이번에는 vuex 프로젝트 구조 디렉토리 및 구성을 올바르게 사용하는 방법과 vuex 프로젝트 구조 디렉토리 및 구성 사용 시 주의사항은 무엇인지 알아보겠습니다.
우선 공식 웹사이트의 진지한 "조언"이 있습니다:
vuex가 준수해야 할 규칙:
1 애플리케이션 수준의 상태는 단일 스토어에 집중되어야 합니다. 객체.
2. 상태를 변경하는 유일한 방법은 변형을 제출하는 것이며 이 프로세스는 동기식입니다.
3. 비동기 논리는 action으로 캡슐화되어야 합니다.
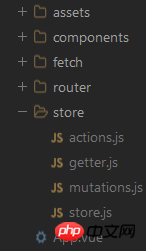
File디렉터리 구조

파일 간의 관계:
store 폴더 - 일련의 vuex 파일 저장
store.js - vuex 소개, 상태 데이터 설정, getter, 변형 및 작업 소개
getter .js - 저장소에서 상태 가져오기
mutation.js - 저장소에서 상태를 변경하는 데 사용되는 함수가 저장되는 위치
action.js - 상태를 재치 있게 수정하기 위해 돌연변이를 제출하고 비동기적으로 작동할 수 있음
간단하고
store.js 파일을 작성하는 또 다른 일반적인 방법:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})main.js 파일(라우터 주입과 마찬가지로 루트 구성 요소에서 저장소 주입):
루트 인스턴스에 store 옵션을 등록하면 store 인스턴스는 루트 컴포넌트 아래의 모든 하위 컴포넌트에 주입되며, 하위 컴포넌트는 this.$store를 통해 접근할 수 있습니다.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.js의 간단한 구성(스토어의 계산된 속성, 상태를 매개변수로 허용)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get(구성 요소의 계산된 속성 내부):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}통과 가능한 getter 속성의 간단한 구성
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Get( 계산됨 컴포넌트의 속성(내부):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js 간단한 구성:
export default {
increment(state) {
//变更状态
state.count++
}
}트리거(컴포넌트 내)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}트리거(컴포넌트 내)
this.$store.dispatch('mutationFunctionName')
2018-04-07 18:13:34이 글의 사례를 읽으신 후 방법을 마스터하셨으리라 믿습니다. , 그리고 더 흥미로운 일들이 있을 것입니다. PHP 중국어 웹사이트에서 다른 관련 기사도 주목해 주세요!
추천 자료:
vue-router의 지연 로딩 중 처음으로 너무 많은 리소스가 로드되어 속도가 느려지는 문제를 해결하는 방법
위 내용은 vuex 프로젝트 구조 디렉토리 및 구성을 올바르게 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!