JS를 사용하여 왼쪽 목록을 오른쪽으로 이동하는 방법
이번에는 JS를 사용하여 왼쪽 목록을 오른쪽으로 이동하는 방법과 JS를 사용하여 왼쪽 목록을 오른쪽으로 이동하는 Notes가 무엇인지 보여 드리겠습니다. 아래는 실제 사례입니다.
기능 구현:
1. 왼쪽 드롭다운 상자의 내용을 오른쪽 드롭다운 상자에 추가하고, 다중 선택 이동을 지원하며, 동시에 오른쪽 드롭다운 상자 개체를 제거합니다.
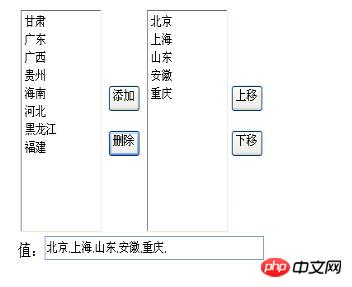
2. 목록에서 항목의 위쪽 및 아래쪽 위치를 지원합니다. 3. 렌더링은 다음과 같습니다.
<HTML>
<HEAD>
<TITLE>选择下拉菜单</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</HEAD>
<BODY>
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="300">
<tr>
<td width="40%">
<select style="WIDTH:100%" multiple name="list1" size="12" ondblclick="moveOption(document.myform.list1, document.myform.list2)">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="添加" onclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="删除" onclick="moveOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="WIDTH:100%" multiple name="list2" size="12" ondblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
<td>
<button onclick="changepos(list2,-1)" type="button">上移</button>
<br/>
<button onclick="changepos(list2,1)" type="button">下移</button>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2){
try{
for(var i=0;i<e1.options.length;i++){
if(e1.options[i].selected){
var e = e1.options[i];
e2.options.add(new Option(e.text, e.value));
e1.remove(i);
ii=i-1
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
catch(e){}
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
//-->
</script>
</BODY>
</HTML>VUE를 사용하여 element-ui에서 ElTableColumn을 확장하는 방법
성능 최적화를 위해 JS 시간 공유 기능을 사용하는 방법
위 내용은 JS를 사용하여 왼쪽 목록을 오른쪽으로 이동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 식료품 목록을 만드는 방법: iPhone용 미리 알림 앱 사용
Dec 01, 2023 pm 03:37 PM
식료품 목록을 만드는 방법: iPhone용 미리 알림 앱 사용
Dec 01, 2023 pm 03:37 PM
iOS 17에서 Apple은 식료품을 쇼핑할 때 도움이 되도록 미리 알림 앱에 편리한 작은 목록 기능을 추가했습니다. 사용 방법을 알아보고 매장 방문 시간을 단축하려면 계속 읽어보세요. 새로운 '식료품' 목록 유형(미국 외 지역에서는 '쇼핑')을 사용하여 목록을 만들면 다양한 음식과 식료품을 입력하고 카테고리별로 자동으로 정리할 수 있습니다. 이 정리를 통해 식료품점이나 쇼핑 중에 필요한 것을 더 쉽게 찾을 수 있습니다. 알림에서 사용할 수 있는 카테고리 유형에는 농산물, 빵 및 시리얼, 냉동 식품, 스낵 및 사탕, 육류, 유제품, 계란 및 치즈, 구운 식품, 구운 식품, 가정용품, 개인 관리 및 웰빙, 와인, 맥주 및 증류주가 포함됩니다. iOS17에서는 다음이 생성됩니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




