PHP는 일반적인 파일 업로드 기능을 구현합니다.
파일 업로드 기능은 개발 과정에서 매우 일반적인 기능입니다. 파일이나 아바타 등을 업로드할 수 있습니다. 파일을 업로드할 때 브라우저에 따라 효과가 다릅니다. 이 기사에서는 PHP를 사용하여 일반적인 파일 업로드 기능을 완료하는 방법을 공유합니다. 필요하신분들은 참고해주세요
파일업로드, 아바타업로드 등이 가능해졌습니다. 브라우저마다 "파일업로드" 효과가 다릅니다
먼저 Firefox 브라우저의 효과를 살펴보겠습니다. , 이는 다음과 같습니다.

IE 브라우저를 보면 다음과 같습니다.

다른 브라우저도 많아서 효과를 하나씩 확인하지는 않겠습니다. 달성?
1. 파일 업로드 기능
(1) 첫 번째는 이 업로드 페이지를 갖는 것입니다
첫 번째는 양식 요소를 작성하는 것입니다(처리 페이지 "업로드 처리에 대하여", "몇 가지 규칙 포함). "라고 쓸 수 있고 전송 방법도 중요한 속성입니다. 파일 업로드이므로 enctype="multipart/form-data" 속성이 있어야 합니다. 그러면 버튼이 있습니다. 양식 뒤에 콘텐츠에서 파일 업로드를 위한 기본 버튼 유형은 "파일"이고 제출이 필요한 "업로드" 버튼이 있으므로 버튼 유형은 "제출"이어야 합니다.
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
먼저 효과를 살펴보세요:

(2) 두 번째는 중요한 파일 업로드 처리 페이지입니다.
먼저 값 출력을 업로드하고 파일 이후에 무엇이 나타날지 확인할 수 있습니다. 참고: 파일 여기서는 값 전송 방법인 post 또는 get을 사용할 수 없으며 $_FILES[""] 값 전송 방법을 사용해야 합니다.
var_dump($_FILES["file"]); //输出传过来的值
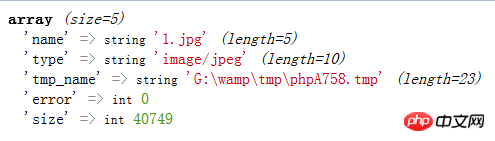
출력 결과는 그림과 같습니다.

참고: 아래에 사용될 것이기 때문에 이 사진의 정보는 아래에서 사용할 때 명확하게 설명할 수 있도록 이름(배열)을 먼저 지정하겠습니다
여러 개의 2차원을 보는 것은 어렵지 않습니다. 배열: 파일의 이름, 유형, 저장 위치, 오류 메시지 및 파일 크기가 있어 파일이 실제로 서버에 임시로 저장됩니다.
파일 업로드 시 주의할 점은 4가지입니다.
1. 업로드된 파일 유형 제어 2. 업로드된 파일 크기 제어 3. 파일 이름 중복 방지 3.1 저장된 파일 이름 수정 3.11 사용자 이름 + 타임스탬프 + 임의의 숫자 + 파일 이름 3.12 일련번호 3.2 폴더 사용 3.21public/lch/2017-2-12/ 1.jpg4. 파일을 저장하세요
이 4가지 주의사항(역시 동일한 단계)을 숙지하신 후 처리 페이지를 차근차근 작성해 보세요 (1) 출력하면 '오류' 항목이 있는 게 아닌가요? 먼저 전송에 오류가 있는지 판단할 수 있습니다if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameif(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>두 번째, 파일 미리보기 업로드
사진을 업로드할 때 먼저 효과를 확인한 후 업로드합니다. 다음은 사진 미리보기 기능입니다 (1) 먼저 파일 선택 버튼이 있습니다
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
<p id="uploadPreview"></p>
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}
然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
위 내용은 PHP는 일반적인 파일 업로드 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
숙련된 PHP 개발자라면 이미 그런 일을 해왔다는 느낌을 받을 것입니다. 귀하는 상당한 수의 애플리케이션을 개발하고, 수백만 줄의 코드를 디버깅하고, 여러 스크립트를 수정하여 작업을 수행했습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.




