Webpack vue 프로젝트 개발 환경 LAN 접속 방법
이제 참고할만한 좋은 webpack vue 프로젝트 개발 환경의 LAN 접속 방법에 대한 글을 공유하겠습니다
아이디어:스타트업 IP를 수정하고 물론 프로젝트의 포트는 기본 8080
일 수도 있습니다. 단계:
1 LAN
명령줄 ipconfig
에서 IP를 확인하세요. 루트 디렉터리 /index.js
에서 comfig를 찾으세요. 호스트 수정: 자체 LAN IP
포트 수정: 맞춤 포트 - 80 또는 기타 일반 포트를 사용하지 않는 것이 가장 좋습니다
예: comfig/index.js
host:'http://192.168.2.153',//一定要加上 http port:3000
참고: 여기의 IP가 고정되면 로컬 호스트 또는 로컬 호스트에 액세스할 수 없습니다. LAN 액세스에도 마찬가지입니다. 모두를 위해 편집되었습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Boa 서버에서 Ajax와 cgi 통신(그래픽 튜토리얼) Ajax+Struts2를 통해 인증 코드 확인 기능 구현(그래픽 튜토리얼) Ajax를 클릭하면 데이터 목록이 계속 로드됩니다(그림 텍스트 튜토리얼)위 내용은 Webpack vue 프로젝트 개발 환경 LAN 접속 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Win11에서 LAN 프린터에 연결할 수 없습니다. 어떻게 해결합니까?
Jul 01, 2023 am 08:57 AM
Win11에서 LAN 프린터에 연결할 수 없습니다. 어떻게 해결합니까?
Jul 01, 2023 am 08:57 AM
win11이 LAN 프린터에 연결할 수 없으면 어떻게 해야 합니까? 많은 사용자의 win11 시스템은 LAN 프린터 기능을 사용할 때 공유 프린터에 정상적으로 연결되지 않습니다. 이 문제는 연결 단계나 특정 기능 서비스가 켜져 있지 않기 때문에 발생할 수 있습니다. 오늘은 에디터가 다양한 솔루션을 가져왔습니다. 많은 친구들이 자세한 작동 방법을 모릅니다. 아래 에디터는 공유 프린터에 연결할 수 없는 문제를 해결하기 위한 팁을 정리했습니다. 편집자를 따라 아래를 읽어보세요! win11 컴퓨터가 공유 프린터에 연결할 수 없는 문제 해결 팁 1. 먼저 키보드에서 Win+X 키 조합을 누르거나 작업 표시줄의 Windows 시작 아이콘을 마우스 오른쪽 버튼으로 클릭하고 숨겨진 메뉴 항목에서 실행을 선택합니다. 2. 실행창이 열립니다.
 cmd를 사용하여 LAN의 모든 IP 주소를 보는 방법
Feb 20, 2023 pm 02:22 PM
cmd를 사용하여 LAN의 모든 IP 주소를 보는 방법
Feb 20, 2023 pm 02:22 PM
cmd를 사용하여 LAN에 있는 모든 IP를 보는 방법: 1. "Win+R" 단축키를 눌러 "실행" 창을 엽니다. 2. "실행" 창에 "CMD"를 입력한 후 Enter 키를 누릅니다. . 열린 "명령"에서 "프롬프트" 인터페이스에 "arp -a" 명령을 입력하고 Enter 키를 누릅니다. 4. 반환된 결과에서 통신하는 로컬 LAN에 있는 모든 컴퓨터의 IP 주소를 볼 수 있습니다. 기계와 함께.
 LAN IP가 일반적으로 1.2 또는 193.169 대신 192.168로 시작하는 이유는 무엇입니까?
Aug 02, 2023 pm 03:42 PM
LAN IP가 일반적으로 1.2 또는 193.169 대신 192.168로 시작하는 이유는 무엇입니까?
Aug 02, 2023 pm 03:42 PM
라우터를 구성하는 사람들은 라우터의 기본 IP 주소를 게이트웨이로 사용하는 경우가 많습니다. 이를 다른 IP 주소로 변경하는 것은 혼란스럽고 번거로운 일입니다. 아직 믿지 마세요. 네트워크 유지 관리를 자주하는 사람들은 IP 주소를 설정하고 "192.168"을 매우 원활하게 입력합니다. 그러나 이것이 근본 원인은 아닙니다.
 EasyTier 원격 네트워킹을 사용하는 방법
Jun 19, 2024 am 10:14 AM
EasyTier 원격 네트워킹을 사용하는 방법
Jun 19, 2024 am 10:14 AM
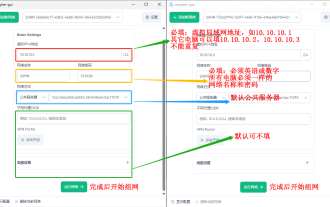
EasyTier는 오픈 소스의 무료 분산형 인트라넷 침투 원격 네트워킹 도구로, 원격 사무실 협업, 게임 연결 및 기타 시나리오에 적합한 사용하기 쉽고 기능이 풍부한 원격 네트워킹 솔루션입니다. 다음은 EasyTier 원격 네트워킹 사용 방법에 대한 간략한 소개입니다. easytier-gui 프로그램을 다운로드하여 설치하세요. 다운로드 주소 : https://github.com/EasyTier/EasyTier 네트워크로 연결해야 하는 컴퓨터에 위와 같이 설정하면 됩니다. 가상 IPv4 주소: 필수입니다. 예를 들어 컴퓨터 A는 10.10.10.1, B는 10.10.10.2, C는 10.10.10.3입니다. (이러한 IP 세그먼트를 사용할 수 있습니다: 10.
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 Win11이 LAN에 있는 다른 컴퓨터를 인식할 수 없는 네트워크 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 am 10:51 AM
Win11이 LAN에 있는 다른 컴퓨터를 인식할 수 없는 네트워크 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 am 10:51 AM
LAN에 있는 다른 컴퓨터를 Win11 네트워크에서 찾을 수 없는 문제를 해결하는 방법은 무엇입니까? 방법은 매우 간단합니다. 사용자는 제어판의 네트워크 및 인터넷 설정에서 고급 공유 설정 변경으로 이동한 다음 네트워크 검색 시작을 선택하여 작업을 수행할 수 있습니다. 이 웹사이트에서는 LAN에 있는 다른 컴퓨터를 Win11 네트워크에서 찾을 수 없는 문제에 대한 해결책을 사용자에게 주의 깊게 소개합니다. LAN의 다른 컴퓨터를 Win11 네트워크에서 찾을 수 없는 문제에 대한 해결 방법 1. 먼저 제어판을 엽니다. 2. 그런 다음 네트워크 및 인터넷 설정을 입력합니다. 3. 그런 다음 네트워크 및 공유 센터를 엽니다. 6. 네트워크 검색을 활성화하려면 아래 게스트 옵션에도 확인 표시가 있습니다. LAN의 한쪽이 켜져 있어야 한다는 점에 유의하세요.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.




