이번에는 vue를 사용하여 드롭다운 목록 기능을 구현하는 방법과 vue를 사용하여 드롭다운 목록 기능을 구현할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 봐.
cnpm install vue-droplist --save
Import
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
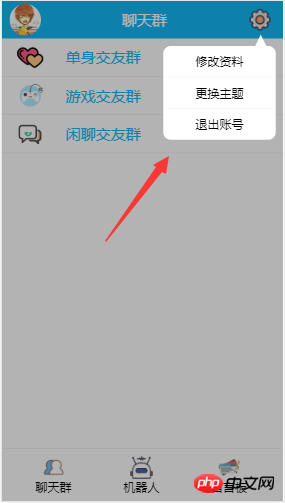
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
} into the component
into the component
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 내용을 보려면 다음 페이지의 다른 관련 기사에 주목하세요. PHP 중국어 웹사이트!
추천 도서:
JS를 사용하여 숫자 유형 배열의 최대 요소를 찾는 방법
vuex 프로젝트 구조 디렉터리 및 구성을 올바르게 사용하는 방법
위 내용은 vue를 사용하여 드롭다운 목록 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!