이번에는 AngularJS$http 서비스 Post 메소드를 사용하여 json 매개변수를 전달하는 방법과 AngularJS에서 $http 서비스 Post 메소드를 사용하여 json 매개변수를 전달할 때 주의사항
에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다. 자세한 내용은 다음과 같습니다.1. $http POST 메서드로 제출되는 기본 데이터 유형은 application/json입니다.
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}현재 다음을 사용할 수 있습니다.
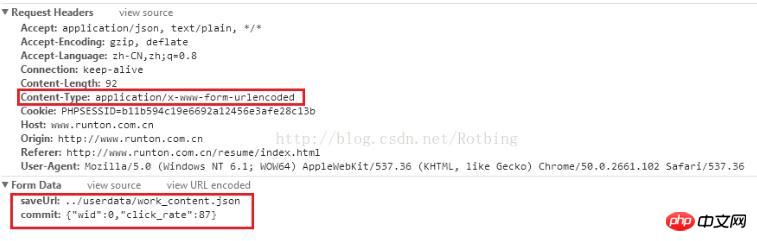
$data = file_get_contents("php://input"); //获得原始输入流2. x-www-form-urlencoded 메서드를 사용하여 json 데이터를 제출하고 가져옵니다.
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));
위 내용은 AngularJS에서 $http 서비스 Post 메서드를 사용하여 json 매개변수를 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!