vue.js 프로젝트 nginx 배포 튜토리얼
nginx는 고성능 HTTP 및 역방향 프록시 서버입니다. 이 글은 주로 vue.js 프로젝트의 nginx 배포를 소개합니다. 필요한 친구들이 참고할 수 있습니다.
nginx는 고성능 HTTP 및 역방향 프록시 서버입니다. 따라서 정적 자원 서버 및 백엔드 역방향 프록시 서버로 사용되는 경우가 많습니다. 이 기사에서는 주로 vue를 사용하여 구축된 프런트엔드 프로젝트를 배포하기 위해 nginx를 사용하는 방법을 기록합니다. 이 프로젝트는 vue의 공식 스캐폴딩인 vue-cli를 기반으로 구축되었습니다.
개발 환경이 설정되었습니다.
2. 컴파일 및 배포
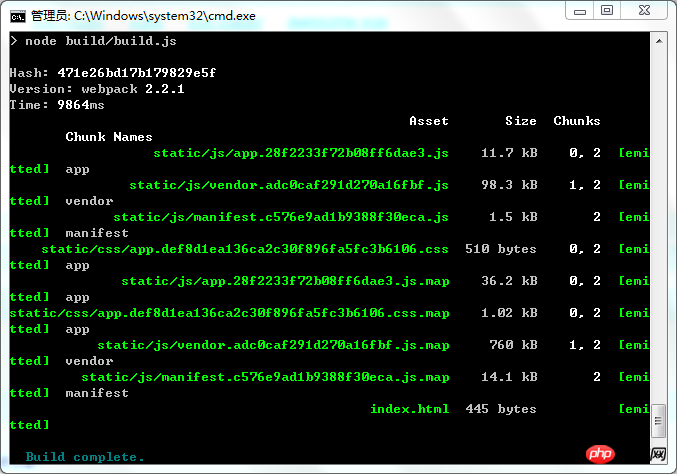
1. 프로젝트 경로에 npm run build 데모 명령을 입력하세요.

컴파일이 완료되면 다음을 포함하는 추가 dist 폴더를 찾을 수 있습니다. .
2. nginx를 온라인으로 다운로드하고, http://nginx.org/en/download.html 주소를 다운로드한 후, 다운로드한 nginx 파일의 압축을 풀어주세요.
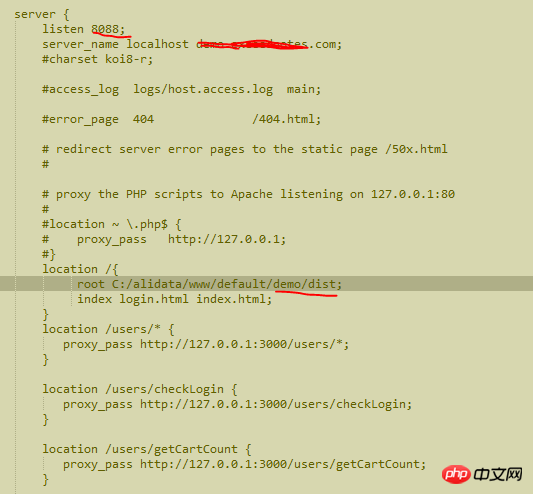
3. 배포를 구성하고 nginx/conf에서 nginx.conf를 편집한 후 다음과 같이 수정합니다
 [/code][
[/code][
4. 명령 창에서 nginx 설치 디렉터리로 들어가려면 cd를 입력하고 nginx를 시작하려면 start nginx를 입력합니다.
그런 다음 브라우저를 통해 http://127.0.0.1:8088/ 또는 http://도메인 이름:8088/을 방문하세요
5 nginx 중지 명령: nginx -s quitnginx -s quit
nginx重启命令:nginx -s reload
nginx -s reload위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사: ajax 기반 클릭 로딩 새로 고침 없이 이 페이지에 추가 로딩
Google Chrome 브라우저에서 ajax 오류를 해결하는 방법
jQuery 게시물을 사용하여 특수 문자가 포함된 데이터를 전달하는 방법
🎜위 내용은 vue.js 프로젝트 nginx 배포 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 vue.js 이해 : 주로 프론트 엔드 프레임 워크
Apr 17, 2025 am 12:20 AM
vue.js 이해 : 주로 프론트 엔드 프레임 워크
Apr 17, 2025 am 12:20 AM
vue.js는 2014 년 Yuxi가 출시하여 사용자 인터페이스를 구축하기 위해 진보적 인 JavaScript 프레임 워크입니다. 핵심 장점은 다음과 같습니다. 1. 응답 데이터 바인딩, 데이터 변경의 자동 업데이트보기; 2. 구성 요소 개발, UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker에서 컨테이너 만들기 : 1. 이미지를 당기기 : Docker Pull [Mirror Name] 2. 컨테이너 만들기 : Docker Run [옵션] [미러 이름] [명령] 3. 컨테이너 시작 : Docker Start [컨테이너 이름]
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.






