JS 애니메이션 타이머 지식 요약
이 글은 JS 애니메이션에서 타이머의 사용법과 관련 지식 포인트를 정리한 글입니다. 도움이 필요한 친구들이 참고할 수 있습니다.
넓게 말하자면, js를 통해 변경된 모든 시각적 표현을 애니메이션이라고 합니다. 예를 들어 버튼, 링크 및 기타 요소에 대한 대화형 피드백입니다.
좁은 의미에서는 요소 속성을 변경하기 위해 타이머를 통해 js 함수를 지속적으로 호출하여 생성되는 시각적 애니메이션 효과입니다.
Timer
Timer는 JavaScript 애니메이션의 핵심 기술입니다.
setTimeout(), setInterval()은 과거에도 잘 알려져 있었고
보통 보조 역할을 합니다.
조심하세요. 현상이 나타날 수 있습니다. 다른 탭에서 루프 애니메이션이 있는 페이지로 전환하면 지연이 발생하고 프레임 전환이 빨라집니다.
문제는 내부 작동 메커니즘에 있습니다.
setTimeout의 첫 번째 매개변수를 이해하세요
권장됩니다. 함수 형식을 사용하려면 문자열 형식이 두 번 구문 분석되며 eval과 동일한 문제가 있습니다.
두 개 이상의 매개변수가 있을 수 있습니다. 예 1을 참조하세요.
이것은 문제를 나타냅니다. 예 2를 참조하세요. ;
반환 값은 정수입니다.
setInterval,clearInterval은 위와 동일합니다.
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);예 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);예:
rreee이유: 대기열에 참여하여 실행을 차단합니다.
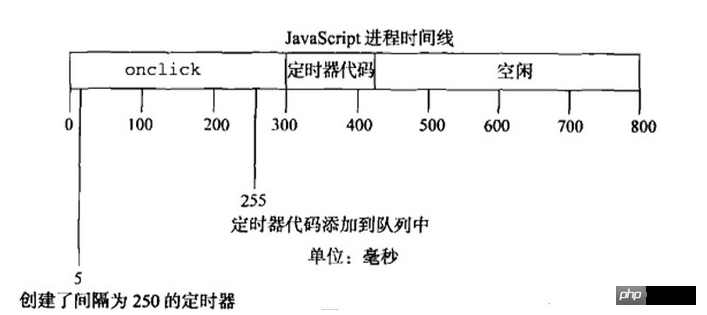
setTimeout 범례:
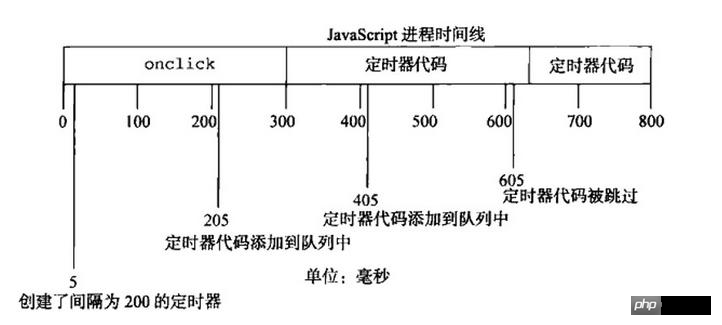
setInterval 범례:
setTimeout(function(){
console.log(1);
});
console.log(0); 예 4:
예 4: <p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>requestAnimationFrame 이해
사용법은 setTimeout과 유사하지만 시간 매개변수가 필요하지 않습니다.
메커니즘은 완전히 다릅니다: 1, setTimeout은 비동기 작업이며 작업 대기열(이벤트 루프)에 참여합니다. js 엔진 스레드의 동기화 코드가 실행될 때 실행을 위해 작업 대기열에서 꺼내집니다. 2, raf는 사용자 에이전트(브라우저)가 애니메이션용으로 특별히 개발한 인터페이스입니다. 사용자 에이전트는 적절한 빈도(일반적으로 모니터 새로 고침 빈도, 1000/60ms와 동일)로 애니메이션 프레임을 업데이트하고 프레임을 중지합니다. CPU 리소스를 절약하기 위한 숨겨진 페이지 또는 비활성 페이지 업데이트 3, raf 예제raf는 간단하고 호환 가능합니다
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>위 내용은 미래에 모든 사람에게 도움이 되기를 바랍니다. .
관련 기사:
AJAX의 원리 - 비동기 및 부분 새로 고침을 달성하는 방법
다중 매개변수 전달을 위한 Ajax 구현 코드
사용자 이름과 비밀번호 확인을 위한 Ajax 예제 코드
위 내용은 JS 애니메이션 타이머 지식 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux에서의 system() 함수 요약 Linux 시스템에서 system() 함수는 명령줄 명령을 실행하는 데 사용할 수 있는 매우 일반적으로 사용되는 함수입니다. 이 기사에서는 system() 함수를 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. system() 함수의 기본 사용법은 다음과 같습니다. intsystem(constchar*command) 여기서 명령 매개변수는 문자입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




