이번에는 Vue를 사용하여 Observer를 구현하는 방법과 Vue를 사용하여 Observer를 구현할 때 Notes에 대해 설명하겠습니다. 다음은 실제 사례입니다.
소개:
이 글은 Vue 공식 문서(https://cn.vuejs.org/v2/guide/reactivity.html)의 반응성 원칙과 구현 프로세스에 대한 심층적인 이해입니다. 소스코드 복원을 통해
반응형 원칙은 수집에 의존하는 프로세스와 트리거 및 다시 렌더링하는 프로세스의 두 단계로 나눌 수 있습니다. 종속성 수집 프로세스에는 Watcher, Dep 및 Observer라는 세 가지 매우 중요한 클래스가 있습니다. 이 글에서는 주로 Observer에 대해 설명합니다.
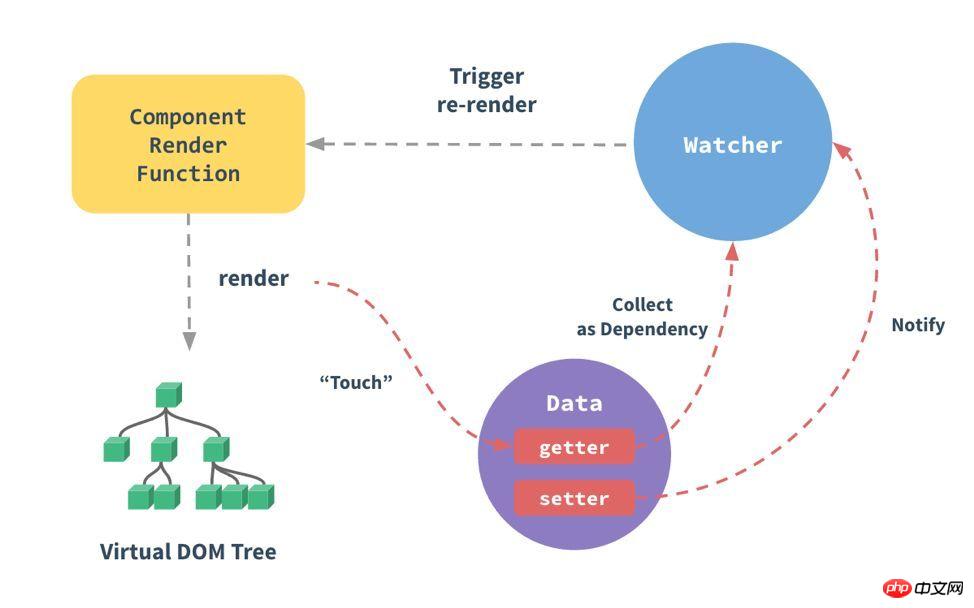
이 기사에서는 이전 기사에서 다루지 않은 Observer 부분의 내용을 설명합니다. 먼저 공식 홈페이지에 있는 이 사진을 살펴보겠습니다.

Observer의 주요 기능은 터치 -Data( getter) - 위 그림에서 수집하는 과정은 종속성 수집 과정입니다.
정리를 위해 다음 코드를 예로 들어보겠습니다.
(참고: 전체 코드를 보려면 왼쪽과 오른쪽으로 스와이프하세요. 아래도 마찬가지입니다.)
1 2 3 4 5 6 7 8 9 10 11 12 |
|
소스 코드에서 Vue를 복원하여 인스턴스화하는 과정은 다음과 같습니다. 단계별로 처음부터 Observer 클래스의 소스 코드는 다음과 같습니다(이 기사에서 다루지 않은 많은 코드는 생략됨).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
initData 메소드에서 데이터를 "관찰"하기 시작합니다. 데이터 항목에서 모든 데이터를 관찰 가능하게 만듭니다. 다음으로, 관찰 메소드의 코드를 살펴보세요.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
관찰 메소드의 기능은 데이터에 대한 Observer 인스턴스를 생성하고 이를 반환하는 것입니다. 데이터에 ob 속성이 있으면 이미 Observer 인스턴스가 있다는 의미이며, 기존 인스턴스가 반환됩니다. Vue의 반응형 데이터에는 반복 바인딩을 방지하기 위해 속성의 Observer 인스턴스를 저장하는 ob 속성이 있습니다. new Observer(value) 과정에서 어떤 일이 일어나는지 살펴보겠습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
Observer를 인스턴스화하는 과정에서 두 가지 주요 판단이 내려진다는 것을 소스 코드에서 볼 수 있습니다. 배열인 경우 관찰할 배열의 각 항목에 대해 Oberser 메서드를 다시 호출하고, 배열이 아닌 개체인 경우 개체의 각 속성을 탐색하고 해당 항목에 대해 DefineReactive 메서드를 호출합니다. 여기서 DefineReactive 메소드가 핵심입니다! 종속성 수집은 관찰해야 하는 각 속성에 get/set를 추가하기 위해 Object.defineProperty 메서드를 사용하여 완료됩니다. 종속성이 수집된 후 각 속성에는 모든 Watcher 개체를 저장하는 Dep가 있습니다. 기사 시작 부분의 예제에 따르면 get/set이 firstName과 fullName에 각각 추가되고, 각각에는 이를 관찰하는 모든 Watcher 개체를 저장하는 Dep 인스턴스가 있습니다. 다음은 DefineReactive의 소스 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
소스 코드의 중국어 설명에 따르면, DefineReactive가 실행되는 동안 어떤 작업이 수행되는지 이해할 수 있어야 합니다. 실제로 전체 프로세스는 각 속성에 대해 getter/setter를 추가하는 재귀적입니다. getter/setter의 경우 각 속성Observer 패턴에 대해 재귀(하위 개체 판단)를 완료하는 것도 필요합니다. getter의 경우 소스 코드에서 종속성 수집, 즉 dep.dependent()를 완료하는 데 사용됩니다. setter의 경우 데이터 조각이 set 메서드를 트리거하면 업데이트 메시지가 게시되어 모든 관찰자에게 데이터도 변경된다는 사실을 알립니다. 소스 코드의 dep.notify() 입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
JavaScript EventEmitter 기본 논리 분석
위 내용은 Vue를 사용하여 Observer를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!