이 글은 주로 vuex 프로젝트 구조 디렉토리와 몇 가지 간단한 구성을 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
먼저 공식 웹사이트에 있는 진지한 "조언"은 다음과 같습니다:
vuex에 필요한 규칙 준수 사항:
1. 애플리케이션 수준 상태는 단일 저장소 개체에 집중되어야 합니다.
2. 상태를 변경하는 유일한 방법은 변형을 제출하는 것이며 이 프로세스는 동기식입니다.
3. 비동기 로직은 액션으로 캡슐화되어야 합니다.
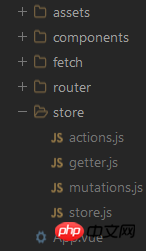
파일 디렉터리 구조

파일 간의 관계:
store 폴더 - 일련의 vuex 파일 저장
store.js - vuex 소개, 상태 데이터 설정, getter, 변형 및 작업 소개
getter .js - 스토어에서 상태 가져오기
mutation.js - 스토어에서 상태를 변경하는 데 사용되는 함수의 저장 장소
action.js - 상태를 완곡하게 수정하기 위해 돌연변이를 제출하고 비동기식으로 작동할 수 있음
간단하고 일반적인 방법
store.js 파일 작성:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})main.js 파일(라우터 주입과 마찬가지로 루트 구성 요소에서 저장소 주입):
루트 인스턴스에 store 옵션을 등록하면 저장소 인스턴스가 주입됩니다. 루트 컴포넌트 아래의 모든 하위 컴포넌트에 포함되며, 하위 컴포넌트는 this.$store를 통해 접근할 수 있습니다.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.js의 간단한 구성(스토어의 계산 속성, 상태를 매개변수로 허용)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get(구성 요소의 계산 속성 내부):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}transferable
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}매개변수의 getter 속성에 대한 간단한 구성 Get(구성 요소의 계산된 속성 내부):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js 간단한 구성:
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger(in 구성 요소)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}Trigger(구성 요소)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax 새로 고침 없는 페이징을 위한 성능 최적화 방법
Ajax 로딩 외부 페이지 팝업 레이어 효과 구현 방법
위 내용은 Vuex 프로젝트 구조 디렉토리 및 간단한 구성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!