - 속성

에 주의하세요. 올바른 방법은 양식 데이터에 있습니다. (그림 참조)

form form에 설정되는 이 enctype 속성(양식 데이터를 서버로 전송하기 전에 어떻게 인코딩해야 하는지 지정합니다. 총 3가지 양식이 있습니다. w3c 문서를 참조하세요)는
예: < ;form enctype="application/x-www-form-urlencoded">
jquery에는 serialize() 메서드가 있습니다. . 매개변수는 함께 그룹화될 수 있습니다. id="value"&name="value"로 변경하는 방법
위 내용은 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 글 :
새로 고침 없이 페이지 URL을 변경하기 위해 ajax와 History.pushState를 사용하는 예_AJAX 관련
위 내용은 Ajax 게시 양식 제출 setRequestHeader 오류 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 MySQL 트랜잭션 처리: 자동 제출과 수동 제출의 차이점
Mar 16, 2024 am 11:33 AM
MySQL 트랜잭션 처리: 자동 제출과 수동 제출의 차이점
Mar 16, 2024 am 11:33 AM
MySQL 트랜잭션 처리: 자동 제출과 수동 제출의 차이점 MySQL 데이터베이스에서 트랜잭션은 모든 실행이 성공하거나 모든 실행이 실패하여 데이터의 일관성과 무결성을 보장합니다. MySQL에서는 트랜잭션을 자동 제출과 수동 제출로 나눌 수 있는데, 차이점은 트랜잭션 제출 시기와 트랜잭션에 대한 제어 범위에 있습니다. 다음에서는 자동 제출과 수동 제출의 차이점을 자세히 소개하고 설명할 특정 코드 예제를 제공합니다. 1. 표시되지 않는 경우 MySQL에서 자동으로 제출
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 페이지로 이동하고 POST 데이터를 전달하기 위해 PHP를 구현하는 방법
Mar 22, 2024 am 10:42 AM
페이지로 이동하고 POST 데이터를 전달하기 위해 PHP를 구현하는 방법
Mar 22, 2024 am 10:42 AM
PHP는 웹사이트 개발에 널리 사용되는 프로그래밍 언어이며, 페이지 점프와 POST 데이터 전달은 웹사이트 개발의 일반적인 요구 사항입니다. 이 기사에서는 특정 코드 예제를 포함하여 PHP 페이지 점프를 구현하고 POST 데이터를 전달하는 방법을 소개합니다. PHP에서 페이지 점프는 일반적으로 헤더 기능을 통해 구현됩니다. 점프 프로세스 중에 POST 데이터를 전달해야 하는 경우 다음 단계를 통해 수행할 수 있습니다. 먼저 사용자가 정보를 채우고 제출 버튼을 클릭하는 양식이 포함된 페이지를 만듭니다. 형태의 액티
 PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법
Mar 07, 2024 pm 01:45 PM
PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법
Mar 07, 2024 pm 01:45 PM
제목: PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법 웹 개발에서는 페이지 점프를 구현하기 위해 POST를 통해 매개변수를 전달하고 서버 측에서 처리해야 하는 경우가 많습니다. 널리 사용되는 서버측 스크립팅 언어인 PHP는 이러한 목적을 달성하기 위한 풍부한 기능과 구문을 제공합니다. 다음은 실제 예제를 통해 PHP를 사용하여 이 기능을 구현하는 방법을 소개합니다. 먼저 두 페이지를 준비해야 합니다. 하나는 POST 요청과 프로세스 매개변수를 수신하기 위한 페이지입니다.




