vue에서 mint-ui를 사용하는 예
Mint UI는 Ele.me 프론트엔드 팀이 출시한 Vue.js 기반의 모바일 컴포넌트 라이브러리입니다. 이 글에서는 Vue의 mint-ui 사용 예를 주로 소개합니다. 필요한 경우 파트너가 이 문서에 정리할 수 있습니다. 참고하세요
이 글은 vue에서 mint-ui의 사용예를 소개하고 여러분과 공유합니다. 자세한 내용은 다음과 같습니다.
먼저 mint-ui 중국어 문서를 넣어주세요
저는 최근에 mint-ui를 사용하고 있습니다. 위의 내용은 그다지 상세하지 않으며 일부 예제에 사용된 코드를 찾을 수 없습니다. github에 공유하는 내용은 마크다운 파일이 모두 포함되어 있고, 내용은 온라인 문서입니다
제가 직접 사용하고 있는데, 온라인에서 찾을 수 있는 정보가 그다지 자세하지 않아서 직접 작성합니다. 계속 업데이트하세요...으으음, 괜찮을 것 같아요. 너무 게으르거든요. 다른 사람들에게 도움이 되기를 바랍니다.
mint-ui 기능 소개
기능 소개
Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리함으로써 불필요한 브라우저 다시 그리기 및 재배치를 방지하여 사용자가 원활하고 원활한 경험을 할 수 있도록 합니다.
Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 모두 가져와도 압축 파일 크기는 ~30kb(JS + CSS) gzip에 불과합니다.
이 컴포넌트 라이브러리는 Vue 기반의 모바일 페이지 개발에 적합합니다.
1. 셀 사용법
먼저 사진을 던져 보겠습니다 ↓

스위치를 만들 때 텍스트로 만들고 목록 양쪽에 스위치를 넣고 싶습니다. 효과가 나오지 않아서 저처럼 스위치 관련 자료와 스위치에 관한 정보를 절실히 찾고 있는 분들이 많다는 것을 알게 되었습니다. 그러면 실제로 셀을 사용해야 합니다.
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
셀 레이아웃을 활용하고 스위치와 결합해보세요. 다음과 같은 결과가 생성됩니다.

2.무한 스크롤과 Navbar를 함께 사용합니다.
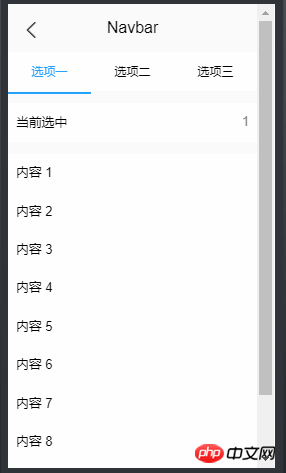
Navbar는 다음과 같습니다↓

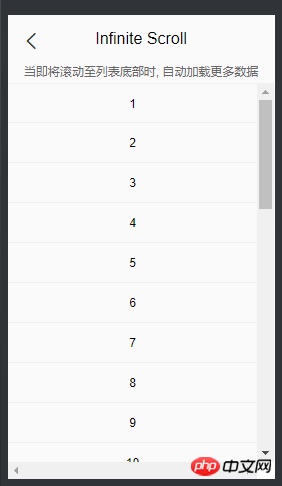
무한 스크롤은 다음과 같습니다↓

두 가지의 조합은 <mt-tab-container-item id=에 무한 스크롤을 중첩하는 것입니다. "1"></mt-tab-container-item>을 클릭하면 효과가 나타납니다. <mt-tab-container-item id="1"></mt-tab-container-item> 里面,然后效果就出来了。
简单的就是酱紫的。
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>这样基本页面就出来了。

有个小问题就是,这是一个页面,滚动条是共用的。也就是说,你在选项卡一拉出来好几页数据之后,再到选项卡二,滚动条的位置是不会变的,你的选项卡二的内容,会被拉出来好多页的数据。如果某个选项卡的数据比较少,会影响到其他选项卡的数据加载。
这个问题,找了半天,最后发现一个和简单的办法。在Infinite-Scroll里面,添加一个 v-if=selected == id
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
 작은 문제는 이것이 페이지라는 것입니다. 스크롤 막대가 공유됩니다. 즉, 탭 1에서 여러 페이지의 데이터를 가져온 다음 탭 2로 이동하면 스크롤 막대의 위치가 변경되지 않고 탭 2의 내용이 여러 페이지의 데이터에 대해 추출됩니다. 탭의 데이터가 적으면 다른 탭의 데이터 로드에 영향을 미칩니다.
작은 문제는 이것이 페이지라는 것입니다. 스크롤 막대가 공유됩니다. 즉, 탭 1에서 여러 페이지의 데이터를 가져온 다음 탭 2로 이동하면 스크롤 막대의 위치가 변경되지 않고 탭 2의 내용이 여러 페이지의 데이터에 대해 추출됩니다. 탭의 데이터가 적으면 다른 탭의 데이터 로드에 영향을 미칩니다. 이 문제를 오랫동안 검색한 끝에 마침내 간단한 해결책을 찾았습니다. Infinite-Scroll에 v-if=selected == id를 추가하고, Infinite-scroll을 탭의 id 및 selected와 결합하고, 선택된 selected가 해당 id에 해당하는 경우에만 해당 Infinite -스크롤.
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},
필요에 따라 v-if 조건을 수정합니다.
v-infinite-scroll에 바인딩된 메소드는 vue가 마운트된 후와 이전에 처음 실행되므로 별도로 호출할 필요가 없습니다.
3.피커, 주소 3단계 연결여기에 아주 간단한 3단계 연결이 있는데 예전에 사용하려고 했을 때 못찾았네요. 직접 작성하기가 너무 번거롭습니다. 먼저 사진을 넣으세요
먼저 주소onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}를 얻은 다음 3차 주소를 설정하세요위 내용은 모두를 위해 정리한 내용입니다. 도움이 되길 바랍니다. 앞으로도 다들. h5 기록을 기반으로 ajax 목록 요청 경험 개선
AJAX 핵심 객체에 대해 간략하게 설명
🎜🎜🎜🎜Ajax 데이터 전송 방법의 자세한 예🎜🎜🎜🎜🎜 🎜🎜 🎜🎜위 내용은 vue에서 mint-ui를 사용하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예 소개: Python에서 exec는 문자열이나 파일에 저장된 Python 코드를 실행하는 데 사용되는 내장 함수입니다. exec 함수는 코드를 동적으로 실행하는 방법을 제공하여 프로그램이 런타임 중에 필요에 따라 코드를 생성, 수정 및 실행할 수 있도록 합니다. 이 기사에서는 exec 함수를 사용하는 방법을 소개하고 몇 가지 실용적인 코드 예제를 제공합니다. exec 함수 사용 방법: exec 함수의 기본 구문은 다음과 같습니다. exec
 Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어의 들여쓰기 사양 및 예 Go 언어는 간결하고 명확한 구문으로 알려져 있으며, 들여쓰기 사양은 코드의 가독성과 아름다움에 중요한 역할을 합니다. 이번 글에서는 Go 언어의 들여쓰기 사양을 소개하고, 구체적인 코드 예시를 통해 자세히 설명하겠습니다. 들여쓰기 사양 Go 언어에서는 들여쓰기에 공백 대신 탭이 사용됩니다. 각 들여쓰기 수준은 하나의 탭이며 일반적으로 4칸의 너비로 설정됩니다. 이러한 사양은 코딩 스타일을 통합하고 팀이 함께 작업하여 컴파일할 수 있도록 합니다.
 Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle의 DECODE 함수는 쿼리 문의 다양한 조건에 따라 다양한 결과를 반환하는 데 자주 사용되는 조건식입니다. 이 기사에서는 DECODE 함수의 구문, 사용법 및 샘플 코드를 자세히 소개합니다. 1. DECODE 함수 구문 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 비교할 표현식 또는 필드입니다. 검색1,
 Python 함수 소개: abs 함수의 사용법 및 예
Nov 03, 2023 pm 12:05 PM
Python 함수 소개: abs 함수의 사용법 및 예
Nov 03, 2023 pm 12:05 PM
Python 함수 소개: abs 함수 사용법 및 예 1. abs 함수 사용법 소개 Python에서 abs 함수는 주어진 값의 절대값을 계산하는 데 사용되는 내장 함수입니다. 숫자 인수를 허용하고 해당 숫자의 절대값을 반환할 수 있습니다. abs 함수의 기본 구문은 다음과 같습니다: abs(x) 여기서 x는 정수 또는 부동 소수점 숫자일 수 있는 절대값을 계산하기 위한 숫자 매개변수입니다. 2. abs 함수의 예 아래에서는 몇 가지 구체적인 예를 통해 abs 함수의 사용법을 보여줍니다. 예 1: 계산
 Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예 Python은 프로그래밍을 보다 편리하고 효율적으로 만들기 위해 많은 내장 함수를 제공하는 강력한 프로그래밍 언어입니다. 매우 유용한 내장 함수 중 하나는 isinstance() 함수입니다. 이 기사에서는 isinstance 함수의 사용법과 예를 소개하고 구체적인 코드 예를 제공합니다. isinstance() 함수는 객체가 지정된 클래스나 유형의 인스턴스인지 여부를 확인하는 데 사용됩니다. 이 함수의 구문은 다음과 같습니다
 Python 함수 소개: eval 함수의 함수 및 예
Nov 04, 2023 pm 12:24 PM
Python 함수 소개: eval 함수의 함수 및 예
Nov 04, 2023 pm 12:24 PM
Python 함수 소개: eval 함수의 함수 및 예 Python 프로그래밍에서 eval 함수는 매우 유용한 함수입니다. eval 함수는 문자열을 프로그램 코드로 실행할 수 있으며 그 기능은 매우 강력합니다. 이 기사에서는 eval 함수의 세부 기능과 몇 가지 사용 예를 소개합니다. 1. eval 함수의 기능 eval 함수의 기능은 매우 간단합니다. 문자열을 Python 코드로 실행할 수 있습니다. 이는 문자열을 변환할 수 있음을 의미합니다.
 Python 함수 소개: 함수 및 정렬 함수의 예
Nov 03, 2023 pm 02:47 PM
Python 함수 소개: 함수 및 정렬 함수의 예
Nov 03, 2023 pm 02:47 PM
Python 함수 소개: 함수 및 정렬된 함수의 예 Python은 풍부한 내장 함수와 모듈을 갖춘 매우 강력한 프로그래밍 언어입니다. 이 시리즈 기사에서는 Python에서 일반적으로 사용되는 기능을 하나씩 소개하고 해당 예제를 제공하여 독자가 이러한 기능을 더 잘 이해하고 적용할 수 있도록 돕습니다. 이번 글에서는 Sorted 함수의 기능과 예시를 자세히 소개하겠습니다. sorted 함수는 반복 가능한 객체를 정렬하고 새로운 정렬 목록을 반환하는 데 사용됩니다. 숫자와 단어에 사용할 수 있습니다.
 PHP에서 endwhile 키워드의 역할과 예
Jun 28, 2023 pm 08:00 PM
PHP에서 endwhile 키워드의 역할과 예
Jun 28, 2023 pm 08:00 PM
PHP에서 endwhile 키워드의 역할과 예 PHP에서 endwhile은 while 루프를 구현하는 데 사용되는 제어 구조입니다. 그 기능은 지정된 조건이 충족되면 조건이 더 이상 충족되지 않을 때까지 프로그램이 코드 블록을 반복적으로 실행할 수 있도록 하는 것입니다. endwhile의 구문 형식은 다음과 같습니다. while(condition)://loop body code endwhile; 이 구문에서 조건은 표현식일 때의 논리식입니다.




