React Redux 미들웨어 사용에 대한 간략한 소개
이 글은 주로 redux 미들웨어의 사용법을 소개하고 참고자료를 제공합니다.
React를 사용해 본 학생들은 모두 Redux의 존재를 알고 있습니다. Redux는 데이터를 저장하는 데 사용되는 프런트엔드 웨어하우스이자 웨어하우스를 추가, 삭제, 수정 및 확인하는 데 사용되는 프레임워크입니다. 기타 프런트엔드 프레임워크에서. redux 소스코드를 공부해본 사람이라면 누구나 소스코드가 매우 정교하다고 생각하는데, 이번 블로그 포스팅에서는 redux에서의 미들웨어 처리에 대해 소개하겠습니다.
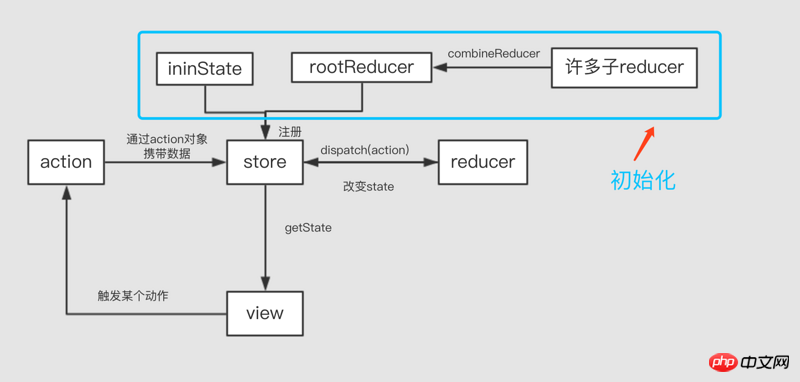
redux 미들웨어에 대해 이야기하기 전에 두 장의 그림을 통해 redux의 기본 원리를 간략하게 소개하겠습니다.

그림은 redux의 기본 프로세스를 보여주기 때문에 여기서는 자세히 설명하지 않겠습니다.
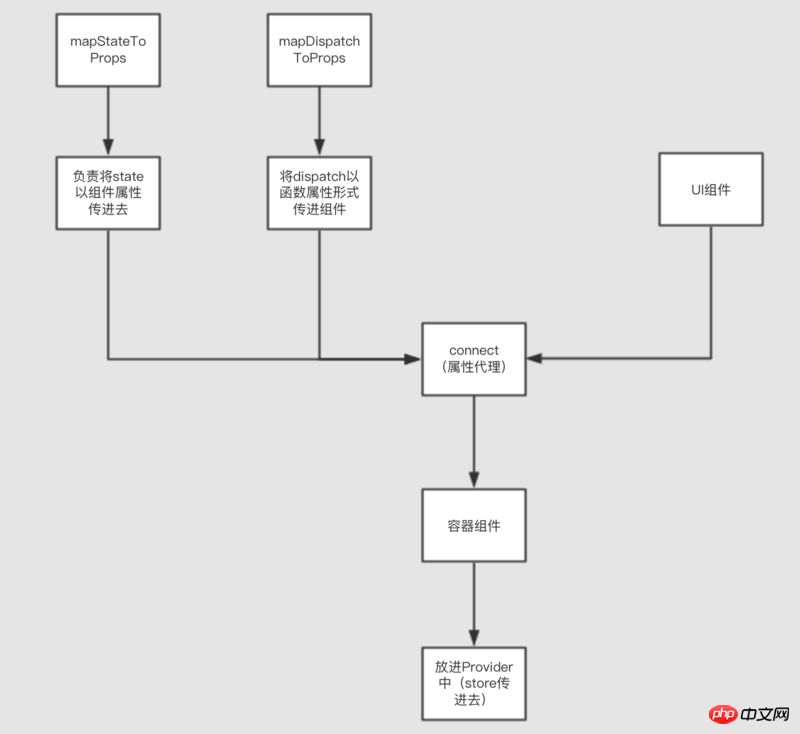
일반적으로 React에서는 redux만 사용하는 것이 아니라, React-redux도 사용합니다.

react-redux는 여기서 자세히 설명하지 않습니다.
redux 미들웨어
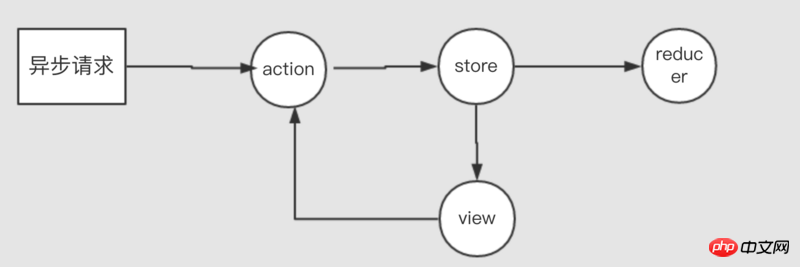
일반적으로 redux에는 비동기 요청을 처리하는 기능이 없습니다. 우리는 간접적으로 통신하거나 디스패치 기능을 강화하기 위해 미들웨어를 추가합니다. 예, redux에는 비동기 기능이 있습니다. 비동기 처리를 처리하는 Redux의 경우: 간접 방법 및 미들웨어 방법
간접 방법:
간접 방법은 단순히 비동기 동작을 사용자 정의하고 디스패치 동기화 기능을 유지합니다. 아이디어: 비동기적으로 반환된 결과는 작업에 채워진 다음 디스패치를 통해 감소에 동기화된 다음 상태가 변경됩니다.
demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})미들웨어 메서드
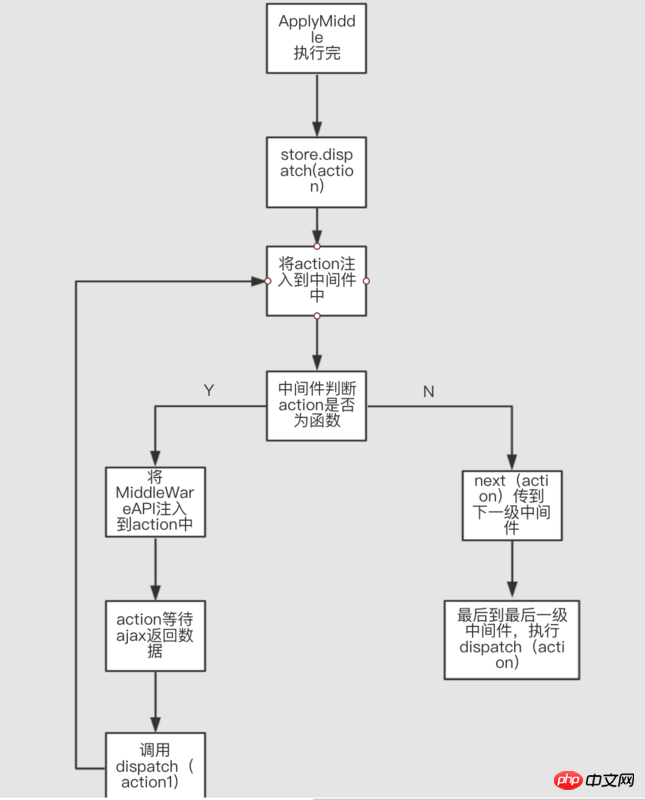
미들웨어 메서드의 핵심 부분은 redux에서 제공하는 고차 함수 applyMiddleWare입니다. 여러 계층의 호출을 통해 새 저장소 개체를 반환합니다. 새 저장소 개체와 원본 개체의 유일한 차이점은 다음과 같습니다. 즉, 디스패치에는 비동기 기능이 있습니다.
소스 코드:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}1) MiddleWareAPI는 주로 미들웨어에 삽입되고 최종적으로 액션에 삽입되므로 액션이 디스패치 기능을 가질 수 있도록 합니다. 여기서 익명 함수를 사용하는 주된 이유는 MiddleWareAPI에 있는 함수가 필요하기 때문입니다. 디스패치. applyMiddleWare가 최종적으로 반환한 스토어는 일관성이 있습니다. MiddleWareAPI.dispatch는 실제로 상태를 변경하지 않는다는 점에 유의해야 합니다. 이는 액션과 미들웨어 사이의 연결고리로 이해될 수 있습니다.
예:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
미들웨어의 기본 형태:
const MiddleWare = store => next => action => {
...
}스토어: 사실,
- 다음: 미들웨어가 미들웨어 배열의 가장 오른쪽 부분으로 변경되면 다음은 store.dispatch입니다. 그렇지 않으면 미들웨어의 반환 값(클로저)입니다. 인접한 왼쪽에 있는 함수는 action의 함수입니다. => {})
- action: Promise를 포함하는 함수 또는 객체일 수 있습니다.
- 여기서 약간 혼란스러울 수 있습니다. may be next 및 store .dispatch의 차이점은 불분명합니다.
차이:
next(맨 오른쪽의 미들웨어): 실제로 리듀서를 트리거하고 상태를 변경하는 것은 디스패치입니다. 여기에는 동기적으로 관련된 작업이 있어야 합니다. 이는 개체이며 비동기 정보를 포함할 수 없습니다.
demo: 
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
위 내용은 React Redux 미들웨어 사용에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 Java Servlet 및 Java EE 사양을 기반으로 구현됩니다. 서블릿 컨테이너로서 Tomcat은 HTTP 요청 및 응답을 처리하고 웹 애플리케이션에 대한 실행 환경을 제공하는 일을 담당합니다. Tomcat 미들웨어의 기본 원칙은 다음과 같습니다: 1. 컨테이너 모델 2. 서블릿 처리 메커니즘 4. 구성 관리 6. 클러스터링 및 로드 밸런싱 9. 임베디드 모드 등
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법
Nov 02, 2023 pm 03:57 PM
Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법
Nov 02, 2023 pm 03:57 PM
Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법에는 특정 코드 예제가 필요합니다. 소개: Laravel에서 양식 유효성 검사는 매우 일반적인 작업입니다. 사용자가 입력한 데이터의 유효성과 보안을 보장하기 위해 당사는 일반적으로 양식에 제출된 데이터를 확인합니다. Laravel은 편리한 양식 유효성 검사 기능을 제공하며 양식 유효성 검사를 처리하기 위한 미들웨어 사용도 지원합니다. 이 글에서는 미들웨어를 사용하여 Laravel에서 양식 유효성 검사를 처리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 am 09:40 AM
Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 am 09:40 AM
Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법 소개: Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 데이터 가속은 애플리케이션 성능을 향상시키는 열쇠입니다. 미들웨어는 요청이 컨트롤러에 도달하기 전이나 응답이 반환되기 전에 요청을 처리하는 Laravel에서 제공하는 중요한 기능입니다. 이 글은 Laravel에서 데이터 가속화를 달성하기 위해 미들웨어를 사용하는 방법에 초점을 맞추고 구체적인 코드 예제를 제공합니다. 1. 미들웨어란 무엇입니까? 미들웨어는 Laravel 프레임워크에서 사용되는 메커니즘입니다.
 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법 미들웨어는 Laravel 프레임워크의 매우 강력하고 실용적인 기능 중 하나입니다. 이를 통해 요청이 컨트롤러에 들어가기 전이나 응답이 클라이언트에 전송되기 전에 요청과 응답을 처리할 수 있습니다. 이 글에서는 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법을 보여드리겠습니다. 시작하기 전에 Laravel이 설치되어 있고 새 프로젝트가 생성되었는지 확인하세요. 이제 다음 단계를 따르겠습니다. 새 미들웨어 생성 열기
 Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel은 효율적이고 안전하며 확장 가능한 웹 애플리케이션을 구축할 수 있는 빠르고 쉬운 방법을 제공하는 인기 있는 PHP 웹 애플리케이션 프레임워크입니다. Laravel 애플리케이션을 개발할 때 데이터 복구 문제, 즉 데이터 손실이나 손상이 발생한 경우 데이터를 복구하고 애플리케이션의 정상적인 작동을 보장하는 방법을 고려해야 하는 경우가 많습니다. 이 글에서는 Laravel 미들웨어를 사용하여 데이터 복구 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 라라란 무엇인가?
 Laravel에서 예약된 작업 예약을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:26 PM
Laravel에서 예약된 작업 예약을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:26 PM
Laravel에서 예약된 작업 예약을 위해 미들웨어를 사용하는 방법 소개: Laravel은 웹 애플리케이션 개발을 위한 편리하고 강력한 도구를 제공하는 인기 있는 PHP 오픈 소스 프레임워크입니다. 중요한 기능 중 하나는 개발자가 지정된 간격으로 특정 작업을 실행할 수 있는 예약된 작업입니다. 이 글에서는 미들웨어를 사용하여 Laravel의 예약된 작업 스케줄링을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 환경 준비 시작하기 전에 다음 사항을 확인해야 합니다.




