Vue 프로젝트에서 아이콘 아이콘을 사용하는 방법
May 26, 2018 am 11:52 AM이번에는 Vue 프로젝트에서 아이콘 아이콘을 사용하는 방법과 Vue 프로젝트에서 아이콘 아이콘을 사용할 때 주의사항은 무엇인지 알아보겠습니다.
1. 아이콘 아이콘을 다운로드하세요. 수많은 벡터 이미지 마크가 있고 맞춤 설정도 가능한 icomoon 웹사이트를 추천합니다. 물론 작은 아이콘을 다운로드하려면 Alibaba 벡터 아이콘 라이브러리로 이동하세요. 필요한 아이콘. 클릭하여 icomoon 웹사이트에 들어가 오른쪽 상단의 "IcoMoon 앱"을 클릭하고 필요한 아이콘을 찾아 선택한 후 오른쪽 하단의 "글꼴 생성"을 클릭한 다음 두 번째 버튼 "기본 설정"을 클릭하세요. 왼쪽 상단 모서리를 클릭하여 다운로드하려는 아이콘을 사용자 정의합니다. 정보는 일반적으로 들어가서 "글꼴 이름"을 변경한 다음 돌아가서 오른쪽 하단 모서리에 있는 "다운로드"를 클릭하여 아이콘을 다운로드합니다.
2. 다운로드한 아이콘 압축 패키지의 압축을 풀고 다음과 같은 파일을 가져옵니다.

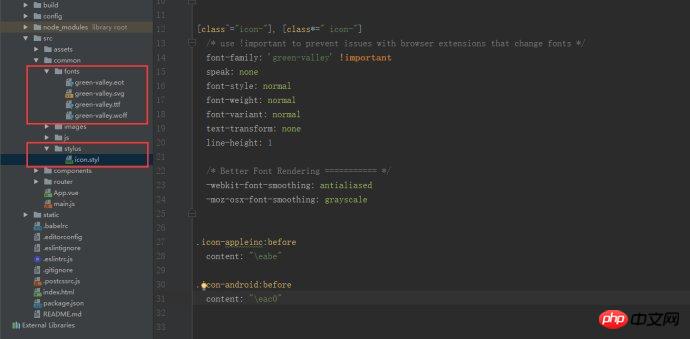
3. vue 프로젝트의 src 폴더에 새 공통 폴더를 만들고 여기에 글꼴을 복사한 다음 공통 폴더에 복사합니다. 폴더 에 새 스타일러스 폴더를 만들고 여기에 style.css를 스타일러스에 복사합니다. 이 CSS 파일에는 아이콘과 관련된 스타일 코드가 포함되어 있으므로 쉽게 식별할 수 있도록 icon.styl로 변경했습니다. 스타일러스 전처리 프로세서를 사용하므로 접미사 이름이 styl인 새 스타일러스를 만드세요. 전처리기가 다를 수 있습니다. 이는 코드 사양을 따르시면 됩니다.

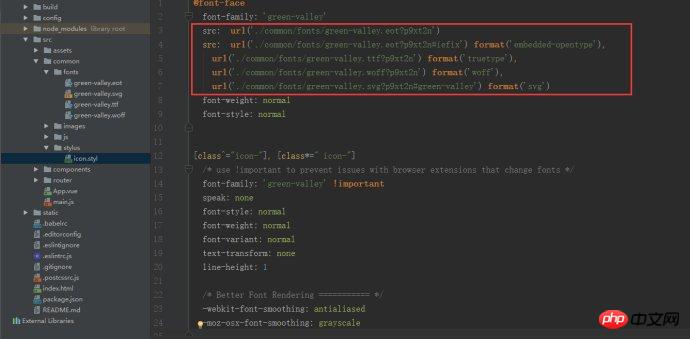
4. 이제 이것이 핵심입니다. 방금 압축을 푼 파일의 style.css에 있는 @font-face의 URL 경로를 프로젝트의 경로로 수정해야 합니다.

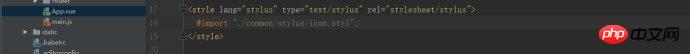
5. 그런 다음 App.vue에 이 파일을 추가합니다. 그렇지 않으면 적용되지 않습니다.

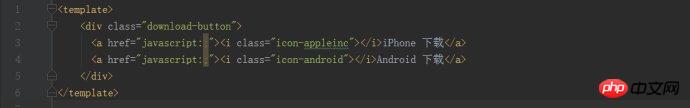
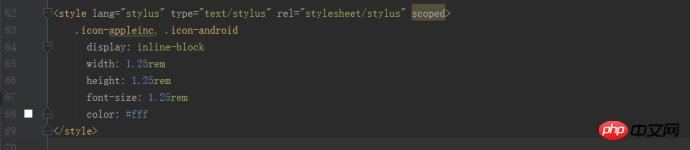
6. 그런 다음 템플릿에 해당 class 이름을 쓰고 스타일을 추가합니다.


결과 페이지는 다음과 같습니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
js를 사용하여 배열 매개변수를 백그라운드 컨트롤러에 전달하는 방법
Vue.js를 사용하여 구성 가능한 로그인 양식 만들기
위 내용은 Vue 프로젝트에서 아이콘 아이콘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7286
7286
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
 PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
 iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
 오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.
Apr 15, 2023 pm 07:43 PM
오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.
Apr 15, 2023 pm 07:43 PM
오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.
 PyCharm 튜토리얼: PyCharm에서 항목을 제거하는 방법은 무엇입니까?
Feb 24, 2024 pm 05:54 PM
PyCharm 튜토리얼: PyCharm에서 항목을 제거하는 방법은 무엇입니까?
Feb 24, 2024 pm 05:54 PM
PyCharm 튜토리얼: PyCharm에서 항목을 제거하는 방법은 무엇입니까?









