내부 구성요소 캐러셀 전환 효과를 구현하는 Vue용 샘플 코드
이 글에서는 내부 구성 요소의 캐러셀 전환 효과를 구현하기 위한 Vue의 샘플 코드를 주로 소개하고 참고용으로 제공합니다.
라우팅이 필요하지 않은 내부 컴포넌트의 경우 전환 시 캐러셀 전환 효과를 추가하려고 합니다.

캐러셀 컴포넌트를 도입할 수 있지만 일반적으로 캐러셀에 문제가 있습니다. 모든 슬라이드를 렌더링한 다음 전환하면 모든 리소스가 로드됩니다. 결국 슬라이드가 많으면 로드해야 할 그림과 기타 리소스가 너무 많아질 수 있습니다. 한 번. 따라서 요구 사항을 충족하기 위해 수동으로 간단히 작성할 수 있습니다.
이제 이 기능을 단계별로 구현하겠습니다. 먼저 기본 전환을 구현하는 데모를 작성합니다.
1. 전환을 구현하려면
먼저 vue-cli를 사용하여 엔지니어링 스캐폴딩을 구축하고 다음 명령을 사용하세요.
npm install -g vue-cli vue init webpack slide-demo # 运行后router等都选择no
이렇게 하면 webpack + vue 프로젝트가 설정됩니다. 슬라이드 데모 디렉토리에 들어가서 src/App.vue를 봅니다. 이 파일은 초기화 도구에서 제공되며 전체 페이지의 구성 요소입니다. 하위 구성 요소가 배치되는 디렉터리인 src/comComponents 디렉터리도 있습니다.
이 디렉터리에 task-1.vue, task-2.vue, task-3.vue라는 3개의 새 구성 요소를 만든 다음 아래 App.vue와 같이 App.vue로 가져옵니다.
<script>
// import HelloWorld from './components/HelloWorld'
import Task1 from "./components/task-1";
import Task2 from "./components/task-2";
import Task3 from "./components/task-3";
export default {
name: 'App',
components: {
Task1,
Task2,
Task3
}
}
</script>
데이터 형식 질문은 다음과 같습니다.
[{index: 1, type: 1, content: ''}, {index: 2, type: 1, content: ''},
{index: 3, type: 2, content: ''}, {index: 4, type: 3, content: ''}]배열입니다. 배열의 각 요소는 각 질문을 나타냅니다. 각 질문에는 객관식 질문, 빈칸 채우기 질문, 참 질문 등의 유형이 있습니다. 위의 task-1, task-2, task-3에 각각 해당하는 currentIndex 변수를 사용하여 현재 어떤 질문에 있는지를 나타내며 다음 코드와 같이 0으로 초기화됩니다. App.에 추가됨):
data() {
return {
currentIndex: 0
};
},
created() {
// 请求question数据
this.questions = [
{index: 1, type: 1, question: ''}, /*...*/];
},currentIndex의 값을 변경하면 다음 항목, 즉 다음 구성 요소로 전환할 수 있습니다. 이 전환 효과를 어떻게 얻을 수 있나요?
다음 코드에 표시된 것처럼 Vue에서 사용자 정의한 전역 구성 요소 구성 요소를 is 속성과 결합하여 구성 요소를 동적으로 변경하는 목적을 달성할 수 있습니다.
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
</component>
</p>
</p>
</template>currentIndex가 증가하면 변경됩니다. : is inside 값이 task-1에서 task-2, task-3 등으로 순서대로 변경되어 해당 task 컴포넌트로 대체됩니다.
그런 다음 다음 질문으로 전환하는 버튼을 추가하고 이 버튼의 응답 함수에서 currentIndex 값을 변경하세요. 동시에 질문 데이터를 구성 요소에 전달합니다.
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
:question="questions[currentIndex]"></component>
<button class="next-question" @click="nextQuestion">下一题</button>
</p>
</p>
</template>응답 함수 nextQuestion은 다음과 같이 구현됩니다.
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
}
},각 작업의 구체적인 구현 참조는 task-1과 같습니다. vue 예:
<template>
<section>
<h2>{{question.index}}. 选择题</h2>
<p>{{content}}</p>
</section>
</template>
<script>
export default {
props: ["question"]
}
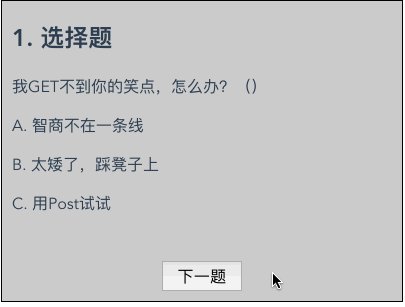
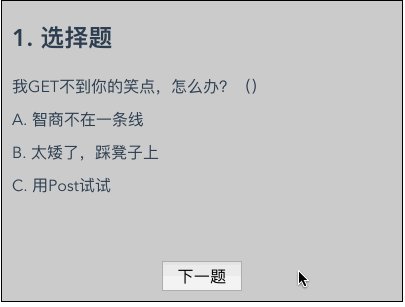
</script>최종 효과는 다음과 같습니다(제목 내용 포함).

2. 캐러셀 전환 효과 추가
캐러셀 전환은 일반적으로 모든 슬라이드를 함께 모아 슬라이드를 만드는 것을 의미합니다. 긴 가로 그림을 만든 다음 변경합니다. 이전 jQuery 플러그인 Flipsnap.js와 같은 디스플레이 컨테이너에서 이 가로 이미지의 위치는 부동입니다. 모든 슬라이드를 남겨두고 긴 이미지를 형성한 다음 번역 값을 변경합니다. 이 긴 이미지의 전환 목적을 달성하기 위해. 이 플러그인의 단점은 마지막 그림에서 첫 번째 그림으로 다시 전환할 수 있는 방법이 없다는 것입니다. 이 문제를 해결하는 한 가지 방법은 DOM을 지속적으로 이동하는 것입니다. 전환할 때마다 첫 번째 그림을 마지막 그림 뒤로 이동합니다. picture, 그래서 마지막 사진을 클릭하면 첫 번째 사진으로 돌아가는 목적은 달성하지만 이렇게 이리저리 옮기는 것은 성능을 많이 소모하고 별로 우아하지 않습니다. 또 다른 캐러셀 플러그인인 jssor 슬라이더도 모든 슬라이드를 렌더링한 다음 전체 긴 이미지의 위치 대신 전환될 때마다 각 슬라이드의 번역 값을 동적으로 계산하므로 이동할 필요가 없습니다. DOM 노드는 비교적 우아합니다. 위에서 언급한 것과 비슷한 방식으로 구현되는 Vue 캐러셀 플러그인도 많이 있습니다. 어쨌든 위의 캐러셀 모드는 우리 시나리오에 적합하지 않습니다. 그 중 하나는 이러한 종류의 질문 답변 시나리오에서는 각 질문을 완료한 후 다시 돌아갈 수 없다는 것입니다. 더 중요한 것은 모든 슬라이드를 한 번에 렌더링하고 싶지 않기 때문입니다. 예를 들어, img 태그를 src인 경우에는 없음으로 설정하더라도 리소스가 로드됩니다. 일반 URL인 경우 로드를 요청합니다. 슬라이드가 많은 경우가 많기 때문에 이 캐러셀 플러그인은 사용하지 않습니다.
Vue에 포함된 전환을 사용할 수도 있지만 전환의 문제점은 다음 전환을 자르면 이전 전환이 소멸되기 때문에 다음 전환의 애니메이션과 리소스만 있다는 것입니다. 다음 슬라이드를 미리 로드할 수 없습니다. 그래서 수동으로 구현합니다.
我的想法是每次都准备两个slide,第1个slide是当前展示用的,第2个slide拼在它的后面,准备切过来,当第2个slide切过来之后,删掉第1个slide,然后在第2个的后面再接第3个slide,不断地重复这个过程。如果我们没有使用Vue,而是自己增删DOM,那么没什么问题,可以很任性地自己发挥。 使用Vue可以怎么优雅地实现这个功能呢 ?
在上面一个component的基础上,再添加一个component,刚开始第1个component是当前展示的,而第2个component是拼在它右边的,当第2个切过去之后,就把第1个移到第2的后面,同时把内容改成第3个slide的内容,依此类推。使用Vue不太好动态地改DOM,但是可以 借助jssor slider的思想 ,不移动DOM,只是改变component的translate的值。
给其中一个component套一个next-task的类,具有这个类的组件就表示它是下一张要出现的,它需要translateX(100%),如下代码所示:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
></component>
<component :is="'task-' + questions[currentIndex + 1].type"
class="next-task"></component>
</p>
</p>
</template>
<style>
.next-task {
display: none;
transform: translateX(100%);
/* 添加一个动画,当改变transform的值时就会触发这个动画 */
transition: transform 0.5s ease;
}
</style>上面代码把具有.next-task类的component隐藏了,这样是做个优化,因为display: none的元素只会构建DOM,不会进行layout和render渲染。
所以就把问题转换成怎么在这两个component之间,切换next-task的类。一开始next-task是在第2个,当第2个切过来之后,next-task变成加在第1个上面,这样轮流交替。
进而,发现一个规律,如果currentIndex是偶数话,如o、2、4…,那么next-task是加在第2个component的,而如果currentIndex是奇数,则next-task是加在第1个component的。所以可以根据currentIndex的奇偶性切换。
如下代码所示:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[evenIndex].type"
:class="{'next-task': nextIndex === evenIndex}"
ref="evenTask"></component>
<component :is="'task-' + questions[oddIndex].type"
:class="{'next-task': nextIndex === oddIndex}
ref="oddTask"></component>
</p>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
currentIndex: 0, // 当前显示的index
nextIndex: 1, // 表示下一张index,值为currentIndex + 1
evenIndex: 0, // 偶数的index,值为currentIndex或者是currentIndex + 1
oddIndex: 1 // 奇数的index,值同上
};
},
}第1个component用来显示偶数的slide,第2个是用来显示奇数的slide(分别用一个evenIndex和oddIndex代表),如果nextIndex是偶数的,那么偶数的component就会有一个next-task的类,反之则亦然。然后在下一题按钮的响应函数里面改变这几个index的值:
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
this._slideToNext();
},
// 切到下一步的动画效果
_slideToNext() {
}
}nextQuestion函数可能还有其它一些处理,在它里面调一下_slideToNext函数,这个函数的实现如下:
_slideToNext() {
// 当前slide的类型(currentIndex已经加1了,这里要反一下)
let currentType = this.currentIndex % 2 ? "even" : "odd",
// 下一个slide的类型
nextType = this.currentIndex % 2 ? "odd": "even";
// 获取下一个slide的dom元素
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
// 把下一个slide的translate值置为0,原本是translateX(100%)
$nextSlide.style.transform = "translateX(0)";
// 等动画结束后更新数据
setTimeout(() => {
this.nextIndex = (this.currentIndex + 1)
% this.questions.length;
// 原本的next是当前显示的slide
this[`${nextType}Index`] = this.currentIndex;
// 而原本的current slide要显示下下张的内容了
this[`${currentType}Index`] = this.nextIndex;
}, 500);
}代码把下一个slide的display改成block,并把它的translateX的值置为0,这个时候不能马上更新数据触发DOM更新,要等到下一个slide移过去的动画结束之后再开始操作,所以加了一个setTimeout,在回调里面调换nextTask的类,加到原本的current slide,并把它的内容置成下下张的内容。这些都是通过改变相应的index完成的。
这样基本上就完成了,但是我们发现一个问题,切是切过去了,就是没有动画效果。这个是因为从display: none变到display: block是没有动画的,要么改成visibility: hidden到visible,要么触发动画的操作加到$nextTick或者setTimeout 0里面,考虑到性能问题,这里使用第二种方案:
$nextSlide.style.display = "block";
// 这里使用setimeout,因为$nextTick有时候没有动画,非必现
setTimeout(() => {
$nextSlide.style.transform = "translateX(0)";
// ...
}, 0);经过这样的处理之后,点下一题就有动画了,但是又发现一个问题,就是偶数的next-task会被盖住,因为偶数的是使用第一个component,它是会被第二个compoent盖住的,所以需要给它加一个z-index:
.next-task {
display: none;
transform: translateX(100%);
transition: transform 0.5s ease;
z-index: 2;
}这个问题还比较好处理,另外一个不太好处理的问题是:动画的时间是0.5s,如果用户点下一题的速度很快在0.5s之内,上面的代码执行就会有问题,会导致数据错乱。如果每次切到下一题之后按钮初始化都是disabled,因为当前题还没答,只有答了才能变成可点状态,可以保证0.5s的时间是够的,那么就可以不用考虑这种情况。但是如果需要处理这种情况呢?
3. 解决点击过快的问题
我想到两个方法,第一个方法是用一个sliding的变量标志当前是否是在进行切换的动画,如果是的话,点击按钮的时候就直接更新数据,同时把setTimeout 0.5s的计时器清掉。这个方法可以解决数据错乱的问题,但是切换的效果没有了,或者是切换到一半的时候突然就没了,这样体验不是很好。
第二个方法是延后切换,即如果用户点击过快的时候,把这些操作排队,等着一个个做切换的动画。
我们用一个数组表示队列,如果当前已经在做滑动的动画,则入队暂不执行动画,如下代码所示:
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
// 把currentIndex插到队首
this.slideQueue.unshift(this.currentIndex);
// 如果当前没有滑动,则执行滑动
!this.sliding && this._slideToNext();
},
}每次点击按钮都把待处理的currentIndex插到队列里面,如果当前已经在滑动了,则不立刻执行,否则执行滑动_slideToNext函数:
_slideToNext() {
// 取出下一个要处理的元素
let currentIndex = this.slideQueue.pop();
// 下一个slide的类型
let nextType = currentIndex % 2 ? "odd" : "even";
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
setTimeout(() => {
$nextSlide.style.transform = "translateX(0)";
this.sliding = true;
setTimeout(() => {
this._updateData(currentIndex);
// 如果当前还有未处理的元素,
// 则继续处理即继续滑动
if (this.slideQueue.length) {
// 要等到两个component的DOM更新了
this.$nextTick(this._slideToNext);
} else {
this.sliding = false;
}
}, 500);
}, 0);
},这个函数每次都先取出当前要处理的currentIndex,然后接下来的操作和第2点提到的一样,只是在0.5s动画结束后的异步回调里面需要判断一下,当前队列是否还有未处理的元素,如果有的话,需要继续执行_slideToNext,直到队列空了。这个执行需要挂在nextTick里面,因为需要等到两个component的DOM更新了才能操作。
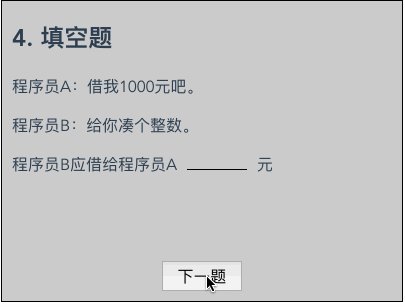
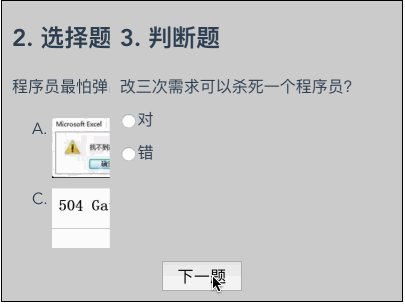
这样理论上就没问题了,但实际上还是有问题,感受如下:

我们发现有些slide没有过渡效果,而且不是非必现的,没有规律。经过一番排查,发现如果把上面的nextTick改成setTimeout情况就会好一些,并且setTimeout的时间越长,就越不会出现失去过渡效果的情况。但是这个不能从根本上解决问题,这里的原因应该是Vue的自动更新DOM和transition动画不是很兼容,有可能是Vue的异步机制问题,也有可能是JS结合transition本身就有问题,但以前没有遇到过,具体没有深入排查。不管怎么样,只能放弃使用CSS的transition做动画。
如果有使用jQuery的话,可以使用jQuery的animation,如果没有的话,那么可以使用原生dom的animate函数,如下代码所示:
_slideToNext(fast = false) {
let currentIndex = this.slideQueue.pop();
// 下一个slide的类型
let nextType = currentIndex % 2 ? "odd" : "even";
// 获取下一个slide的dom元素
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
this.sliding = true;
// 使用原生animate函数
$nextSlide.animate([
// 关键帧
{transform: "translateX(100%)"},
{transform: "translateX(0)"}
], {
duration: fast ? 200 : 500,
iteration: 1,
easing: "ease"
// 返回一个Animate对象,它有一个onfinish的回调
}).onfinish = () => {
// 等动画结束后更新数据
this._updateData(currentIndex);
if (this.slideQueue.length) {
this.$nextTick(() => {
this._slideToNext(true);
});
} else {
this.sliding = false;
}
};
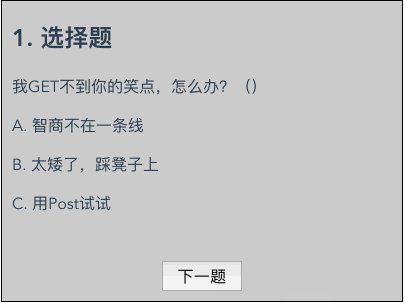
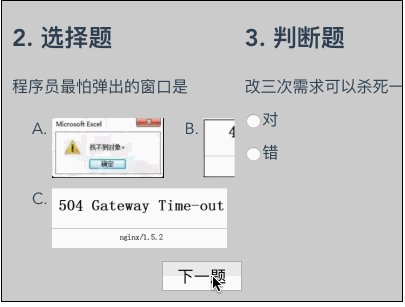
},使用animate函数达到了和transition同样的效果,并且还有一个onfinish的动画结束回调函数。上面代码还做了一个优化,如果用户点得很快的时候,缩短过渡动画的时间,让它切得更快一点,这样看起来更自然一点。使用这样的方式,就不会出现transition的问题了。最后的效果如下:

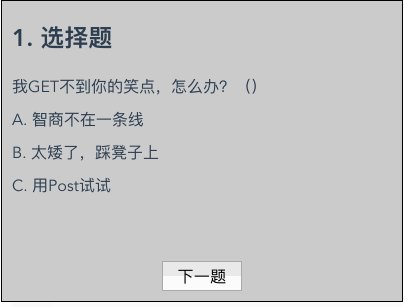
这个体验感觉已经比较流畅了。
原生animate不兼容IE/Edge/Safari,可以装一个polyfill的库,如这个 web-animation ,或者使用其它一些第三方的动画库,或自己用setInterval写一个。
如果你要加上一题的按钮,支持返回上一题,那么可能需要准备3个component,中间那个用于显示,左右两边各跟着一个,准备随时切过来。具体读者可以自行尝试。
这种模式除了答题的场景,还有多封邮件预览、PPT展示等都可以用到,它除了有一个过渡的效果外,还能提前预加载下一个slide需要的图片、音频、视频等资源,并且不会像传统的轮播插件那样一下子把所有的slide都渲染了。适用于slide比较多的情况,不需要太复杂的切换动画。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
jquery通过AJAX从后台获取信息并显示在表格上的实现类
위 내용은 내부 구성요소 캐러셀 전환 효과를 구현하는 Vue용 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Xiaomi Mi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까?
Feb 23, 2024 am 11:49 AM
Xiaomi Mi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra는 올해 가장 인기 있는 Xiaomi 모델 중 하나입니다. Xiaomi 14Ultra는 프로세서와 다양한 구성을 업그레이드할 뿐만 아니라 사용자에게 많은 새로운 기능 애플리케이션을 제공합니다. 이는 Xiaomi 14Ultra 휴대폰의 판매에서 확인할 수 있습니다. 많이 사용되는 기능이지만 아직은 모르실 수도 있는 일반적으로 사용되는 기능이 있습니다. 그렇다면 Xiaomi 14Ultra는 어떻게 4g와 5g 사이를 전환합니까? 구체적인 내용을 아래에서 소개해드리겠습니다! Xiaomi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까? 1. 휴대폰의 설정 메뉴를 엽니다. 2. 설정 메뉴에서 '네트워크' 및 '모바일 네트워크' 옵션을 찾아서 선택하세요. 3. 모바일 네트워크 설정에 '기본 네트워크 유형' 옵션이 표시됩니다. 4. 이 옵션을 클릭하거나 선택하면 다음과 같은 내용이 표시됩니다.
 win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼_win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼
Mar 20, 2024 pm 01:58 PM
win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼_win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼
Mar 20, 2024 pm 01:58 PM
Win11 Home Edition을 Win11 Professional Edition으로 변환하는 방법 Win11 시스템은 Home Edition, Professional Edition, Enterprise Edition 등으로 나뉘며 대부분의 Win11 노트북에는 Win11 Home Edition 시스템이 사전 설치되어 있습니다. 오늘은 에디터가 win11 홈버전에서 프로페셔널 버전으로 전환하는 단계를 보여드리겠습니다! 1. 먼저, win11 바탕화면과 속성에서 이 컴퓨터를 마우스 오른쪽 버튼으로 클릭하세요. 2. 제품 키 변경 또는 Windows 업그레이드를 클릭합니다. 3. 입력 후 제품키 변경을 클릭하세요. 4. 활성화 키: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB를 입력하고 다음을 선택합니다. 5. 그러면 성공이 보장되므로 win11 홈 버전을 win11 프로페셔널 버전으로 업그레이드할 수 있습니다.
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 Win10 시스템에서 이중 시스템 전환을 구현하는 방법
Jan 03, 2024 pm 05:41 PM
Win10 시스템에서 이중 시스템 전환을 구현하는 방법
Jan 03, 2024 pm 05:41 PM
많은 친구들이 Win 시스템을 처음 접했을 때 익숙하지 않을 수 있습니다. 현재 컴퓨터에는 이중 시스템이 있습니다. 이제 두 시스템 사이를 전환하는 자세한 단계를 살펴보겠습니다. 두 시스템 사이. win10 시스템에서 두 시스템 간 전환하는 방법 1. 단축키 전환 1. "win" + "R" 키를 눌러 실행을 엽니다. 2. 실행 상자에 "msconfig"를 입력하고 "확인"을 클릭합니다. 3. 열린 창에서 " 시스템 구성" 인터페이스에서 필요한 시스템을 선택하고 "기본값으로 설정"을 클릭합니다. 완료 후 "다시 시작"을 클릭하면 스위치가 완료됩니다. 방법 2. 부팅 시 스위치 선택 1. 듀얼 시스템이 있는 경우 선택 작업 인터페이스 부팅할 때 나타납니다. 키보드의 위쪽 및 아래쪽 키를 사용하여 시스템을 선택할 수 있습니다.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 Apple 컴퓨터의 이중 시스템 부팅 모드 전환
Feb 19, 2024 pm 06:50 PM
Apple 컴퓨터의 이중 시스템 부팅 모드 전환
Feb 19, 2024 pm 06:50 PM
Apple 컴퓨터를 시작할 때 Apple 듀얼 시스템 간을 전환하는 방법 Apple 컴퓨터는 자체 macOS 운영 체제를 실행하는 것 외에도 Windows와 같은 다른 운영 체제를 설치하도록 선택하여 듀얼 시스템 전환을 달성할 수도 있습니다. 그렇다면 부팅할 때 두 시스템 간에 어떻게 전환합니까? 이 문서에서는 Apple 컴퓨터에서 듀얼 시스템 간에 전환하는 방법을 소개합니다. 먼저 듀얼 시스템을 설치하기 전에 Apple 컴퓨터가 듀얼 시스템 전환을 지원하는지 확인해야 합니다. 일반적으로 Apple 컴퓨터는 다음을 기반으로 합니다.
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.




